
Hackasacka
-
Posts
16 -
Joined
-
Last visited
Posts posted by Hackasacka
-
-
Hi Marco,
It might be simpler for you to just try the above code to see for yourself the result (just requires any valid email here not necessarily a Paypal one ):-
<input type="hidden" name="business" value="YOUR_PAYPAL_EMAIL_ADDRESS">
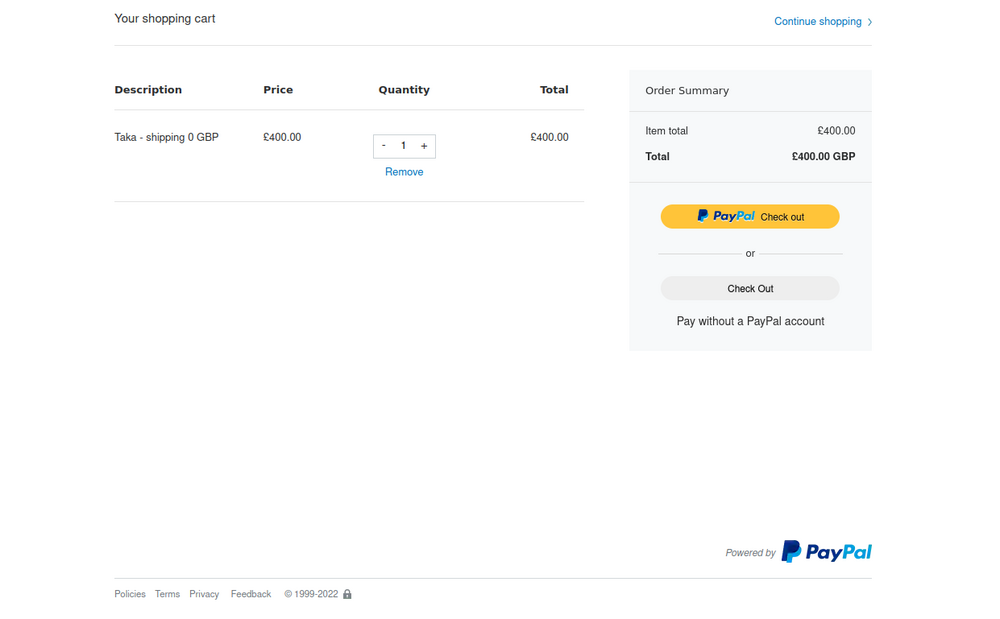
It is possible to pay with a credit card just like "Stripe" (see bottom right of image included) too. Obviously, this would take more interaction before the transaction is completed compared with using a Paypal account directly. Paypal seem to try to obfuscate this option typically. I think it it obvious enough in this example.
However, if your version has more features available now and in the future it probably makes sense to use your module instead.
Regards,
Hackasacka
-
Hi Marco,
That's no problem and I look forward to trying it out now there is a version to test.
Incidentally, the above code does have the option to pay with a credit card. However, you would need to process the "Instant Payment Notification" to confirm the sale at the server side if you would like to interact with the process.
One advantage of this code is the ease of use and also it is unnecessary to take any details of the third party buyer as Paypal processes this themselves. Thereby, if the buyer is already logged into their Paypal account two mouse clicks results in a sale (no complicated forms to discourage continuing). It may not be ideal to have an express checkout solution if more details are needed before a sale can take place with regards to shipping and taxes, but it would be possibe to add more server side validation before posting the form too.
Simple HTML Form Basics for PayPal Payments Standard
https://developer.paypal.com/api/nvp-soap/paypal-payments-standard/integration-guide/formbasics/
Regards,
Hackasacka
-
Hi Marco,
It would be great to have a quick way to add "Paypal" as a payment gateway easily to Processwire and I am looking forward to trying out your new module when it is compete.
In the meantime, I have been using an insecure method, but one that has not yet been abused to take a simple transaction with "Paypal".
It does not handshake with Paypal, but does know the url of the site page that it is called from and appears to work quite well in practice. Although, it is not exactly comprehensive it does take you to a "Paypal" shopping cart that takes care of multiple instances of different products doing all the hard work.
All you need is a "Paypal" email address a product description, a price and set the currency.
Obviously, it does not remove stock or accomplish many of the more comprehensive objectives regarding taxes and shipping, but as long as you populate the fields, which could be dynamically from Processwire, you can make a sale and "Paypal" keeps all the records.
The image for the "Purchase" is Bootstrap based, but you can replace this with your own image or styling.
