-
Posts
100 -
Joined
-
Last visited
-
Days Won
1
Posts posted by Richard Jedlička
-
-
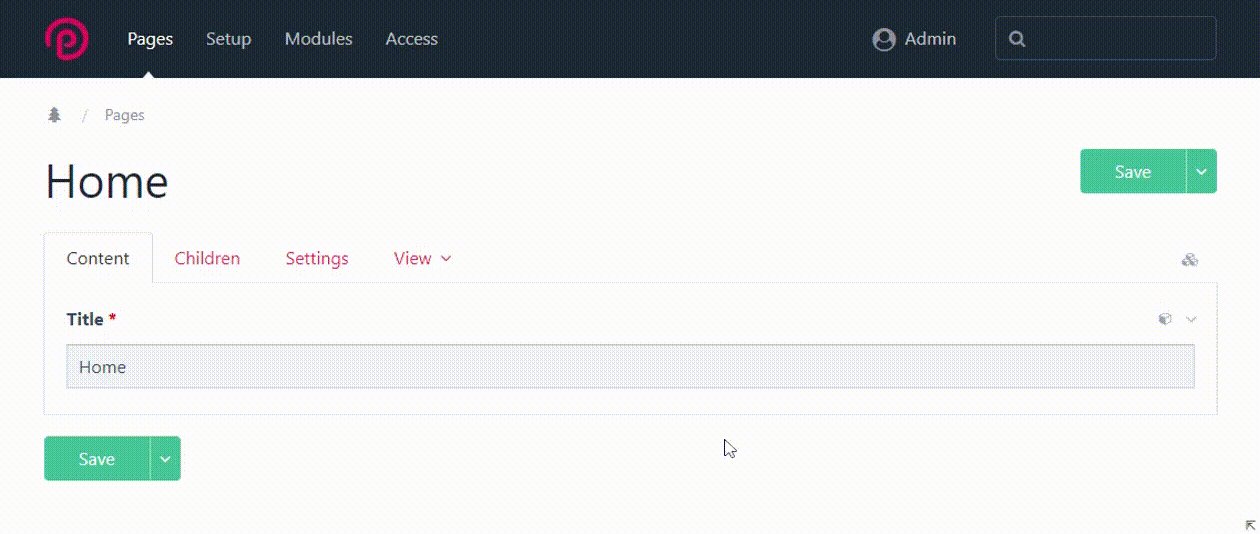
