Search the Community
Showing results for tags 'inputfield'.
-
So is there anyway to get Inputfield Dependencies to work with front-end editing? the field is there, but it isn't showing the results I need based on the field selection it's dependent on.
- 1 reply
-
- inputfield
- dependencies
-
(and 2 more)
Tagged with:
-
So, I've tried looking through here and Can't seem to find it. I'm trying to create a situation in the admin where: I have a page reference InputField. When the user chooses one of those pages, from the dropdown, a new Page reference drop down pops up with that pages children in it. I know how to do the "show only if..." thing, but How did I make it dynamically pull in a pages children? Thanks
- 9 replies
-
- inputfield
- dependencies
-
(and 1 more)
Tagged with:
-
Greetings from germany, i develop a shop for a customer and wanted to give them the opportunity to find products without any images so they could easily fill this empty sites. The problem is, that this images are placed inside a repeater. So the structure for the repeater field is: title bild (where 1 image can be placed) bildrecht (another repeater for placing the copyright text) But here comes my problem. I designed a selector that should show me all sites where the repeater count is 0. Like : template=sorte|artikel,bilderrepeater.count=0 But it also shows me results, where the repeater count is still 1 or even greater. If i save one of these bad results, the selector works fine. Is there a way around it ? I use pw 3.0.76.
- 1 reply
-
- repeater
- inputfield
-
(and 1 more)
Tagged with:
-
Hey Everyone, I'm running into an issue when creating a new PageReference field type. Just creating the field and saving causes an exception to be thrown. Right before saving: https://www.dropbox.com/s/y4k7uw6dg5x1pmu/Screenshot 2017-11-25 09.27.13.png?dl=0 Right after saving: https://www.dropbox.com/s/gi9mbthg16fewc8/Screenshot 2017-11-25 09.27.28.png?dl=0 Running PW 3.0.83 Any ideas what might be going on?
-
I'm trying to add a new option to InputfieldTextarea. Depending on that option, I want to change how the input is rendered. I also want to change this option depending on different templates and repeaters, meaning it can have different values for different fieldgroups. I hooked into three methods: $this->addHookBefore('InputfieldTextarea::render', $this, 'hookInputRender'); $this->addHookAfter('InputfieldTextarea::getConfigInputfields', $this, 'hookInputSettings'); $this->addHookAfter('InputfieldTextarea::getConfigAllowContext', $this, 'hookInputContext'); In hookInputSettings, I build the additional option protected function hookInputSettings(HookEvent $e) { /** @var InputfieldTextarea $field */ $wrapper = $e->return; $field = $e->object; /** @var InputfieldSelect $font */ $font = $this->modules->get('InputfieldSelect'); $font->label = $this->_('Font'); $font->name = 'fontFamily'; $font->addOptions(self::fontOptions); $font->attr('value', $field->fontFamily); $wrapper->add($font); $e->return = $wrapper; } It shows up in field settings with no problem When I pick an option and save, it even shows up in the database. However, I cannot get the properties of that field in that fieldgroup context. Most other inputfields can get their inputfield settings because are inside a class that extends Inputfield, so $this->myOption works. If I hook into FieldtypeTextarea::getConfigInputfields, it works too, because getConfigInputfields method is called with $this as its argument, inside hooks it's possible to access fieldgroup specific settings. But for Inputfield, it's not given any arguments, so hooking Inputfield::getConfigInputfields, you won't be able to get any information about the context. // /wire/core/Field.php public function ___getConfigInputfields() { // ... if(!$fieldgroupContext || count($allowContext)) { // ... try { $fieldtypeInputfields = $this->type->getConfigInputfields($this); // ... } // ... } $inputfields = $this->wire(new InputfieldWrapper()); // ... if($inputfield) { if($fieldgroupContext) { $allowContext = array('visibility', 'collapsed', 'columnWidth', 'required', 'requiredIf', 'showIf'); $allowContext = array_merge($allowContext, $inputfield->getConfigAllowContext($this)); } // ... $inputfieldInputfields = $inputfield->getConfigInputfields(); // ... } // ... } So, as a solution I gave it $this as a parameter // $inputfieldInputfields = $inputfield->getConfigInputfields(); $inputfieldInputfields = $inputfield->getConfigInputfields($this); Now everything works without any hacks. It works in field settings, templates, repeaters just fine. protected function hookInputSettings(HookEvent $e) { // ... $field = $e->arguments(0); // ... $font->attr('value', $field->fontFamily); // WORKS! // ... } I wanted to write this post because it drove me mad last night. I guess the next step is to make a pull request.
