Search the Community
Showing results for tags 'Image'.
-
Hello. I never though about it before but when I insert image into CKeditor field I don't get ALT tag filled from image that has it. Do I have to do it manualy for inserted image or Im doing something wrong?
-
short story: think of a radio button mechanic in the background, but ui-wise you present images with captions as "buttons". for instance i whant to be able to let admins change some visual themes of a single page, with different background and formating for each, i could place screenshots thumbs with a short caption. so the admins are able to se a preview image and know better what this setting does. therefore it would be needed to define images for an input field, during the field creation. maybe someone likes the idea and is able to do it?
-
h
- 1 reply
-
- contact form
- php
-
(and 3 more)
Tagged with:
-
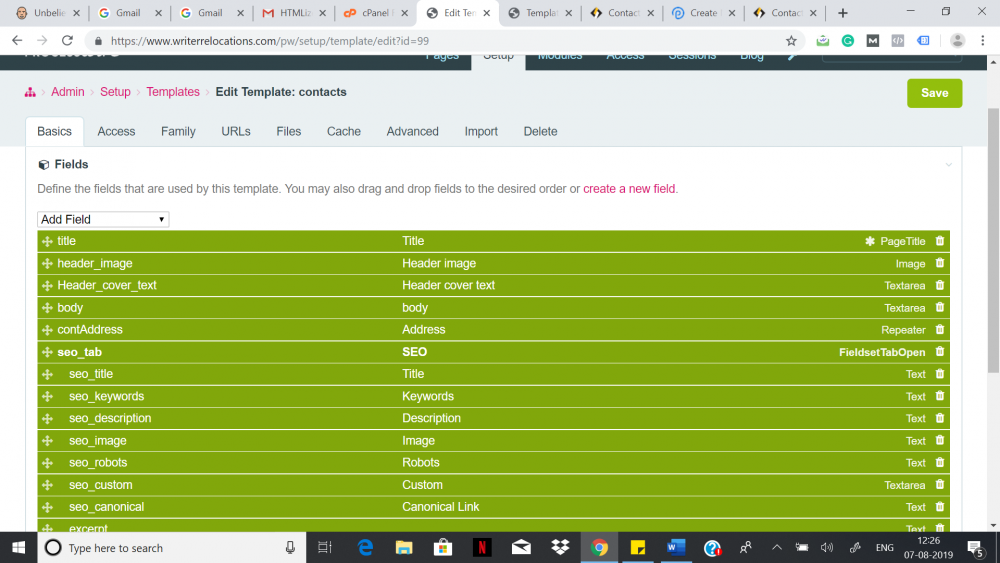
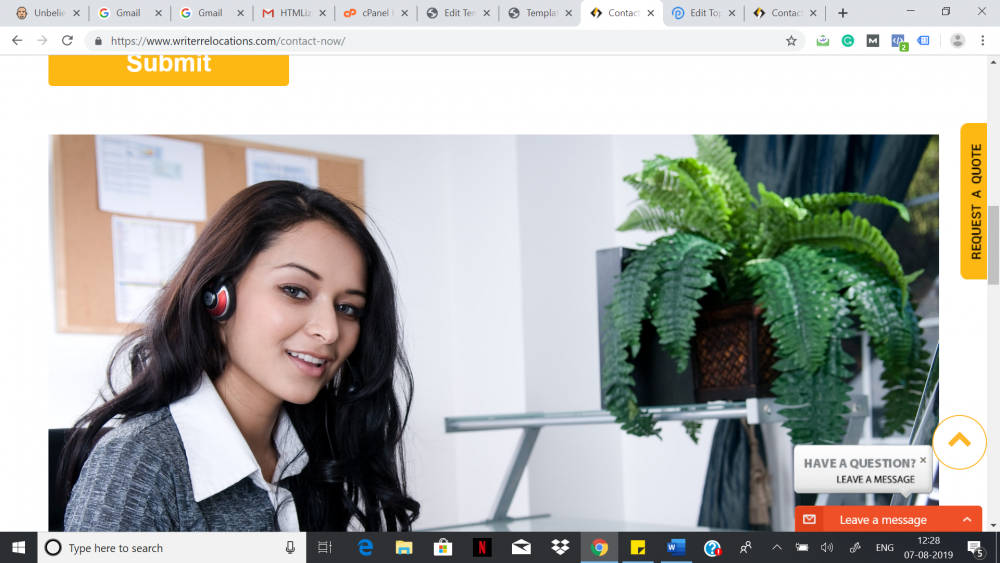
Hi, I have one URL - writerrelocations.com/contact-now/ I have one issue where my header Image is appearing again after the contact form, for your reference: I have checked my processwire template section where have not added any Image field besides Header Image, attaching the same for the reference: PLEASE help me to get rid of the image below contact form Waiting for the swift response! Thanks
-
Hi. Can I ask why this happens? When I upload a jpg, the meta keywords and description of the file loses the accents and spanish symbols of the words. Original image on the left, and the image generated by PW on resize on the right. This happens on resize. The uploaded file is ok. How can I control which meta keep in the photo? Thanks a lot (and sorry for my English)...
