Search the Community
Showing results for tags 'CKEditor'.
-
Markup CKEditor (for Form Builder) An inputfield for displaying markup editable via CKEditor. The module is intended for use with the Form Builder module. Allows blocks of static text to be included within a form, which can be edited in the form settings using CKEditor. Screenshots Usage Install the Markup CKEditor module. In the Form Builder module settings, add "MarkupCKEditor" to "Inputfield types to use with FormBuilder". In your form settings, add a new field of type "Markup CKEditor". Enter the text you want to show in this field using "Markup Text" on the "Details" tab. Configuration In the module config you can set items for the CKEditor toolbar that will apply to all Markup CKEditor fields. If you want to insert images in your markup field then add "Image" to the toolbar items to enable the standard CKEditor image plugin. The ProcessWire image plugin is not usable because in a FormBuilder form there is no page to store images in. Advanced There is a InputfieldMarkupCKEditor::ckeReady hookable method for users who want to do advanced customisation of the CKEditor inputfield. It receives three arguments: The InputfieldCKEditor object The form as a FormBuilderForm object The field as a FormBuilderField object Example $wire->addHookAfter('InputfieldMarkupCKEditor::ckeReady', function(HookEvent $event) { /** @var InputfieldCKEditor $cke */ $cke = $event->arguments(0); /** @var FormBuilderForm */ $form = $event->arguments(1); /** @var FormBuilderField $field */ $field = $event->arguments(2); if($form->name === 'test_form' && $field->name === 'my_cke_markup_field') { $cke->contentsCss = '/site/templates/MarkupCKEditor/contents.css'; $cke->stylesSet = 'ckstyles:/site/templates/MarkupCKEditor/ckstyles.js'; } }); http://modules.processwire.com/modules/inputfield-markup-ckeditor/ https://github.com/Toutouwai/InputfieldMarkupCKEditor
- 17 replies
-
- 13
-

-
- module
- form builder
-
(and 1 more)
Tagged with:
-
Hi everyone! I have to say that i am so happy that i have found Processwire. It is great to work with, although I'm just starting and am probably doing many things more complicated than necessary I am at a point now where I would like to automatically add a certain class (img-responsive) to images that are added to a page via CKEditor. I tried to find information on how to customize CKEditor and i found 61 pages here on this forum, but i had a hard time figuring out where to put a config.js file or how to call it! Writing a plugin for CKE is what came up most, but it seemed a bit too much... Maybe there is a basic introduction to CKE in processwire that i missed? Please someone point me in the right direction thank you all!
-
I installed the InputfieldCKEditor module and am using the ck editor in all of the fields on my processwire website. I need to be able to drag images into the CKEditor field so I downloaded a CKEditor plugin called simpleuploads put it into /site/modules/InputfieldCKEditor/plugins/ and added the plugin to the field I am working on. I have tried doing it many different ways and the plugins still are not working and I have no idea where to go from here. I am working with processwire version 3.0.61. I am using CKEditor version 4.4.2.
- 1 reply
-
- ckeditor
- processwire
-
(and 2 more)
Tagged with:
-
Weirdest thing just happened to me. I updated blank site from 3.0.42 to 3.0.61 then started adding fields. I have two instances of FieldsetOpen areas in the template, and a few CKEditor textareas (both inside those fieldsets and outside). I added an image field to the template and placed it near the top of the template fields. Once I did that I was unable to toggle either Fieldset, and the CKEditor stopped working. When I moved the image field to the bottom of the template fields, the CKEditor loaded, but the fieldsets still wouldn't toggle. When I deleted the image field, the editor and toggle return to normal. (Adding a new image field re-introduces the issues.) I've tried adjusting the settings on the image field but the result is the same - even with all default settings. I tried adding an image field to a different template - same result. What am I missing here?