- 1 reply
-
- context
- inputfield
-
(and 1 more)
Tagged with:
-
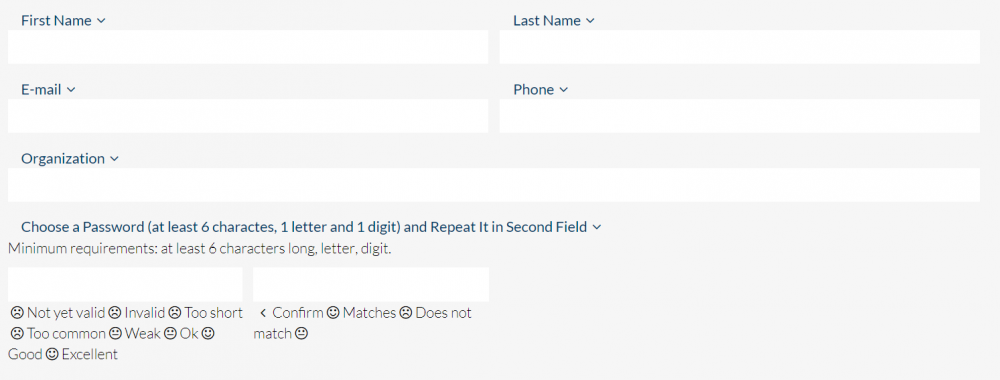
Hey guys... Ok so I have a problem with a registration form password inputfield... The problem is that InputfieldPassword.js and InputfieldPassword.css are not loaded/fired. Or I dont even know exactly what is happening... Im pretty new to processwire and the website was not created by me so Im trying to figure out what has been done and how processwire works. Anyway this is how the form looks right now: ...and as you can see the styling is off (password validation check in particular)... this is what I see when page is loaded (without adding any input)... it looks like js and css files from wire/modules/Inputfield/InputfieldPassword are not firing... I dont know how it is supposed to work exactly so I dont even know where to start. Maybe someone has had similar problem and know an easy fix or can navigate me to what could cause this situation in PW. Oh by the way this problem occured when upgrading the PW version (current version 3.0.65)... everything else is ok... this is the only problem that has been found after upgrade... Appreciate all the help! Cheers!
- 2 replies
-
- inputfield
- inputfieldpassowrd
-
(and 1 more)
Tagged with:
-
Hi, I am trying to create a module for a webshop in which I can predefine a number of thumbnail sizes for my product images. I was thinking of storing each of these image sizes as a child page with 'width' and 'height' fields under the module page , so I can use a PageTable input field in my module to easily manage them. I know how to create a Pagetable field and add it to templates so I can use it in regular pages, but because I am planning on implementing some other functionalities that (I think) can't be achieved with a regular page, I need the PageTable field to work within a module. So far I have come up with this piece of code by trial and error: $page = $this->page; $field_sizes = $this->modules->get("InputfieldPageTable"); $field_sizes->title = "image_sizes"; $field_sizes->label = "Image sizes"; $field_sizes->set('parent_id', $page->id); $template = wire("templates")->get("image_size"); $field_sizes->set('template_id', $template->id); $field_sizes->set('columns', "title\nimage_width\nimage_height"); $wrapper->add($field_sizes); It works in that it does display an empty PageTable in my module. I can also add pages and they will be added as child pages under my module page, but when I do, the way the PageTable is displayed gets all messed up. Instead of showing the newly created page as a row in the PageTable, all the fields on the module page (including the PageTable field itself) are repeated within the PageTable field. I hope my explanation makes sense. I am fairly new to Processwire (and module development in particular) so perhaps I am just trying to use PageTable in a way it was not intended to be. Maybe you guys could give me some directions on how to achieve what I am looking for? Thanks!
