
lokomotivan
-
Posts
56 -
Joined
-
Last visited
Posts posted by lokomotivan
-
-
43 minutes ago, kongondo said:
Could you please explain how this would look like? E.g you visit /mysite/admin/rest/ ? and that responds with JSON? My feeling is that we already have the tools to do this. Just trying to think of the practical implementation.
It's not about having the tools, its about having it already build and "standardised".
// get the single data example.com/api/v1/page/123 // get child pages data example.com/api/v1/pages/123 // use get varable as selector example.com/api/v1/pages/?template=product // filter child pages example.com/api/v1/pages/123?category=tv // get user example.com/api/v1/user/123 // get users example.com/api/v1/users/?role=custumer etc...Edit: yes, this responds with json.
39 minutes ago, bernhard said:Same here. I feel like we have everything and try to understand what is missing and what others to differently (better)...
Looking it from the back-end perspective, nothing is missing. If you try to look at the things from the front-end, it might look different.
What others are doing, is just providing external api out-of-the-box, which attracts new users especially front-end developers, and make things easier for people who are not experienced with building apis, or want to save time, so instead of processwire choosing other platforms, because they have this functionality built in.-
 5
5
-
-
14 minutes ago, bernhard said:
I'm still curious how that "out of the box" would look like and how other platforms are working in that regard... As a detailed step by step use case.
I tired to make a workflow example using SSG and headless CMS, in previews post...
Again, what is missing is REST api "out of the box". There is no steps, you get access to all your data via end points. You create a content using proccesswire admin, u get the json feed, u update the content, json feed updates... You can take example of GraphQL module, just built in the core, and i would prefer REST. And as @flydev ?? mentioned, AppApi is a good example.
-
 1
1
-
-
9 hours ago, pwired said:
Is SSG not mostly being used by coders, git-users, documentation, etc. ? Is SSG really something to use for a client website ?
Everything comes down to the content management needs. I personally like managing content with markdown files and front matter, but obviously not ideal solution or non-technical non-dev users. Also, theres clients that want you manage content for them, and content is rarely changed.
In this case you dont really need a cms, but when you need it, this is where headless cms comes into play. And can work very well.- Use headless cms to add/manage content
- Fetch content with SSG and build front-end with favorite generator / framework.
- Deploy your static site to the preferred service (github, cloudflare, netlify, vercel....).
- Use webhooks, or github actions to trigger rebuild when content is changed.
As re-generating static site takes a bit of time, and compute, this is not ideal for all situations and needs. It depends on how frequent content is changing. If you have a directory for example, and visitors can publishing content, obviously this would not be a good solution.
There's a lot of headless cms-s out there, but non of them from my experience is good as processwire. What pw is missing is is "external headless" features, REST api. Yes, we can build it our self, and can make json feeds fairly easy, but having it out of the box would be great. Im not an api or security expert, dont know implications, but from what i see most/all of the cms (especially headless) out there have this...-
 2
2
-
39 minutes ago, AndZyk said:
Maybe this question is too general and I don't want to hijack this topic, but:
What are your reasons/advantages for using a headless CMS?
Is it performance, targeting different channels than browsers or is it more fun to structure your content?I am curious, because I am still building websites the traditional way. ?
I also still build websites traditional way, depending on the project, and needs. If I need a CMS and more advanced features, using pw, if need a more basic website, then trying to use SSG. Usually without cms, content in markdown… Just started with SSG sites, but planning to move to it as much as I can.
- Don’t have to keep your front-end files on the same server
- Easier to deploy websites (static sites, SPA). You can deploy your website to github, netlify, cloudflare pages… no server needed
- Easy to build multi websites with one backend
- Easier to collaborate via git
- Easier to share data between websites
- Tooling, preprocessor parsers, purge css, live reload etc…
- Easier to switch front-end entirely, eg: change front-end framework, change static site generator…
-
 2
2
-
20 minutes ago, bernhard said:
But then it also becomes less of a common strategy to build around, and more of a specialist thing… maybe useful to a small percent of users. Maybe there’s a middle ground and it’s worth revisiting this year.