-
This question has probably been beaten to death - think I'm approaching this wrong. Anyway, I've got a textarea input field that uses ckeditor. Under the fields Input section I managed to add my custom style sheet in the 'Custom Editor CSS File (regular mode) section for instance: /site/templates/css/ckeditor.css This seems to work fine. What I'm trying to do now is add a custom style to the ckeditor styles menu, for instance, called .green_button (p.s. in the ckeditor styles.js I added this to the inline section : { name: 'Green Button', element: 'a', attributes: { 'class': 'button' } }, Ok, onto the problem... I notice that PW, by default, is using /wire/modules/inputfield/inputfieldCKEditor/ckeditor-4.5.10/styles.js So, I copied this into /site/templates/js/mystyles.js Next, I added the above to the 'Custom Editor JS Styles Set' field, however, it doesn't seem to load myckeditorstyles.js -- rather continues to load the one from the /wire/modules... folder. I cleared all history and caching in Safari (also tried Chrome, etc). I'm wondering if there is something else I need to do to have PW load my /site/templates/js/myckeditorstyles.js instead of the one in /wire/modules.../ckeditor-4.5.10/styles.js ? Thanks!
-
Hi, installing a CKEditor plugin seems easy: - download, - extract to /site/modules/InputfieldCKEditor/plugins/[folder with the plugin name will sit here/] - on admin setup > fields > any field that works with CKEditor > tab Input > scroll down and you will see the new plugin waiting activation: Ooops, only shows the default extra plugins... What am I missing? Thanks EDIT: it was a simple permission problem. One should check and change the permissions of downloaded stuff...
-
Hi! How can I modify CkEditor in Processwire? I want to change the output for the uploaded images. Instead of an html <img> tag, I want to insert an Shortcode/Hanna-Code. E.g. [[image caption="Some Caption Text" src="http://url-to-image.com/image.jpg"]] Can someone help me?
-
Hello, I'm new to PW! I'm having some problems with images in PW. I have two fields, CKeditor and Images field. The problem is when I upload images in CkEditor the images are also shown under the images fields, how can I get ridd of that. I have images field for separate images gallery in every post, below the text. So again if I ad image betwen text it is also shown in a gallery below. I don't need this. Hope u understand Thank you R
-
Let's say I have an H2 element followed by a paragraph tag. Heading some paragraph text... When I delete the heading text, the following paragraph takes on the heading style, as that h tag is not removed from the editor. I've tried deleting the heading first, and leaving the heading and backspacing over it from the paragraph, but no matter how I do it, the paragraph turns into an h tag. This is for a township site. I want to make this as easy as possible for whoever will be editing this when I'm finished. The only way I can fix it now is to go into the source code and switch the h tag to a p tag - really not something I want to have them doing!
-
When editing content with ckeditor and I want to add an external link in the content the link dialog is automatically putting http:// at the front of the link no matter what I do. Is there a way to disable this behavior?
-
Hi everyone, I have a problem with a member site where I put a link in CKEditor field thatshould go to a users profile page. The profile page is a site with one urlSegment, that contains the name of the user from the admin. The structure looks like this: -profiles --username (urlSegment) -some page (CKEditor field with a link to /profiles/username) -admin (PW admin area) --users ---username (user profile) So "some page" has a CKEditor field with a link to a profile page. Now the problem is, that this link source is always changed to the admin path and not the profiles (with urlSegment). A guest user can not look into this. Can this be deactivated, or is it wanted to work like this? My solution now is to create an additional page under "profiles" that is linked by a pagefield in the user profile. So a Link will always link to the "real" page under "profiles". Could there be a easier solution than creating an extra page as there is already one under admin but still let the links in CKEditor untouched? Thanks!
-
I have a page which lists articles, and if there are images uploaded via the images field for that page, a thumbnail is displayed next to the article headline. However for a number of pages, I will be placing an existing image from another page in the tree into the body field. In these cases, is there anyway to check the body field's content for an image so I can display that in the article list? Logic would be: If the image field has one or more images uploaded { get first and display as thumbnail } elseif the body field has one or more images placed from another page { use the first body image as the thumbnail } else { omit thumbnail } Anything I can try that would work as shown (or is there an alternative to consider)? Thanks in advance!