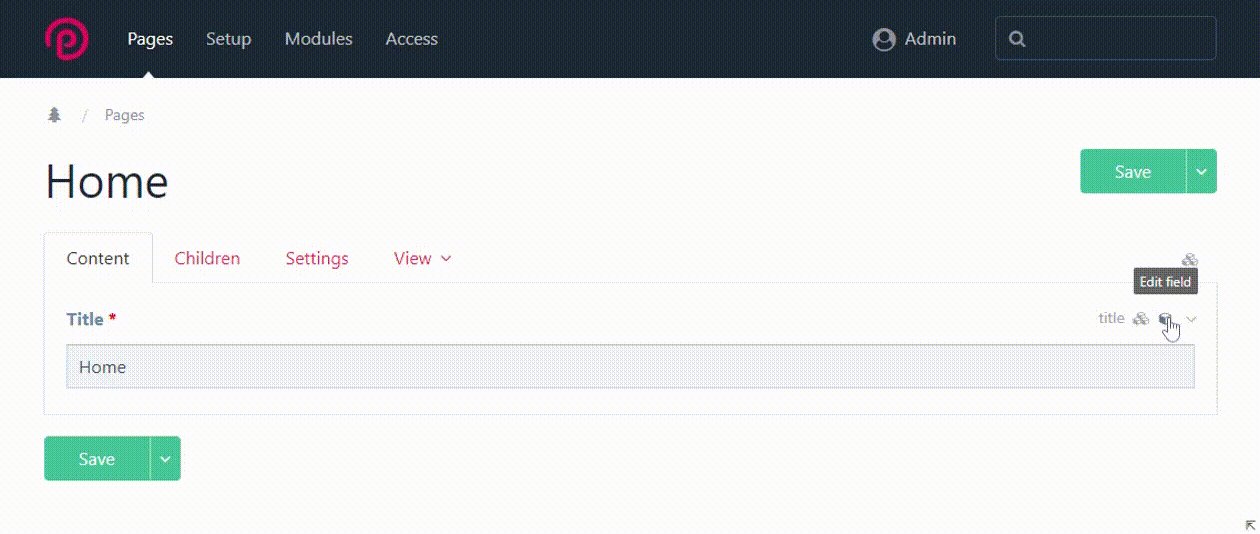
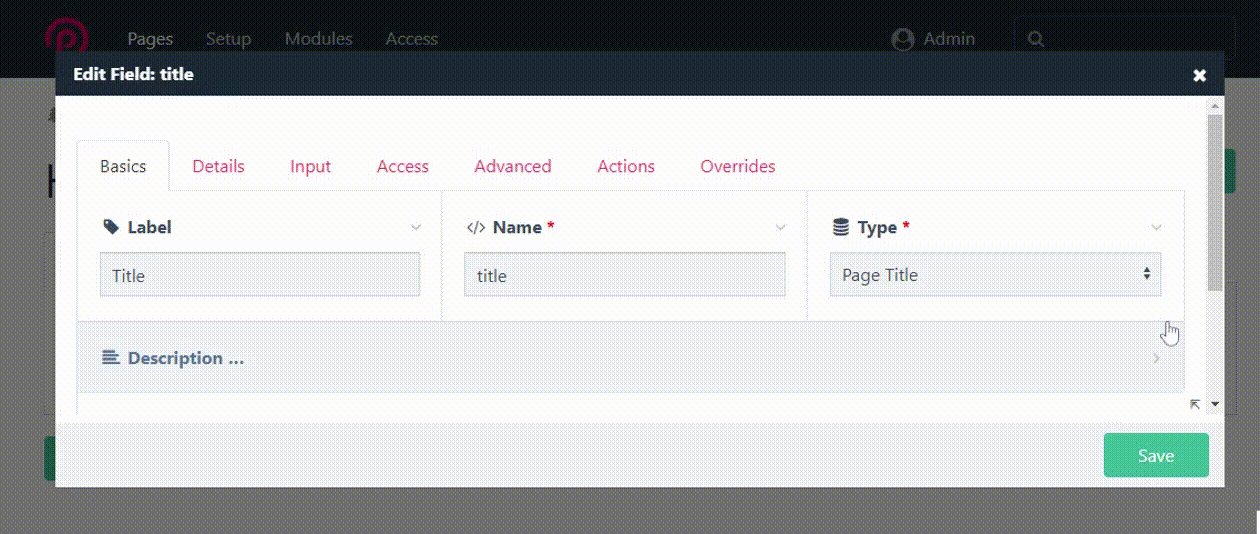
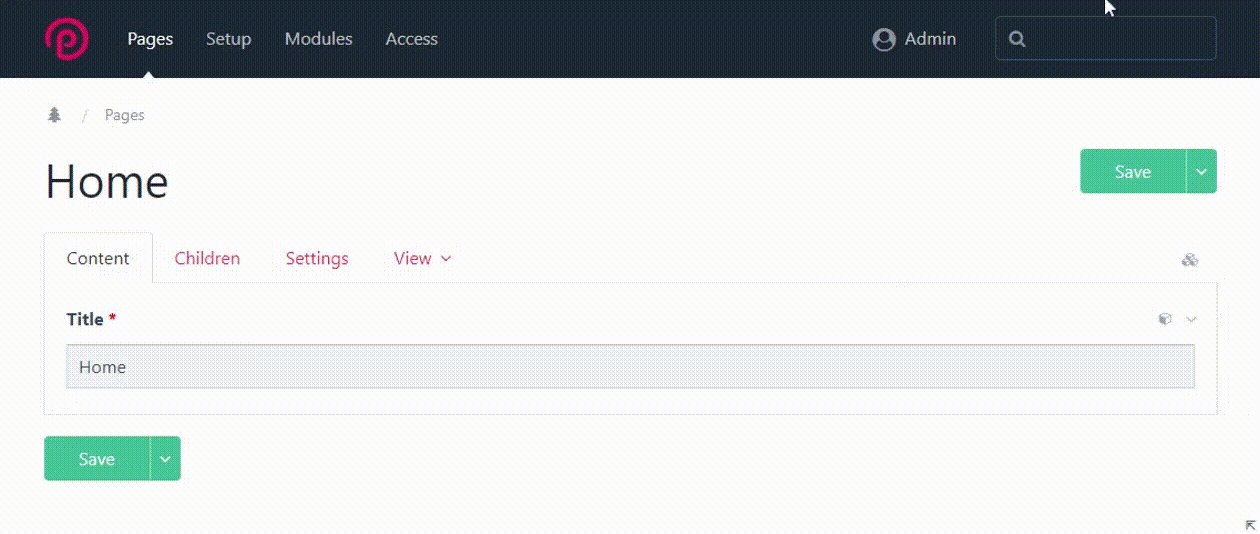
Version 1.1.0 is here.