- 1 reply
-
- inputfield
- module
-
(and 1 more)
Tagged with:
-
I'm using this piece of code to add a table layout to my module configuration: $this ->wire('modules') ->get('MarkupAdminDataTable') Then I use this to add rows to my table: $this ->wire('modules') ->get('MarkupAdminDataTable') ->row($data) But when I try to add a field to my table, It's not rendered as a field, I only see the the classname of the input field instead of the field itself. Is it possible to render a field into a table row?
-
Hey y'all! I've been digging through the forums trying to find a workaround for the Page AutoComplete Field. So far, no luck. Here's the problem: Currently, to use the Page AutoComplete Field, you have to define a single parent for the pages you want to select from. I want to use the AutoComplete field to add multiple pages from different parents. For instance, I have a field for location, and I want to add the MET Museum and The Louvre, but the MET has parent USA, and the Louvre has parent France. Currently, it's very labor intensive to scroll through a list of 300+ locations, or use AsmSelect to drill down. AutoComplete would be a godsend. I've not been able to find any way to workaround this issue, any ideas? Thanks for any help or recommendations! — Reed
- 1 reply
-
- 1
-

-
- autocomplete
- fields
-
(and 3 more)
Tagged with:
-
Happy New Year to everyone! For a project that I'm working on, I needed to have dependent checkboxes on page edit forms in the admin. Just like dependent selects but for checkboxes. I couln't find anything and decided to write my first Inputfield module. I have only tried it on PW > 3.0. But it should also work on the 2.x branch. Would be great if some of you could try it out and give some feedback. You can find the module InputfieldDependentCheckboxes at github Here's some screenshots of the module in action and instructions on how to use it. ##An Inputfield for ProcessWire admin interface that handles the display of dependent checkboxes in page fields Sometimes we need checkboxes to depend on other checkboxes in our page edit forms. This module adds this functionality to standard page field checkboxes for 2 or more checkbox fields. ## Installation 1. Copy all of the files for this module into /site/modules/InputfieldDependentCheckboxes/ 2. In your admin, go to the Modules screen and click "Refresh". Under the 'Inputfield' section, install the 'InputfieldDependentCheckboxes' module. 3. Open Modules->Configure->InputfieldPage. Under 'Inputfield modules available for page selection' add 'DependentCheckboxes' from the select dropdown and submit ##Field Setup This inputfield extends the standard checkboxes for page fields. Therefore you need to have page fields configured already that you can extend with this Inputfield type. ###Prerequisites You need to have at least 2 fields of type page that have 'Checkboxes' defined as Input field type and live on the same template. A real world example: There are different types of instructors. Each instructor type can have multiple different certifications. For this to happen, we need 2 page fields (multiple): A) instructor_types: lists pages with template 'instructor_type' B) certifications: lists pages with template 'certification' The certification template needs to have the instructor_types page field to assign one or more instructor_types to a certification. ###Setup (link checkbox fields) 1. Edit your page field A and go to the 'Input' Tab. Under 'Input field type' choose 'DependentCheckboxes'. Hit save. Now under 'Choose the target checkboxes field' choose the name of your field B. Hit save again. 2. In your page field b make sure to choose a template under 'Input' Tab under 'Selectable Pages'->'Template of selectable page(s)'. Your fields should be setup. If you now edit a page that contains the 2 fields, the dependent checkboxes should be working. EDIT: And yes, this is working for multiple dependent checkboxes, too. (I have tried it with 3 so far) Some notes on how the module works behind the scenes: - parent checkboxes (actors) that have dependent checkboxes (targets) get custom data attributes applied which contain arrays of the targets' IDs - some Javascript is initiated on acxtors and targets to handle the display based on the id arrays in the data attributes. EDIT: since this module's mention in ProcessWire Weekly it might get some more attention. I just wanted to point out that it is still in alpha state. I will continue development and more thorough testing while implementing it in an ongoing project within the next 3-5 months or so. I will eventually release a stable version then. If you use the module with only 2 dependent checkbox fields, it should work smoothly. There are still some quirks when using 3 or more and I need to figure out how to best resolve them. So please be patient (or jump in with ideas ).