-
Hi Guys When I type www.google.ch inside an ckeditor field it should automatically turn it into: <a href="https://www.google.ch/">www.google.ch</a> And when I type an E-Mail(example@mail.ch) it should turn it into: <a href="mailto:example@mail.ch">example@mail.ch</a> Do I need to install the http://ckeditor.com/addon/autolink Plugin or is this already somehow achievabe inside processwire? Greetings Orkun
-
Hi I need to write NH<sub>4</sub><sup>+</sup> in my body field (using CKeditor). But, using source input, the marking is always stripped out and there is no button for sub and superscript. How I could achieve that? Thanks
-
Hi, I tried to disable it in my site/modules/InputfieldCKEditor/config-body.js CKEDITOR.editorConfig = function( config ) { config.plugins.image = 0; config.plugins.pwimage = 0; console.log('CKEDITOR.editorConfig executed'); }; I made sure that the function is executed by that console.log call, but the image button is still there. Thanks! Edit: Removing the plugin like suggested here, doesn't do it either: CKEDITOR.editorConfig = function( config ) { config.removePlugins = 'image,pwimage'; // OR: config.removePlugins = 'pwimage'; // OR: config.removePlugins = 'image'; };
-
Hi, I'm playing with my first "fields". I have accented characters : é, è,... to display. I don't really understand how to handle this. Previously I stored them html encoded in my own DB tables, example : "évènement" (means 'event' in french). Now I want to replace my own PDO SQL queries by PW fields. Do I need to paste html encoded content only within the fields in the admin or will it be encoded on the fly ? Until now I didn't success to view html encoded version of my data through the view source page in the browser, it's displayed as 'é', 'è', I was waiting for "é" ... I've tried CKEditor and the textarea, I've played with the markup/html - html entity encoder functions with no more success. Any idea ? Thanks
-
Hi all, I'm wondering if anyone's come across this problem and/or solved it. I'm using Bootstrap for my front-end CSS in the current project. Bootstrap's image alignment classes are pull-left, center-block, and pull-right (as opposed to PW default of align_left, align_center, align_right). I could rebuild the Bootstrap CSS to accomodate (by adding) PW's chosen class names, but I'm currently instead trying to accomodate PW to use Bootstrap's names. I've found the information about using Custom Editor JS Styles within the field's settings in the ProcessWire admin. What I haven't found is... ... How can I allow and enable custom class names from the PWimage CKE plugin? I'm aware that I could modify the JS source of pwimage, but since that's a core module if I were to update ProcessWire I'd overwrite my modifications. Is there an alternate, best-practice way to handle this? Thanks!
-
Hi, I ran into this problem recently and I really need to use inline CKEditor fields on my pages. Steps to reproduce: Download and install the latest version of PW (either 2.8.33 or 2.7.2 behave the same way for me). I used the "Blank" profile when installing. Create a "body" Textarea field and set it to use CKEditor and save it. Add it to the only existing template for the homepage. Switch the "body" field to inline, save it. Edit the homepage by putting anything into the "body" field and saving. Expected behavior at this point: the field should save its contents and show them after the page reloads What actually happens: the field is reverted to its previous state after the page reloads if it had content before (that was inputted when the field was not in inline mode) then it will revert to that content if it had no content, it reverts to being empty. Errors: There are no errors being generated in the PW logs. There are no errors being outputted to the Dev Console. There are no server errors in the log. Environment config Running the latest version of Scotch Box Vagrant: OS: Ubuntu 14.04 LTS Web Server: Apache 2.4.16 PHP: 5.6.14-1+deb.sury.org~trusty+1 PHP Modules: attached in txt file MySQL: 5.5.46-0ubuntu0.14.04.2 I'm thinking this couldn't be happening just for me since it's a very obvious bug, but it's happening on the production servers (apache 2.2 and php 5.5) as well as the dev box. Could it be a server configuration issue? Thanks! php_modules.txt
-
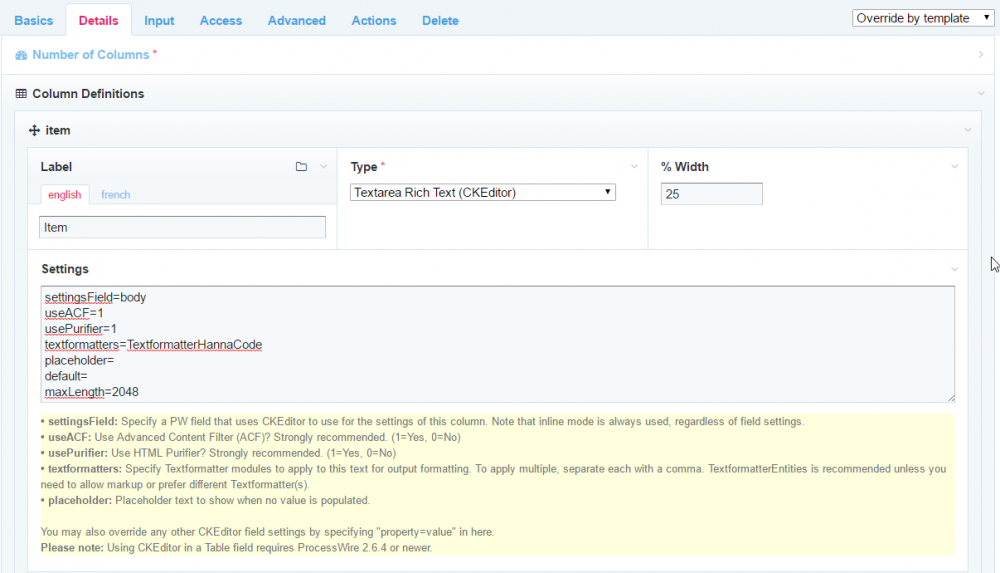
Hi all, I've got a Table field on one of my pages. The first column requires the use of Hanna Code so I can add custom icons to the table cell. As per the settings for that particular field, I've set the textformatter option as TextformatterHannaCode (as the screenshot will show, for this particular field it's not possible to just select text formatters from a select dropdown. Instead I have to type in the value). Now, if I manually type in my HannaCode label (e.g. [[icons_copy]] ) then it will output correctly onto the page, but I need to also have the HannaCode selection menu which normally shows up in CKEditor when right-clicking in the textarea field. Does anyone know how I can achieve this? Do I need to apply a different setting in the Settings area as shown in the screenshot?
-
I'm new to Processwire and I was trying to add a plugin on CKeditor using the sample timestamp. But I can't get the icon to display on the ckeditor. on the Body field I'm using Processwire 3.0.30 already edited the \wire\modules\Inputfield\InputfieldCKEditor\ckeditor-4.5.10\config.js pasted the timestamp folder inside: \wire\modules\Inputfield\InputfieldCKEditor\ckeditor-4.5.10\plugins\ \wire\modules\Inputfield\InputfieldCKEditor\plugins\ followed the guide on Creating a CKEditor Plugin in 20 Lines of Code. No dice refreshed and even logged off. even tried to edit the InputfieldCKEditor.module to add my plugin still no go. can anyone help me on this.
-
The custom dialogs for inserting links and images in CKEditor are missing some features available in a stock install that routinely cause me headaches. Two that come to mind right now are: - When inserting an image, you should be able to enter just one dimension and leave the other one blank, and you should be able to use other units besides pixels (for instance, percentages). - When inserting a mailto: link, you should be able to specify a subject line. Would love to see these make their way into the PW dialogs.
-
i use a textarea-field with CKEditor. its filled with text which has a link. this field is in two of my templates. the first template is an article and everything is finde. the second is an index-template and textarea is placed inside a link. this causes problems. index-template looks like this <a href=""> … <?php echo $page->textarea; ?> … </a> which results in: <a href=""> <p>Lorem Ipsum <a href"">Test</a></p> </a> is there a way to output this textarea wihtout the <a> links? i don't need the link on my index-template
-
Hey, I'm pulling my hair out abit with CKeditor settings (documentation is impregnable), I'm trying to set the default width x height in the image modal to the same as the original image by default, not some random number which it seems to be currently. is this possible?
-
I am using Processwire v2.7.2, and CKEditor is in both the Site/Modules and Wire/Modules folders. Which copy of CKEditor will it be using? I want to try to add the ability to centre text but it is a bit confusing on which copies of the files I should be editing. Also in the Wire/Modules/InputfieldCKEditor folder there is a sub folder called ckeditor-4.5.3. If ProcessWire is using the version stored in the Wire folder is it reading the files from the root of the InputfieldCKEditor folder or from the sub folder? I've noticed on this site the text alignment buttons are in place along with the font type and size. This is what I would like to add in rather than just extra options under the Styles dropdown. Is this easy to do? I hope this makes sense. Thanks in advance for any help