- added template edit link
- added link for editing field in template context
- using modals
- style update: changed link icons, field name, tooltips, ...
-
 5
5
-
-
Hi @szabesz, thanks for your reply. I will, hope, add the template edit link soon. Yeah I hardcode the url, I didn't realized it can be changed, will fix it.
-
 1
1
-
-
Hi I created new module for adding links to quickly edit a field directly from page edit.
https://processwire.com/modules/admin-helper-links/
You probably already know existing module HelperFieldLinks created by @Soma which was my inspiration. I was using that module for a long time so thank you @Soma! The reasons for this new module are that HelperFieldLinks seems inactive and contains few bugs. I decided to try to fix them, but after a short time I realized a better (i think) and simpler solution and also got some new ideas how to improve. I used javascript instead of PHP and modified a code which is already in PW source code to show field names when you hover the inputfield's expand arrow (in debug mode). I also moved the cog icon next to the expand icons which doen't break the layout so much. What is missing is the field info panel with it's props, never used it, but it can be done too. The template edit links needs to be added too.
If you got some ideas how to improve, tell me.
-
 11
11
-
 1
1
-
-
@bernhard I've stumbled upon a problem when I want to specify more pages with the same name but different parents declaratively. More info in PR: https://github.com/BernhardBaumrock/RockMigrations/pull/23
-
 1
1
-
-
2 hours ago, horst said:
textformatter module
yes, but it affect only the output in a template, right? Or also the value which is filled in the input when editing page?
-
Hi, in my project one page has a text field with a regext pattern. The field accepts signed (+/-) number and can contain spaces between digits. I would like to remove the spaces after the form is submitted. What is the good approach to do that? I have few ideas:
- Leave it be as it is and format the value on output. ☹️
- Create new fieltype/inputfield with this funcionality. ?
- Hook processInput method of the Inputfield and remove the spaces. ?
I would prefer the 3. option.
But what about if I want to have it configurable (to remove spaces or more complex stuff), without creating new fieldtype/inputfield? Is it good to hook getConfigInputfields method? Is it enought to just append some input for it or do I have do some more logic somewhere?
What would be your approach, and are there some other modules extending fieldtypes and inputfield the similar way?
Thanks
-
@bernhard I found a bug in your RM update, this line https://github.com/BernhardBaumrock/RockMigrations/blob/master/RockMigrations.module.php#L1007 should be
$data[$key] = $addFields;
Data under repeaterFields option should be field ids, not names, obviously. Otherwise style and script assets are not loaded for inputfields in repeater (if not present in other places in the form). It took me quite a long time to figure out that ?.
-
 1
1
-
 1
1
-
-
1 hour ago, bernhard said:
When I started with RockMigrations I had a setup similar to other migration modules where every migration was its own file and had an upgrade() and downgrade() method. I also had methods to check whether a migration should run or not (version compare). But that was a pain to work with, so over time the declarative syntax won. I agree that sometimes it would be nice to have the option to run migrations only for some versions of the project, but I have not had a good idea how to achieve that yet...
Ok, I will try to live with that and in case of necessity I will try to find a solution.
-
3 hours ago, bernhard said:
I've just addes support for your request and added an example to the readme:
Great, thank you! ?
-
3 hours ago, bernhard said:
Adding data via migrations is the most straightforward thing, but removing or renaming is a little more tricky, as you realized ? Usually all methods are built in a way that they can run as often as you want. That means you can just run $rm->renameField(...) as often as you want: https://github.com/BernhardBaumrock/RockMigrations/blob/dc9dba1b050469ea085af9dca1201746e2422960/RockMigrations.module.php#L942-L944
I know that adds a little overhead and I've heard from @dotnetic that some of his migrations needed around 20 seconds to finish. On all of my setups (and I'm using RM all the time, everywhere, extensively) site-wide migrations fired via $rm->fireOnRefresh(...) take at most around 2 seconds to finish.
So you think I just have to make the code independent of how many time it ran? My reasoning wan't about it is time consuming but about it will do some changes which cannot be run more time, like some data migrations, which means I have somehow determine I was done before.
-
@bernhard Some questions come to my mind.
1) I am now using $rm->fireOnRefresh(...) for executing my "permanent" migrations (mostly declarative, describing a structure). But what should I do if I have some migration which I want to run only once, e.g. renaming a field (but could be more complex dealing with data). I got an idea to run that specific "upgrade" migration when upgrading a module to a specific version, which would work. The problem is, when I refresh modules my "permanent" migrations (which expects the field is already renamed!!) will run before upgrading a module and running the "upgrade" migration. ?
2) Did you explored the Import/Export code (for fields, templates, ...) already built in ProcessWire? It is similar to what RockMigrations do (in declarative way) or not? I did not explored it much, but I am thinking if your module is needed, if there are already similar functions in a core code.
3) Consireding 2) and previous discussion
On 12/8/2021 at 4:19 PM, bernhard said:At the moment not, but if you think that would be worth to have you could add that here and create a PR: https://github.com/BernhardBaumrock/RockMigrations/blob/dc9dba1b050469ea085af9dca1201746e2422960/RockMigrations.module.php#L984-L990
when I export a template or repeater field (using the built-in admin buttons), context for subfields is stored under fieldContexts key, so e.g. for a repeater field:
'repeater_field' => [ 'type' => 'repeater', 'label' => 'Label', 'repeaterFields' => [ 'field1', 'field2' ], 'fieldContexts' => [ 'field1' => [ 'columnWidth' => 50 ], 'field2' => [ 'columnWidth' => 50 ] ] ]
the same for a template, so maybe you can use the same format in RM.
-
1 hour ago, bernhard said:
$rm->setFieldData("yourfield", [...], $rm->getRepeaterTemplate("yourfield"));
Yes I came to this, but there is no way to do it declaratively?
-
Hi @bernhard, thank you for this great module. I am trying to add a repeater field which is very easy as this
'repeater_field' => [ 'type' => 'repeater', 'label' => 'Label', 'repeaterFields' => [ 'field1', 'field2' ] ]
How can I set fields' contexts, I need to set their columnWidths
I tried the same approach as with template fields
'repeater_field' => [ 'type' => 'repeater', 'label' => 'Label', 'repeaterFields' => [ 'field1' => [ 'columnWidth' => 50 ], 'field2' => [ 'columnWidth' => 50 ] ] ]
but it doesn't work.
-
Hi, I'm creating a custom process module with a subpages (via ___executeXXX). The problem is the module's main page uses in the breadcrumbs a module's page title but the sub pages uses a title of the module itself as a parent page in a breacrumbs, see:
Modules config:
public static function getModuleInfo() { return [ 'title' => 'Réva Jedlička - Kontakty', 'version' => 1, 'summary' => '', 'page' => [ 'name' => 'contacts', 'title' => 'Kontakty', ], 'requires' => [ 'Revajedlicka' ], 'installs' => [ 'RevajedlickaContactsImport' ] ]; }
Breadcrumb for main page (___execute()):

Breadcrumb for a subpage (___executeDetail()):

What should I do to have Administrace > Kontakty > Detail there without changing the name of the module?
Thanks
Richard -
4 minutes ago, bernhard said:
Yeah, maybe I should get used to that. But for me they do not add any benefit... Maybe you could explain why they might be important for others?
It's because, packagist automaticly creates versions of a package, so you can specify which version you want to install. Without tags you can only install dev-master version (current latest commit) which composer considers as development while tags considers as stable. With tags composer installs the latest tagged version if you don't specify any, but if there is none you have to explicitly specify dev-master if your composer json is not configured to accept it automatically. See my module https://github.com/uiii/ProcessWire-FieldtypePDF as example.
-
 1
1
-
 1
1
-
-
8 minutes ago, bernhard said:
This is really easy either via RM or via default API:
Ah, good!
8 minutes ago, bernhard said:I'm using a GIT setup with submodules. So all I have to do is
Yes, this is also the way. But I see composer as de-facto standard for maintaining dependencies, not only PW modules. I'm used to npm in JS world and love it, so composer is the way for me.
10 minutes ago, bernhard said:But I went ahead and added support for rockmigrations via composer: https://packagist.org/packages/baumrock/rockmigrations
Great, thank you. One more thing you could do is to add git tag for each released version, or at least add the latest one.
-
 1
1
-
-
Thank you for quick reply! I will take a look at it.
1 hour ago, bernhard said:I'd be happy to get a quick tutorial of how all that works and what the benefits would be and then I can take that into account. PRs are always welcome.
I see composer installation really useful because I've just specified all dependencies in composer.json file and don't have to commit modules into my site's source code. So, when I deploy the site to production the automated script easily install all dependecies. All I have to do manually is to install the modules via admin (maybe this could be automated as well) or refresh if they are already installed. I've even created a "wrapper" composer package for processwire (see https://github.com/uiii/processwire), which will install like a regular installation, or upgrade the existing. So my site's source code only contains the site folder (without modules) and composer.json (and composer.lock) and this is enough basis to setup the whole running site by single command:
composer install
-
 4
4
-
-
Hi @bernhard, thanks for a great module. I like the migrate function for declarative definition of PW setup.
1) I saw in your example you are using ModuleName.config.php files to store the config for migration. I also saw the in other PW examples the file with the same name could be used for ConfigurableModule type of module, but as I understand it has different meaning. I know I can name the file as I want but Is it a good practice to use this file for migration (and show it in examples)?
2) Could you please add ability to set different name of directory with migrations? I'd like to use just migrations instead of RockMigrations.
3) It would be great for the module to be easily installable by composer, it is quite easy, see https://processwire.com/blog/posts/composer-google-calendars-and-processwire/#composer-for-module-developers
-
Hi @erikvanberkum, I apologize but I don't have time to investigate it, are you able to find out what's wrong?
-
Hi guys,
I'm sorry to hear you have the issues. Unfortunatelly I don't have enough time to look at it now, I hope I'll find some in a few weeks. If you can examine it by yourself, you are welcome to send a PR.Cheers, Richard
-
5 hours ago, Richard Jedlička said:
... I've created a tool which helps you to run your tests against multiple version of PW quite easily. You can check it out there: https://github.com/uiii/tense. ...
But the truth is my tool is more suitable for module or site profile development rather than for site testing, where you would test the specific PW instance.
-
 1
1
-
-
Hello there, it is good to hear that someone cares about code testing in PW community. Some time ago I've created a tool which helps you to run your tests against multiple version of PW quite easily. You can check it out there: https://github.com/uiii/tense. It is compatible with any testing framework. I would be really glad if I'm not the only one using it ?
-
 1
1
-
-
@ICF Church Hi, I've released new version which should fix your problem, I know it is a little bit late but if you are still interested, you may try it.
I didn't face the error before but now, there are some misterious ways to me how PW detect module updates and sometimes detect the updated module as a new module so the `upgrade` method is not executed and the namespaces are not fixed which leads to the error mentioned by you. So I've moved the 'namespaces fix' code to the init method so it will check if the namespaces are fixed each time the module is initialized.
It may happed that you will see the 'Fieldtype 'FieldtypePDF' does not exist' when updating the module, just hit the refresh button again and you are fine.
-
 1
1
-
-
@ICF Church One more question. Did you installed it as a new module, or updated the older version?








HelperFieldLinks - field and template edit shortcuts
in Modules/Plugins
Posted
Hi there, you who are using this module might be interested in a new module I created AdminHelperLinks. It has the same purpose but uses different approach. I don't want to steal @Soma's reputation, but he seems inactive in developing the module and I realized while trying to fix the bugs I can do it differently (using JS instead of PHP) and more meeting my needs.