-
- 25
-

-
- checkboxes
- dependent
-
(and 1 more)
Tagged with:
-
Hello and Happy New Year to everyone, I'm trying to implement module configuration fields in an Inputfield Module following Ryan's blog post https://processwire.com/blog/posts/new-module-configuration-options/ Is this supposed to work for all modules? My module extends InputfieldCheckboxes. This is the structure of my module folder: The InputfieldCheckboxesDependenciesConfig.php is not being picked up at all. When I configure it the old way with ___getConfigInputfields(), it is working.
- 2 replies
-
- module
- configuration
-
(and 1 more)
Tagged with:
-
Hello, I need to add some markup to checkbox inputs of page fields in the admin forms for which I created an autoload module with $this->addHookBefore('InputfieldCheckboxes::render', $this, 'renderCheckboxes'); The renderCheckboxes method aims to replicate, extend and then replace the original render method of InputfieldCheckboxes. I'm having trouble finding the right class context from within my renderCheckboxes method. In the original render method there is code like $this->checkDefaultValue() where $this represents the context of ProcessWire\InputfieldCheckboxes and checkDefaultValue() is a method defined in the parent class InputfieldSelect. In my renderCheckboxes method, I need to be able to access the same class context in order to replicate the original render method. public function renderCheckboxes($event) { $inputfield = $event->object; if($inputfield->name != 'certifications') return; var_dump($inputfield); $inputfield->checkDefaultValue(); } The var_dump tells me that $inputfield is an object instance of ProcessWire\InputfieldCheckboxes, just like $this in the original render method. But when I try to do $inputfield->checkDefaultValue(), I get an error: Method InputfieldCheckboxes::checkDefaultValue does not exist or is not callable in this context This tells me that the context for the $event->object is not the same as for $this in the original render method. Obviously I don't know enough about OOP and PW module development to understand what is going on. But I would like to be able to replace that render method with my own. Any pointers on how to achieve this would be very much appreciated.
- 5 replies
-
- inputfield
- render
-
(and 1 more)
Tagged with:
-
I have a process module like so: public function execute() { $output = 'mad music archive/bulk uploadability management'; $form = $this->makeForm(); if($this->input->post->import) $output .= $this->bulkup($form); else $output .= $form->render(); return $output; } public function ___install() { $mkr = new ImportShorthand(); $p = [[ 'template' => 'admin', 'parent_id' => 2, 'name' => self::PGNAME, 'title' => '[Blaudio] Mgmt', ],[ 'process' => $this, ]]; $mkr->newPage($p); } public function ___uninstall() { $wp = wire('pages'); $pg = $wp->get('template.id=2, parent.id=2, name='.self::PGNAME); if($pg->id) $wp->delete($pg, true); } private function bulkup($form) { if($this->input->post->import) { $form->processInput($this->input->post); return; if(!$form->getErrors()) { $files = $form->get("bla_upload")->value; if(count($files)) { return count($files);/* $bulkload = $bulk_upload->first(); //$bulkload->rename("address-import.csv"); $bulkloadname = $bulkload->filename;*/ }else{ return "No files were found"; } //$this->session->redirect("../edit/?id=$list_id"); } } } private function makeForm() { So far, returning early in the bulkup() function, submitting the form with an acceptable file results in this error message: Upon reloading the page (afresh, without the submitted data; i.e., clicking its link in the nav) this error is displayed within the upload field: I'm assuming this is due to the fact that this is a process page. How do I ensure temporary storage? My goal ultimately is to insert a new page for each valid file. Thanks much in advance.
- 1 reply
-
- inputfield
- process
-
(and 1 more)
Tagged with:
-
Hello, I'm trying to hide a specific field with a hook. This is what I tried so far. Changing the field label works but the hiding not. Changing addHookBefore to addHookAfter makes no difference. I searched the forum and found similar thread but could not translate the answer to this situation. Any help would be appreciated. class HideFields extends WireData implements Module { public static function getModuleInfo() { return array( 'title' => 'Hide Fields', 'version' => 100, 'summary' => 'Hide fields', 'singular' => true, 'autoload' => "template=admin" ); } public function init() { $this->addHookBefore('Inputfield::render', $this, 'setHide'); } public function setHide($event) { $inputfield = $event->object; if($inputfield->name != "Foo") return; $inputfield->label = "Bar"; // This works $inputfield->collapsed = Inputfield::collapsedHidden; // This doesn't work } }
- 7 replies
-
- hook
- inputfield
-
(and 1 more)
Tagged with:
-
I'm new to processwire and i'm looking for a solution to handle post requests with inputfields. At the moment my code looks like this: class InputfieldTest extends Inputfield { ... public function init() { if($this->config->ajax && $this->input->InputfieldTest){ header('Content-Type: application/json'); echo "{'test':'test'}"; exit; } } ... } And then there is a JS file with: var testdata = { InputfieldTest: 'InputfieldTest' }; testdata[$('#testa-tokenname').text()] = $('#testa-tokenvalue').text(); $.ajax({ url: "http://bla.at/processwire/page/edit/?id=1816&InputfieldTest=1", data: testdata, type: 'POST', success: function(json) { alert(json); } }); Everything works fine with a GET request, but with the POST i just get the message {"error":false,"message":"AJAX Page not saved (no changes)"} Any ideas? Or is it all wrong and i should use a different approach?