Here is the Processwire Paypal Gateway code to cut-and-paste into any page template :-
<form target="paypal" action="https://www.paypal.com/cgi-bin/webscr" method="post"> <!-- Identify your business so that you can collect the payments. --> <input type="hidden" name="business" value="YOUR_PAYPAL_EMAIL_ADDRESS"> <!-- Specify a PayPal Shopping Cart Add to Cart button. --> <input type="hidden" name="cmd" value="_cart"> <input type="hidden" name="add" value="1"> <!-- Specify details about the item that buyers will purchase. --> <input type="hidden" name="item_name" value="YOUR PRODUCT DESCRIPTION - INCLUDE shipping in TOTAL"> <input type="hidden" name="amount" value="150"> <input type="hidden" name="currency_code" value="GBP"> <!-- Display the payment button. --> <input class="btn btn-primary btn--pp img-responsive" style="margin: 0 auto;" type="submit" name="submit" value="Purchase"> <img alt="" src="https://www.paypalobjects.com/en_US/i/scr/pixel.gif" width="1" height="1"> </form>
This could be developed further if necessary to include more features, but maybe it is better to wait for your module?
Regards,
Hackasacka
-
 1
1
-
-
Hi Kongondo,
We're interested utilising Processwire for e-commerce and therefore your development of "Padloper II". We have enlisted ourselves on your Google form for beta testing.
Kind regards,
Nigel
-
 1
1
-
-
Hi Greene000,
Yes, having looked at your current website, we would undertake the complete transfer from Wordpress to Processwire including the design and content.
Please get in touch to further discuss the migration of your website to the latest version of Processwire.
-
Hi Kongondo,
Firstly, thank you for creating this module!
We have just installed the latest version of your module "Processblog" v2.4.5 on "Processwire" version 3.0.148 and PHP v5.6 (maybe this needs updating).
A couple of layout styles were tested with and without the demo templates, but the same fatal error persisted when attempting to access the "authors" tab :-
"Fatal Error: Fatal Error: Call to a member function size() on boolean (line 1686 of Processblog.Module)"
Here is line 1685 of Processblog.Module
"$authorPhoto = !empty($author->blog_images) ?"
However, with exactly the same setup, but using "Processblog" version 2.4.2 it worked perfectly.
This version had a slightly different logic to achieve the same result :-
" $authorPhoto = count($author->blog_images) ?"
Once this was updated in your latest version it worked.
Hopefully, this may help anyone who may encounter the same issue?
Kind regards,
Hackasacka
-
Hi Robin,
We have now tested Processwire v3.0.123 and another Android v7.0 phone and an unknown version of Chrome with success. Also, an older Android tablet with unchecked versions of app also worked if you double-tap the "image description" input box.
An alternative solution was to simply download the latest version of the Firefox v64.0.2 web browser released on the 9th of January 2019. Opera's web browser might be a useful alternative to try too?
Regards,
Hackasacka
-
Hi Robin,
Just tried the oldest Processwire version I could find on GitHub of 3.0.34 released on 23 Sep 2016.
This also appears to have the same problem when you try to modify "image descriptions" in that the screen keyboard does not appear.
I'll see if I can try a tablet later as maybe the screen size is an issue?
Regards,
Hackasacka
-
Hi Robin,
Thank you for experimenting with the mobile OS's.
The Android version is 7.0 and the Chrome version is 71.03578.99.
Chrome for Android Update
Tuesday, December 18, 2018Good news, everyone! Chrome 71 (71.0.3578.99) for Android has been released and will be available on Google Play over the course of the next few weeks. This release includes stability and performance improvements.This appears to be the latest version available for Android, but unfortunately this still did not work.What version of PW did you test this with and what version of Android?Regards,Hackasacka -
Hi Ryan,
It has recently come to my attention that some "Processwire" users accessing the "admin" of their websites using various versions of the Android OS cannot add or modify "image descriptions" any more (it was possible in earlier versions up to 2.7.2 and possibly later)?
Also, some of the other "Imageick" tools, which have proved very useful do not appear to function on the Android OS's trialed to date.
I am pretty sure the iPhone OS was also working on later versions than 2.7.2 as I remember struggling to crop an image using it (probably PW 3.0.98), but unfortunately I do not have specific versions of PW to reference as we upgraded them as soon as PW was upgraded to 3.0.123.
Also, I have tested with and without the "Admin UI Kit" to no avail yet.
It could be related to our hosting environment and the versions of MYSQL or PHP, but think it is more likely to be something else?
Personally, I find it much easier to use a larger screen with a mouse (I defy anyone to crop an image accurately on a mobile or tablet) and so haven't noticed this before now.
Please let me know of any possible solutions to this problem as it is useful to at least have the option to use a mobile interface with "PW Admin" when roaming away from a suitable PC.
Regards,
Hackasacka
-
Hi Kongondo,
I have recently installed your latest Processwire "Blog" module with version 3.0.123 and included your example templates and fields.
Although it is a minor issue, I thought it may help some other Processwire users to know that the "blog_tags" field (of type Page Reference) in the template "blog_post" does not appear to work in our particular hosted environment unless the "Page Auto Complete" and the "Settings specific to Page Auto Complete" are modified to the first recommended setting as opposed to the second recommended setting (Input field tab) i.e. "Contains phrase or partial word (using fulltext index) - Recommended (this 1st option functions ok).
However, in further testing so far, I believe that it is a "Core" issue with this particular field type when used in conjunction with the "Page Auto Complete" option as I have been unable to get it working with "Contains phrase or partial word (using LIKE) - Recommended". As this is the default option, it may also be a problem when it is used for other purposes unless you know to change the default afterwards.
Hope this is helpful.
Regards,
Hackasacka
-
Hi Milenko,
Here are Ryan's instructions on how to perform a manual upgrade :-
https://processwire.com/docs/install/upgrade/
Please note that it also mentions the "index.php" which would require replacing too.
Kind regards,
Hackasacka
-
Hi Theo,
Just to confirm that "mod_security" was indeed the problem on our particular hosting environment with the "ProcessWireUpgrade " module downloading the requisite .zip file for upgrade to the cache, but not being unable to access it to install.
With "mod_security" disabled it was possible to install without creating a backup first.
Hope this helps.
Regards,
Hackasacka
-
 3
3
-
-
Hi Theo,
We have been experiencing what appears to be exactly the same problem too.
It works every time if you do not skip the backup. Of course this does mean you have to then manually remove the renamed folders and the backup.
Just requesting our hosting provider disables "mod_security" as this can cause problems with "Processwire".
Regards,
Hackasacka
-
Output Text Area Field (CK Editor) Additional Closing - P-Tag
text-area field with CK Editor
I don't think this exactly matches the problems discussed, but you certainly get an unexpected output in the front end code which may lead to some confusion.It was when proof reading the output code that I noticed some slightly strange behaviour when echoing the "text/area" field in an install v3.0.61 and validating the code.
This practice allows an opportunity to catch any typos or other mistakes, like forgetting to close a "div" etc. It also helps to see how the browser parses and interprets the code too. A code editor also helps, but my human error still can cause a problem.
As most web browsers show some validation in the source (typically ctrl+u) of the web page this is an easy way to have a quick look to see if all the nesting of html elements is correct or not. In doing this it was proving difficult to locate an erroneous " </p> " tag (potential errors usually show in red).
Here is the Error:-
There appears to be an additional closing P-tag if you enclose the text area output, such as the "$page->body" in a P-tag i.e. <p> <?= $page->body; ?> </p>.
This is not good practice and the simple remedy when using CK Editor to parse the data in the text/area is to use a "<div>" or no element at all.
Processwire rarely (if ever) errors, so it seems CK Editor may be the culprit for adding an unwanted closing P-Tag?
Hope this helps.


Weekly update – 28 October 2022 – TinyMCE Inputfield released
in News & Announcements
Posted
Really liking the new TinyMCE editor.
Does anyone know how to extend the valid elements attribute in this module so it allows any styles and also Javascript too?
The Purifier is disabled in the module settings, but the source code pasted into the editor still strips out some Javascript required.
There is documentation for the TinyMCE cloud version, but not sure how to do this if it is not in the module settings?
https://docs.servicenow.com/en-US/bundle/utah-platform-administration/page/administer/form-administration/task/tinymce-allow-javascript.html
Thought it may be possible in /site/modules/InputfieldTinyMCE/InputfieldTinyMCE.module.php but not sure how to do it without breaking it.
tinymce.init({
extended_valid_elements : "script[language|type|src]"
});
/site/modules/InputfieldTinyMCE/InputfieldTinyMCE.module.php
Ryans documentation for whitelisting in the pastefilter may also allow Javascript?
https://processwire.com/blog/posts/using-tinymce-6-in-processwire/#handling-user-pasted-content-with-the-em-pastefilter-em-feature
It seems to be very capable, but I'm just getting used to using it as it looks so good now and would like any HTML and Javascript source code pasted in via the code window to remain in tact.
Solution:-
Ryan has already provided the "Custom settings JSON" under the "Input" tab of the field options for TinyMCE where you could add the new options:-
{
"extended_valid_elements" : "script[language|type|src],select[onclick|onchange]"
}
Note that the extended_valid_elements also needed to be surrounded by double quotes too. Also, there is an additional option for the form "select" element specified, so it is now possible to include <script>your Javascript here</script> and also embed it within the <select> element as an attribute too.
Obviously, this is not recommended for security, but it is great to have this control over a rich text field within Processwire too.