-
Hello I'm working on a project that use PW as backend CMS. PW serves formatted data of each page but the engine simply generates json from pagearray. I would like to set one or more variations on images, so I think it would be useful if there were a field to set possible variations... even with overrides!
-
Can I convert uploaded images to PNG, GIF, BMP -> JPEG? Is there any function in the API that I can change the file type?
-
Hello Gentlemen and Ladies. I have not posted for a while but now i need your help figuring out some things. The Documentation has come a long way and i love it. Though on the page: https://processwire.com/api/ref/pageimages/ I am trying to figure out if when i want to add an image to an existing image field with multiple images alldready in it and using the method $page->images->add() <?PHP /* get the images object array for the Page */ $myPageImg = $page->images; /* define the image to add */ $newImg = 'http://www.somesite.com/image.jpg'; /* Thanks Autofahrn, forgot about the output formating */ $page->of(false); /* create a new Pageimage object with the given URL and add to the Pageimages array */ $myPageImg->add($newImg); /* save the page */ $page->save(); ?> I am pretty sure i missed a few steps in the code above? Is that string suppose to be an URL like "http://www.somesite.com/image.jpg" and the method will automaticly download the image and create an Pageimage Object and add it to Pageimages array or does it have to exist on the host first and i supply a file path to that image? I guess im confused about that, hope you guys could clarify that for me. And if it needs to be allready downloaded to my host before adding the image, what would be the best API methods for that task? Just point me in the right direction and i will figure it out. Sorry for the bad explaination but i could not figure out a better way of asking. Thanks in advance. /EyeDentify
-
Hi guys. I would like to show only the first image as a preview of a slideshow. The code below shows the first image but is repeated. Do you know a solution? Thank you //Call image foreach($story->galleria as $img) { echo "<img src='{$story->galleria->first()->url}' alt='{$story->galleria->first()->description}'>"; }
-
Hey, I am very new to processwire and bootstrap. I have a field (text area) and there I want to be able to insert an image which is responsive. I tryed it with Source but in the end the page doesn't seem to like it when I insert in Source the following code <img src="<?php echo $homepage->content_img->url; ?>" class="img-fluid" alt="Responsive image"> What can I do to make it possible to insert reponsive images in a text area? Thank you in advance. Marcel
-
I'm doing an artist site and they want to be able to upload a large .tiff to their portfolio. I need to keep to a copy of the original file in the server for the art distributers, and of course serve jpg in the web front end. I had the idea of extending the file or image upload input so that if the image is tiff, keep it, and also convert it to jpg, so I could access through something like $image->originalUrl or $image->size(100, 100)->url I was wondering if you thought this a good idea, or if i'm over-engineering something that could be done simply. Also, I've never extended an input, so any examples are welcome. Thanks!
-
I want to use Particle.js as background of my page. What modules do i need and where must i put the code? The usage of particle.js in plain HTML is in the attached files. index.css index.html
- 1 reply
-
- background
- canvas
-
(and 1 more)
Tagged with:
-
I am having problems uploading svg images in the the latest pw 3.0.98. It shows the preview and has the spinner on top of it, and just gets stuck on that. Worked fine in the previous version of PW
-
Hi, I'm stuck since hours and don't know what to do. Here is my Problem: I try to generate Previews of PDF using imagick. I have 4 PDF, I generate a preview of the first page of the pdf, save it to a temporary file and want to import it using the api into an image field. It works for the later 3 pdf but not the first. I add it to the image field and save it. Inside the function that saves it, the image is stored in 'data' as well as in 'itemsAdded' but as soon as i leave the function, its nowhere to be found. Process: 1. create previewimage using imagick and create Pageimage > works 2. add image to filed 'filepreviews', returns Pageimages array with image added > okay 3. save page > returns true 4. Outside renderPreview method, image is not anymore in 'filepreviews' // mymodule // … // foreach($files as $file){ $preview = wire('page')->filepreviews->get('name*='.$file->basename(false)); // if there is no preview image… if (!$preview instanceof Pageimage) { $this->renderPreview($file) // we create one using $this->renderPreview > should return true on successful save dump(wire('page')->filepreviews); // my Image is nowhere to be found $preview = wire('page')->filepreviews->get('name*='.$file->basename(false)); } // end for each // render a preview of an otherwhise not supported file format // return true if sucessfull save private function renderPreview($file) { $page = wire('page'); // get path to temporary image $tempFile = $path.$file->basename(false).'-preview.jpg'; // … some imagick code // … and save it: $imagick->writeImage($tempFile); $img = new Pageimage($page->filepreviews, $tempFile); $img->description = $file->basename(false); // destroy temp image unlink($tempFile); // this is my Pageimage, all good… dump($img); // save image, my Pageimage can be found in data and itemsAdded – all good dump($page->filepreviews->add($img)); $page->of(false); $success = $page->save(); // sucess = true dump($success); return $success; } Second question: Would there a generally better approach? Like using pageFiles somehow. Goal is to be able to use the image api like scale etc – I don't generally need the images to be stored in an image field.
-
I want to use the API to duplicate an image from one field to another (on the same page). The duplicated image should be a new file so both fields should not point to the same physical file. The field that holds the image that I want to duplicate is called 'image_front' and the duplicated image should go to a field called 'image_thumb'. Any image that is already attached to image_thumb should be removed because it should hold only one file. The same goes for image_front, it should have only one image. Here's what I have so far: $original = $page->image_front; $file = $original->getFile($original); $new = $original->clone($file); $page->save(); $page->image_thumb = $new; $page->save('image_thumb'); This works in the sense that the image is successfully cloned but it is attached to both fields so both fields end up have their original image plus the cloned image. 'Image_thumb' should only have the cloned image and 'image_front' should only have the original image. What would be the best way to remove those images and am I even approaching this correctly?
-
Hello guys. I feel a bit ashamed of this fact but I just needed to add an image with some text wrapped around it using CKEditor and I simply can't achieve that. I have an image field attached to the template (called images) and it is showing promptly the uploaded images. I am able to manipulate the image and I set its alignment to left side. Then I add some text and I can see in CKEditor that the text is properly surrounding the image. However, once I save the page and view it, it shows the text under the image or only a line is staying asside the image and the rest is under the image again. As far as the field used for the text (body) is set to TextMultiLang and I did not added any text formatters and chose the content type to be HTML/Markup. In my CSS I've added some of the PW styles for the alignement as per some posts here but that did not help either. Something I am missing again?
-
Hello, I noticed today some strange behaviour in connection with the multi-language plugin. I wanted to create a multi-language page and to display the languages in the frontend. To make it more fancy I wanted to add a flag icon to every language. So I used an image field I already had (image_small) and added it to the language-template. So far so good. Then I uploaded two icons and tried to fetch them in the frontend. I have the languages default (English/Englisch) and de (German/Deutsch) and the following code: <?php echo 'active|'.$user->language->image_small->url; foreach($languages as $language) { echo $language->title.'|'.$language->image_small->url; } ?> Result on an english page: active |/site/assets/files/1021/united-states.png English |/site/assets/files/1021/united-states.png Deutsch|/site/assets/files/1081/ Result on a german page: active|/site/assets/files/1081/ English|/site/assets/files/1021/ Deutsch|/site/assets/files/1081/ Somehow he can't get the German flag image at all and only the English page the English flag. But if I'm fetching the images from the $languages variable, it works. So I use this temporary as a workaround: <?php echo 'active|'.$languages->get($user->language->name)->image_small->url; foreach($languages as $language) { echo $language->title.'|'.$languages->get($language->name)->image_small->url; } ?> Result English: active|/site/assets/files/1021/united-states.png English|/site/assets/files/1021/united-states.png Deutsch|/site/assets/files/1081/german.png Result German: active|/site/assets/files/1081/german.png English|/site/assets/files/1021/united-states.png Deutsch|/site/assets/files/1081/german.png Everything is fine with this workaround. But why isn't working with the first code? Thanks for any help. Environment: PHP 5 ProcessWire 2.7.2
-
I want to split my output of an image array, see my code here: <div class="row"> <?php foreach($page->umf_imgs as $image) {echo "<div class='one-fourth column refs'><img src='$image->url'></div>";} ?> </div> <div class="row"> <?php foreach($page->umf_imgs as $image) {echo "<div class='one-fourth column refs'><img src='$image->url'></div>";} ?> </div> <div class="row"> <?php foreach($page->umf_imgs as $image) {echo "<div class='one-fourth column refs'><img src='$image->url'></div>";} ?> </div> The number of images is 11, but I only want to add four in a row. Is it possible to grab them, e.g. image 1-4, image 5-8, image 9-12?
-
Hi all, I'm really new to ProcessWire, maybe I missed the solution in the documentation. I'm working on a site which involves a lot of image upload fields, and I'm always getting many timeout errors. I'm pretty sure it's because I generate too many variations on a single page load (around 20 images with 7 different sizes, for them to be responsive). I can't use ImageSizerEngineIMagick to help (my host doesn't support it). I was wondering if there was a way to hook to the process of client-side image resizing (https://processwire.com/blog/posts/processwire-3.0.63-adds-client-side-image-resizing/) to generate the different variations (as it seems really faster). If not, is there a way to generate the different variations on upload and not on page load ? Any ideas and suggestions are welcome!
- 7 replies
-
- responsive
- resize
-
(and 2 more)
Tagged with:
-
Hi everybody, i am looking for a way to "mark" only one image in a imagesfield with multiple images, so i can request it on the homepage. I am making a collection of pages with images and on the home page i want to display one image out of every childpage (not the first image of every child) "I have been thinking on a switch next to the images so that i can "mark" the image, only one image in the imagesfield can be "marked" Any ideas how to archive this ?
-
I have a "strange" issue with my dev set up, that I just noticed today. I set up an image field named "dev_gallery" and checked the "use tags" option when setting it up. I went to add a couple image to the field, and noticed that the tags option is not displaying at all for the image. Currently, the description field is the only current field on image edit. Have I missed a basic setting to enable this? I am currently using PW 3.0.62 as well.
-
Hello dear community I have a problem with a front edit possibility inside a OWL gallery. The thing is, normally you do a double click to edit something directly on a page. In my case a single click opens up a picture inside a gallery, so I can't "hit" the editing. <div class="demo-gallery"> <ul id="lightgallery2" class="list-unstyled row"> <li class="img-md-12 mb-12 mb-sm-12 mb-md-12 mb-lg-12 mb-xl-12 col-12 col-md-12 img-fluid full-height" data-responsive="" data-src="<? echo $page->page_home_owl_00_img->url; ?>" data-sub-html="<h4><? echo $page->page_home_owl_00_h4; ?></h4><p><? echo $page->page_home_owl_00_p; ?></p>"> <a href=""> <img class="img-responsive" src="<? echo $page->page_home_owl_00_img->url; ?>"> </a> </li> <? foreach($page->children('template=9dk-owl-home') as $item): ?> <li class="img-md-6 mb-3 mb-sm-3 mb-md-3 mb-lg-3 mb-xl-3 col-12 col-md-6 img-fluid" data-responsive="" data-src="<? echo $config->urls->templates ;?><? echo $item->page_home_owl_01_img; ?>" data-sub-html="<h4><? echo $item->page_home_owl_01_h4; ?></h4><p><? echo $item->page_home_owl_01_p; ?></p>"> <a href=""> <img class="img-responsive" src="<? echo $config->urls->templates ;?><? echo $item->page_home_owl_01_img; ?>"> </a> </li> <? endforeach; ?> </ul> </div> I tried any variants of options C and D from this page: https://processwire.com/api/modules/front-end-editing/ Are there any hints for me, what I can do? Any help is highly appreciated! Best from Munich in Germany
-
Please see attached screenshot. The image on the left is the original image that was uploaded. The image on the right is what it looks like after it was resized to fit into a template by ProcessWire using <img src="<?php echo $featured_image->size(854,0)->url ?>" /> This is a significant loss of color for these images. Is there a way to prevent this from happening — other than forcing client to crop the images to the exact dimensions ahead of time, and not resizing with PW?
-
Hello together, I have a problem with the image field and in my case it seems that there is a limit of how much images can be in such field. The following case: I have around 20 pages. Each has a usual image field, where I can upload an unlimited number of images (array). Most of the pages got 50-200 images but one page got 411 images (I know, it’s much ) Now, when I change the order of one image (let’s say I drag & Drop the first image after the third) or delete one image by clicking on the trashcan, everything runs fine. BUT when I click SAVE the image won’t be deleted or moved to it’s new place. You can change anything else on the page - I have a text field there - and save it, no problem. Interestingly I can add (upload) new images but I’m not able to delete or move them. - The file size of the images are between 200kb and 1.7MB, RGB, JPGs. - When I duplicate the page and try to delete/move I got the same problem. - I also created a whole new page and got the same problem - Also tried a different server (virtual and online): same problem - ProcessWire 3.0.62 So, is there a limited to the images field? Any clues except limiting the image files to max. +-200 images? Thanks so much in advance and have a great weekend. Thomas