- 7 replies
-
- inputfield
- ajax
-
(and 1 more)
Tagged with:
-
Out of necessity (that is, my editors having created pages with hundreds of files attached...) I've whipped up a small module that adds a live search box (just plain jQuery hide/show) to file input fields (just for InputfieldFile, not images, and no searching descriptions yet). I've called it InputfieldFileFilter. If anybody wants to give it a try, it can be found at https://github.com/BitPoet/InputfieldFileFilter It's currently running on PW 2.8, though it should be compatible with other versions as well. I'd be happy to get a little feedback if this is worth rolling into a more elaborate module. The module is really only in alpha state right now, so I'd not recommend to put it onto a production system, and it does need quite a bit of testing. InputfieldFile has a lot of js magic attached after all...
-
Hello, I want to know, is there any chance to render only visible fields based on their Dependencies? For example, I have many fields in template with conditional logic. But all their values stored in DB, and render in loop with $page->$fields. I could duplicate logic in PHP, but It's seems very inefficient. I couldn't find any API command for such task. Something like flag "isShown". More over, there isn't such flags when I printed array. I just can't find it, or this data keeps somewhere outside? Or is there some other ability to achieve this? Thanks for any advise in advance.
- 5 replies
-
- Inputfield
- conditional logic
-
(and 3 more)
Tagged with:
-
Hi everyone, I am fairly new to ProcessWire and am trying to get the hang of creating custom InputFields. Specifically, I am trying to combine two of the core inputfield modules into one custom inputfield. Something that looks like this: The purpose of this InputField: - Used in the Admin area, in the Edit area of a particular page - In the search, I query for a particular item that exists in PW - In the results, I can press an add button besides an item that I am interested - The items that I added is put on the top (the green area), where I can delete them later if I wish - I can search for new items, get new results, but the green area with the items that I'm interested in previous searches do not go away (unless I navigate away from the page). So a couple of questions about this: - Is the top element (the green part) called InputFieldAsnSelect and the bottom part (the search AND the search results) called InputFieldSelector? - What is a good way to approach this? I'm kind of at a loss on what to do. - Do I create a module that extends both InputFieldAsnSelect and InputFieldSelector and try to get them to interact with each other? If so, how? Will this be mostly in JS or in the PHP module? If not, how should I approach this and what should I educate myself on to make this possible? - My InputField is meant to be able to search all the templates and fields. Would this be possible? If I get any of the terminology wrong or if a glaring mistake in my understanding of PW is spotted, by all means please point it out. Thank you!