I could not agree with a "small percent of users"... Front-end is moving and has moved from the "traditional" approach.
But let's hope in 2022 some opinions could be changed :).-
 1
1
-
-
On 2/19/2022 at 2:01 PM, dragan said:
As far as I understand, Headless CMS and SSG aren't the same thing really
They are not, but they can be used together. Static sites doesn't have to be so static, if you are using static site generators (11ty, astro, nuxt, next...), you can fetch content from the headless cms, then you can trigger re-build when content is changed, and automate the deployment.
On 2/20/2022 at 12:21 PM, gebeer said:PW would definitely benefit and get more attention if there was a module that automatically creates RESTful API endpoints following the page tree structure.
+1 for this.
As processwire is in fact headless, having the REST api out of the box would be great. Take strapi as example...
Imo, having REST api would be much more beneficial, then live previews for example. Saying this because there was a discussion about live previews, but also of js api... If i could vote, would always put the time into the js api...-
 2
2
-
-
Had this before, but only with the page title field. When you switch page-title field not to be multilang it works fine...
-
$query = $modules->get('SearchEngine')->find($input->get->q);
Is it possible to get a PageArray from this? So i can render my own markup... I know i can use "search_index%=q" to find pages, but i would like to take advantage of the module settings, so dont have to hardcode the operator...
I'm trying:$results = $query->results;
I get "Method Query::get does not exist or is not callable in this context"When i try "renderResults()" method, it works as expected.
Never mind, solved it after looking into Query class.$results = $query->getResults();
-
 1
1
-
-
Like kongondo mantioned, you can refine the selector, for example you can include grandchild template:
$pages->count("template=grandchild_template_name, name_of_checkbox_field=1");
-
$pages->count("checkbox_field_name=1");
?
-
 1
1
-
-
Try to url instead of httpurl
<img src="<?php echo $bild->httpUrl; ?>"> to <img src="<?php echo $bild->url; ?>">
-
 1
1
-
-
I asume you are talking about the page reference field. With "Select Options Fieldtype" you define options in field settings, while for page reference field, you use pages as options (any pages), you can select pages by template, parent page, or a custom selector etc... For the dropdown, you have to write your own markup, processwire doesn't do any automatic front-end work for you.
-
2 hours ago, Zeka said:
@lokomotivan Not sure, but try to implement WirePageEditor by your module class
class YourCustomLister extends Process implements WirePageEditor
This solved the issue. Was busting my head a lot THANK YOU @Zeka! ?
Just to note that u also need getPage() method in your module.
class MyModule extends Process implements WirePageEditor { public function getPage() { return $this->page; } }
-
Thanks for the tips @Zeka. Yes having same issue when creating new pages , they are inactive for all other languages. I solved this for now by checking if page is active for another language on page edit, based on language id, eg: $page->status1105
public function executeEdit() { // breadcrumb $this->fuel->breadcrumbs->add(new Breadcrumb($this->page->url, $this->page->title)); // Force activate multi-language page variations foreach($this->languages as $lng) { $id = $this->sanitizer->int($this->input->get->id); $p = $this->pages->get("id=$id"); $status_field = "status{$lng}"; if($p->{$status_field} != "" && $p->{$status_field} != 1) { $p->of(false); $p->{$status_field} = 1; $p->save(); } } // Execute Page Edit $processEdit = $this->modules->get('ProcessPageEdit'); return $processEdit->execute(); }
In this case i loose ability to deactivate the page for some languages but for now i can live with it.
Creating a custom add new page is also an option, /module-manager/new/, and writing a custom form for adding new pages and handle it manually. But for page edit is not so easy -
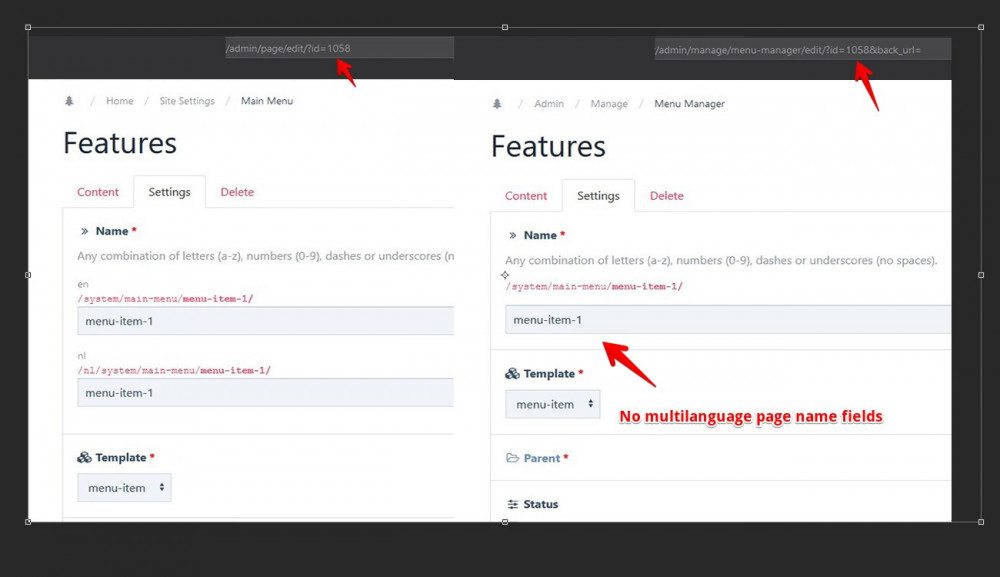
Hey guys, i built a custom process module so i can edit pages from the custom ui. Everything works great except that multi-language page name fields does't show up in the settings tab when i edit the page from custom ui. See attached image...
I use `executeEdit()` method in my module:
public function executeEdit() { // breadcrumb $this->fuel->breadcrumbs->add(new Breadcrumb($this->page->url, $this->page->title)); // Execute Page Edit $processEdit = $this->modules->get('ProcessPageEdit'); return $processEdit->execute(); }
Any tips? Thanks -
foreach($files as $filename) { $page->{$file_field}->add($upload_path . $filename); }
-
 1
1
-
-
$fields->get("priduct_sku")->type-
 2
2
-
-
Thanks @David Karich. Great solution.
-
 1
1
-
-
11 hours ago, Sergio said:
David, I checked here on my project. The module does increment the counter for a page that has Segments turned on BUT it doesn't increment the counter when you access "page-url/segment", which would be expected, right?
Yep, i think that should be expected. In my case there was no segment in the url just option enabled. Ill test it again, maybe i missed something.
-
13 minutes ago, David Karich said:
Right, I haven't tested it yet. Can you send me your sample configuration? Or did you just activate the option without defining segments?
No segments defined, "just Allow URL Segments?" option checked. When i uncheck it, it start counting ?
Edit: Otherwise works great, thank you for this module ?
-
 1
1
-
-
It doens't work if you have have "Allow URL Segments" option enabled on the template, at least not in my case. Can this be fixed?
-
You could check if speaker exists, but why do you have empty speakers in backend? In this case you can check for title or thumb or any requierd field
<?php foreach($page->speaker as $speaker) { if(!empty($speaker->photo) { // speaker markup } }
:
-
Maybe u can try putting "./" in your filter form action link
./?studio=london <a href="./?studio=london">London</a>
-
 1
1
-
-
You can use JSON.stringify(data)
Edit:
Sorry ddint read ur post entierly :).
Why dont u for example add data="<?=item->id?>" attribute to each button, then in ur script get the value
var itemId = $(this).attr("data"); var data = { id: itemId, }; $.ajax({ type: "POST", url: "/intra/status/", data: JSON.stringify(data), success: function(){ console.log(itemId); } });
-
 2
2
-


Field type: Select files
in Getting Started
Posted
https://github.com/kreativan/FieldtypeFolderOptions
Maybe this custom field type can help or give u an idea, no multiselect support. Define the folder, and field will let u select files from it... then