-
Posts
533 -
Joined
-
Last visited
Posts posted by adrianmak
-
-
i got the answer.
The html purifier needed to turn off.
-
Pls add permission for drag n drop
-
Maybe I can use another module. The point is why the ckeditor allowed extra content is not work
-
https://ckeditor.com/cke4/addon/youtube
I installed this ckeditor youtube plugin
the plugin will paste youtube embedded iframe tag in the body field
In body field, I added iframe[*] in Extra Allowed Content, however the iframe tag is still filter out
-
damn awesome
-
 1
1
-
-
After editing an image (crop, focus, resize,etc), images order cannot be re-arranged by dragging until you clicked the images grid style on the top right hand corner
I did try the latest 3.0.98 master version. Is it a bug or normal behavior ?
I recorded a video to demonstrate
-
 1
1
-
-
thats mean i used the wrong hook?
-
i deleted pages on page edit form
-
I put following code in site/ready.php
$this->addHookAfter('Pages::deleteReady', null, function($event) { $p = $event->object; die('page delete'); });When I delete a page, this hook never run.
Should I use the wrong hook for a page delete?
-
7 hours ago, zoeck said:
Look at this module
 I think that's what you're looking for
I think that's what you're looking for
This module only hide pages for non-superuser.
But my case is there are certain user roles, i want to hide for a specific user role.
The hide pages module will hide all pages for all user roles as they are all non-superuser
-
I created a page template which which store a copy of user form submission from front-end
I created a user role which is responsible to manage these form submission. For example, change a status will send a email acknowledgement to a user.
To prevent other irrelevant stuffs to this user role, I would like to hide the Page tab and or hide those irrelevant pages on the pages tree
You may said edit the page template access setting.
To uncheck view pages for a user role, u have to uncheck the guest user role, this settings affect the front-end too. In other words, all pages cannot view at front-end
-
9 hours ago, bernhard said:
why do you need that complicated setup? maybe I missed something here but why not just like this?
$(document).ready(function() { var text = ProcessWire.config.demo; $("h2.tagline").addClass("color-red"); console.log(text); });
I leaned from @soma ModuleManager process module.
The js script is written like that.What I key to learn is to pass variable from php to js.
The class might be passed from php
The code I wrote is just for learning purpose. Probably make nonsense at all.
-
6 hours ago, BitPoet said:
Perhaps the script runs too early. In that case, wrap the code in a document ready handler.
If the code wrapped in a document ready function, how to pass value to a jquery document ready function ?
I checked from internet, there is no way to pass parameter to a jquery document ready function
-
I wrote a few lines of code to practice.
ProcessTest.module
<?php class ProcessTest extends Process { function init() { parent::init(); } function ___execute() { $this->config->js("demo", "value passed from process module"); $out = ""; $out .= "<h2 class='tagline'>Process Test module title</h2>"; return $out; } }
ProcessTest.js
; (function($, config) { var text = config.demo; $("h2.tagline").addClass("color-red"); console.log(text); })(jQuery, config);
ProcessTest.css
.color-red { color: #F00; }
I could display the string in console.log passed from the module. But the jquery addClass is not working properly. No class added in the selected element.
-
How to handle user authentication for some RESTful action like update, delete, insert a record
-
Thank you for explanation........
-
I'm learning how to write my own module.
To learn how to write a module, one of method is to read modules developed by other people.
Take Module Manager module which is written by @Soma
https://github.com/somatonic/ModulesManager/blob/master/ModulesManager.module
While I read thru the source, I could not find a javascript thing load statement to load the ModuleManager.js
https://github.com/somatonic/ModulesManager/blob/6ddf1f872b17773cff2426e6f196d4d07c6ee709/ModulesManager.module#L173-L175
I could find only these two lines which is output two javascript variables used by ModuleManager.js. It is not to load the ModuleManager.js for this module.
https://github.com/somatonic/ModulesManager/blob/6ddf1f872b17773cff2426e6f196d4d07c6ee709/ModulesManager.module#L173-L175
Anyone could explain how the module load its own ModuleManager.js file ?
-
 1
1
-
-
Is it good to fetch all records from database, and using js/jquery lib for pagination and searching ?
I was come into a situation, a client's existing website (not developed by me), the implementation for tabular data is fetch all records from database and use js/jquery for pagination and searching. The client asked for a modification to include search for some of other fields from records.
Since the search function provided by js lib only search data where columns are populated on the table, other record details not on the columns cannot be search.
And the whole tabular data page is fetch from ajax request, for this modification it required to rewrite from scratch for this part.
It took too much time to study the code (not using php framework, just vanilla php code) written by others for that modification. And finally I rejected the client's request and asked him to look for someone else for modification
-
how do i use it on my own module? any example code?
-
4 minutes ago, tpr said:
Php version issue. Google for the first 5 words of your post and you will see.
I see.....................thx
-
Parse Error: syntax error, unexpected '[', expecting ')' (line 46 of /home/intaladmin/domains/intalentlara.com.hk/public_html/site/modules/ProcessRegistration.module)
This error message was shown because: you are logged in as a Superuser. Error has been logged.The process module code
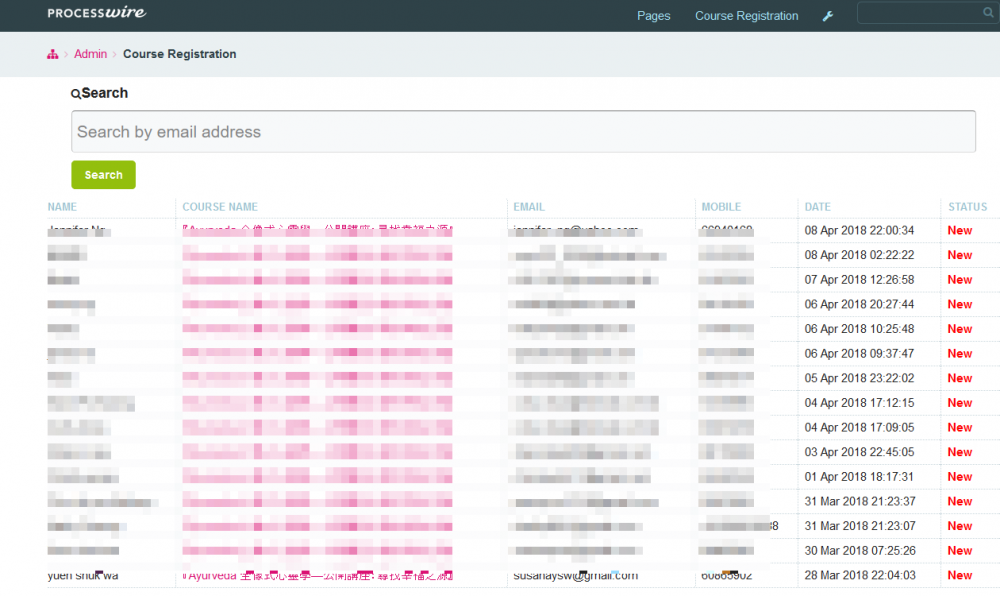
<?php class ProcessRegistration extends Process { public static function getModuleInfo() { return array( 'title' => 'Course Registration', 'version' => 1, 'summary' => 'Course Registration', 'permission' => 'registration-admin', 'page' => array( 'name' => 'registration', 'parent' => '', 'title' => 'Course Registration' ) ); } public function init() { parent::init(); } public function execute() { $out = ''; $selector = 'template=registration'; $out .= "<div class='container'>"; $out .= "<form action='./' method='post'>"; $out .= "<div style='margin-bottom:10px;margin-top:10px;'><label for='keyword' style='width:100%;font-size:1.25em;'><i class='fa fa-search'></i><strong>Search</strong></label></div>"; $out .= "<div><input class='ui-corner-all' style='width:100%;line-height:2em;font-size:1.5em;' type='text' name='keyword' id='search-box' placeholder='Search by email address' /></div>"; $out .= "<button style='margin:10px 0;' class='ui-button ui-widget ui-corner-all ui-state-default' name='button' value='Add New' type='submit'><span class='ui-button-text'>Search</span></button>"; $out .= "</form>"; $out .= "</div>"; if($this->input->post->keyword) $selector .= ",email_address%=".$this->input->post->keyword; $selector .= ",sort=-created"; $registration = $this->pages->find($selector); if(count($registration)==0) { $out .= "No person registered."; } else { $table = $this->modules->get("MarkupAdminDataTable"); $table->headerRow(["NAME", "TITLE", "EMAIL", "MOBILE", "DATE", "STATUS"]); $table->setEncodeEntities(false); foreach($registration as $reg) { //$status = $this->pages->get(1225)->title; $status = $this->pages->get("$reg->reg_status"); if($status=="1225") { $color = "red"; } elseif($status=="1226") { $color = "green"; } elseif($status=="1227") { $color = "blue"; } $status = "<strong style=color:{$color}>".$this->pages->get("$reg->reg_status")->title."</strong>"; //$status = $reg->reg_status; $data = array( $reg->reg_name, "{$reg->title}"=>$this->config->urls->admin."page/edit/?id=".$reg->id, $reg->email_address, $reg->mobile, date("d M Y h:i:s", $reg->date_submission), $status, ); $table->row($data); } } return $out; } }
The error pointed to this line of code
$table->headerRow(["NAME", "TITLE", "EMAIL", "MOBILE", "DATE", "STATUS"]);
In local development environment, there is no such an error when clicking the process module tab.
After upload those local files to public test server, this error occur.
The public test server is running php 5.3
local dev server is running 7.0.x
PW 2.8.35
-
no more update for the 3.x non-namespaces version?
-
9 hours ago, szabesz said:
I just use a Text field with a regex pattern for validation: ^(20\d{2}|19\d{2}|0(?!0)\d|[1-9]\d)-(1[0-2]|0[1-9]|\d)$ for dates like 2018-01
I think pressing 7 keys to specify the month is a lot faster than fiddling with a datepicker.
could i customize the error message if a pattern is mismatch?
-








Inputfield: Repeater Matrix Item Duplicator
in Modules/Plugins
Posted
What are those pre-defined blocks style under the "content element"?
How to implement in the page edit ?