- 1 reply
-
- inputfield
- module
-
(and 1 more)
Tagged with:
-
Hello guys, I have a Page field for my own global media gallery. When I select one page, I get following PageArray via the API: object(ProcessWire\PageArray)#287 (7) { ["hooks"]=> array(2) { ["PageArray::render"]=> string(60) "MarkupPageArray->renderPageArray() in MarkupPageArray.module" ["PageArray::renderPager"]=> string(56) "MarkupPageArray->renderPager() in MarkupPageArray.module" } ["count"]=> int(3) ["items"]=> array(3) { [0]=> string(29) "/files/unpublished/" [1]=> string(25) "/files/animals/" [2]=> string(23) "/files/sloth/" } ["total"]=> int(3) ["start"]=> int(0) ["limit"]=> int(0) ["selectors"]=> string(0) "" } So I select 1 Page and get 3 Pages in return? How can this happen? From the interface here, everything looked fine: Here is the stuff that created the field (if needed): $data['getFileField'] = new Field(); $data['getFileField']->type = $this->modules->get('FieldtypePage'); $data['getFileField']->name = 'fooBar'; $data['getFileField']->label = $this->_('File select'); $data['getFileField']->parent_id = $files['page']->id; $data['getFileField']->inputfield = 'InputfieldPageListSelect'; $data['getFileField']->labelFieldName = 'title'; $data['getFileField']->allowUnpub = 1; $data['getFileField']->description = $this->_('Select one file or folder. If folder is selected, the first file inside of it is used.'); $data['getFileField']->icon = 'file-o'; $data['getFileField']->save(); Is this a bug? EDIT: Now I am pretty sure it is a bug in PW (3.0.10): If I select a page via the Page field, the PageArray is only with this page. If I change the page via the Page field (and save), I get the old one plus the new one. So somehow it does not get reseted on new selection.
- 8 replies
-
- page
- inputfield
-
(and 2 more)
Tagged with:
-
I've created a custom process module, which the user can manage form-entries. In my executeEntries function, I've created a custom InputfieldSelector(should serve as real-time-search) and a custom MarkupAdminDataTable(serves as Resulttable) which holds the entries. How is it possible to combine the InputfieldSelector with the MarkupAdminDataTable? How can I get the selector from the InputfieldSelector? How can I convince the MarkupAdminDataTable, that he uses the new selector from the InputfieldSelector every time when I change the filters in the InputfieldSelector? public function executeEntries: public function executeEntries(){ $this->fuel->breadcrumbs->add(new Breadcrumb('./', 'Event-Manager')); $this->fuel->breadcrumbs->add(new Breadcrumb('./', 'Dashboard')); $this->fuel->set('processHeadline', 'Formulareinträge Event-Formular'); $form = $this->modules->get("InputfieldForm"); $form->method = "post"; $form->attr('id',$this->className()); $fieldset = $this->modules->get("InputfieldFieldset"); $fieldset->label = "Suche"; $fieldset->collapsed = Inputfield::collapsedNo; $field = $this->modules->get("InputfieldSelector"); $field->label = "Filter"; $field->attr("name+id", "filters"); $field->setAttribute("value", "template=50"); $allowedFields = array(); $formtemplate = $this->templates->get("name=form-submission"); foreach ($formtemplate->fields as $fieldN) { $allowedFields[] = $fieldN->name; } array_push($allowedFields, "template"); $field->limitFields = $allowedFields; $fieldset->add($field); $entries = $this->pages->find("template=form-submission"); $table = $this->modules->get("MarkupAdminDataTable"); $table->headerRow( array("Name", "Erstellt", "Aktionen") ); $table->setEncodeEntities(false); $table->action(array('Als Excel exportieren' => "./export")); foreach($entries as $entry){ $data = array( $entry->title, date("d.m.Y H:i:s", $entry->created), "<a href='showentry?id=$entry->id'>Details anzeigen</a> | <a href='./editentry?id=$entry->id'>Bearbeiten</a>", ); $table->row($data); } $preview = $this->modules->get("InputfieldMarkup"); $preview->value .= "<h2>" . $this->_("Formulareinträge Event-Formular") . "</h2>"; $entriesLimit = 20; $entriesOffset = ($this->input->pageNum - 1) * $entriesLimit; $entriesTotal = count($entries); $preview->value .= sprintf($this->_("Anzahl der Einträge: %s"), $entriesTotal); $preview->value .= " | "; $preview->value .= sprintf($this->_("Anzahl pro Seite: %s"), $entriesLimit) . "<br/>"; $preview->value .= $table->render(); $pagination = new PageArray(); $pagination->setTotal($entriesTotal); $pagination->setLimit($entriesLimit); $pagination->setStart($entriesOffset); $preview->value .= $pagination->renderPager(); $form->add($fieldset); $form->add($preview); return $form->render(); } How the Interface looks like:
- 1 reply
-
- Selector
- Inputfield
-
(and 2 more)
Tagged with:
-
Hello, I try to realize some booking form via jQuery.post method. It works to send the data to the book.php file. Whats next ? How to handle the data right. this is the JS code jQuery.post("./book.php",{ xx_name: name, xx_email: email, xx_date: date, xx_time: time, xx_message:message, xx_contact: contact}, function(data) { jQuery(".book_online_form .returnmessage").append(data);//Append returned message to message paragraph if(jQuery(".book_online_form .returnmessage span.book_error").length){ jQuery(".book_online_form .returnmessage").slideDown(500).delay(2000).slideUp(500); }else{ jQuery(".book_online_form .returnmessage").append("<span class='book_success'>"+ success +"</span>") jQuery(".book_online_form .returnmessage").slideDown(500).delay(4000).slideUp(500); setTimeout(function(){ $.magnificPopup.close() }, 5500); } if(data==""){ jQuery(".book_online_form")[0].reset();//To reset form fields on success } }); It works for me i get the data but what now ? how to handlte this right ? this is the post.php <?php include("./index.php"); // include header markup $sent = false; $error = ''; $emailTo = 'my@email.here'; // or pull from PW page field // sanitize form values or create empty $form = array( 'fullname' => $sanitizer->text($input->post->name), 'email' => $sanitizer->email($input->post->email), 'comments' => $sanitizer->textarea($input->post->message), ); print "CONTENT_TYPE: " . $_SERVER['CONTENT_TYPE'] . "<BR />"; $data = file_get_contents('php://input'); // Dont really know what happens but it works print "DATA: <pre>"; var_dump($data); var_dump($_POST); var_dump($form); print "</pre>"; if($input->post->submit) { $name = $_REQUEST['xx_name']; echo "Welcome 1". $name; // DONT WORK }else{ echo "Something is wrong on the submit "; } if( $_REQUEST["xx_name"] ) { $name = $_REQUEST['xx_name']; echo "Welcome 2". $name; // WORK } I have attached the output. how to act with the pw $input->post->submit and the form array for example ??
-
Hey guys, I'm really really desperate for help at this stage, for my own sanity mostly. I've been trying to set up a form that requires several fields one of which is a file upload, the user can upload max 10 files with extension jpg/png/jpeg and these are sent to the admin email as attachments. Currently this i am using the InputfieldFile module, I have moved it over to /site/modules because hooking the return html wasn't enough for my needs. So basically I have this. $images = $modules->get("InputfieldFileCustom"); $images->attr('label', "Upload your images"); $images->required = 0; $images->maxFiles = 10; $images->attr('id+images','image'); $images->attr('placeholder','no file selected'); $images->attr('extensions','jpg'); $form->append($images); I expected output that would allow me to upload and delete files. Except right now my biggest issue is the fact that the remove button isn't being displayed because the ___renderItem method isn't being run and I have no idea how to make this work. I'm going to have to do a lot of fun stuff with the markup for the majority of the render methods but I can't do anything until I get the remove button to display. I also made a inputfieldfilecustom.js which is imported on the page. I've renamed all instances of InputFieldFile to InputFIeldFileCustom (in both js and module) Begging for help around now. it would be incredibly appreciated if someone can give me any direction.
- 14 replies
-
Hello, I would like to utilize wire/modules/Inputfield/InputfieldIcon/ in a module. I found that icons.inc there does not include all FontAwesome 4.4 icon classes. Is the selection of icon classes in icons.inc opinionated for use in PW or is it just not up to date? Anyways, I put together some code to produce a icons.inc with all available FA icon classes from master branch, sorted alphabetically: <?php $url = "https://raw.githubusercontent.com/FortAwesome/Font-Awesome/master/src/icons.yml"; $faArray = yaml_parse_url($url); // pack all icon ids (classnames) in array and sort alphabetically $iconClasses = []; foreach ($faArray['icons'] as $key => $row) { $iconClasses[$key] = $row['id']; } array_multisort($iconClasses, SORT_ASC, $faArray['icons']); // write all fa classnames to a file $file = "icons.inc"; $prefix = "fa-"; $out = fopen($file, "w+"); foreach ($iconClasses as $c) { $class = $prefix . $c . PHP_EOL; // echo $class . "<br>"; fwrite($out, $class); } fclose($out);
-
- 3
-

-
- inputfield
- icon
-
(and 1 more)
Tagged with: