Leaderboard
Popular Content
Showing content with the highest reputation on 12/03/2020 in all areas
-
Modern PHP Cheat Sheet A to-the-point summary of all awesome PHP features https://front-line-php.com/cheat-sheet5 points
-
The module's output uses the same function (renderHeadContent) : <script defer src='{$this->wire('modules')->get('ProCache')->js($this->getJsFile())}'></script> One way to insert just the JavaScript URL in your array would be to check "Render Banner and Header Content Manually" and to use $modules->get('PrivacyWire')->getInlineJs() and $modules->get('PrivacyWire')->getJsFile() instead of $modules->get('PrivacyWire')->renderHeadContent().2 points
-
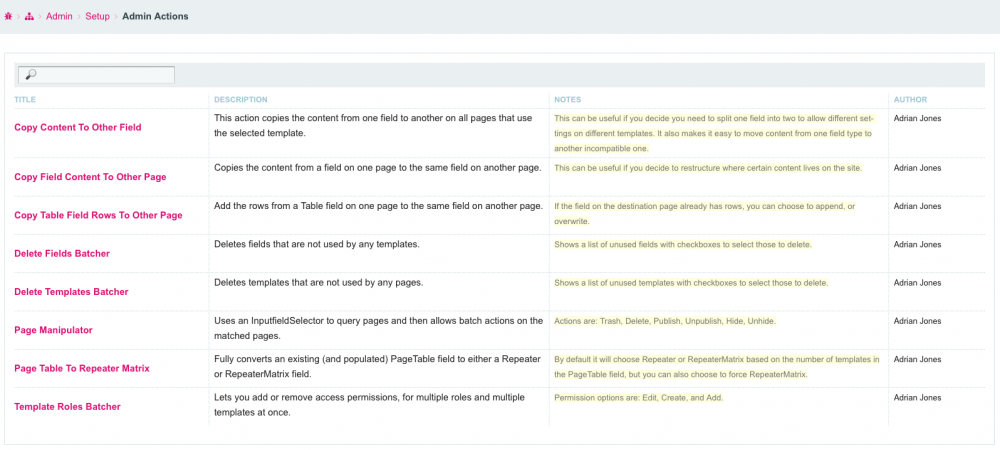
Hi everyone, Here's a new module that I have been meaning to build for a long time. http://modules.processwire.com/modules/process-admin-actions/ https://github.com/adrianbj/ProcessAdminActions What does it do? Do you have a bunch of admin snippets laying around, or do you recreate from them from scratch every time you need them, or do you try to find where you saw them in the forums, or on the ProcessWire Recipes site? Admin Actions lets you quickly create actions in the admin that you can use over and over and even make available to your site editors (permissions for each action are assigned to roles separately so you have full control over who has access to which actions). Included Actions It comes bundled with several actions and I will be adding more over time (and hopefully I'll get some PRs from you guys too). You can browse and sort and if you have @tpr's Admin on Steroid's datatables filter feature, you can even filter based on the content of all columns. The headliner action included with the module is: PageTable To RepeaterMatrix which fully converts an existing (and populated) PageTable field to either a Repeater or RepeaterMatrix field. This is a huge timesaver if you have an existing site that makes heavy use of PageTable fields and you would like to give the clients the improved interface of RepeaterMatrix. Copy Content To Other Field This action copies the content from one field to another field on all pages that use the selected template. Copy Field Content To Other Page Copies the content from a field on one page to the same field on another page. Copy Repeater Items To Other Page Add the items from a Repeater field on one page to the same field on another page. Copy Table Field Rows To Other Page Add the rows from a Table field on one page to the same field on another page. Create Users Batcher Allows you to batch create users. This module requires the Email New User module and it should be configured to generate a password automatically. Delete Unused Fields Deletes fields that are not used by any templates. Delete Unused Templates Deletes templates that are not used by any pages. Email Batcher Lets you email multiple addresses at once. Field Set Or Search And Replace Set field values, or search and replace text in field values from a filtered selection of pages and fields. FTP Files to Page Add files/images from a folder to a selected page. Page Active Languages Batcher Lets you enable or disable active status of multiple languages on multiple pages at once. Page Manipulator Uses an InputfieldSelector to query pages and then allows batch actions on the matched pages. Page Table To Repeater Matrix Fully converts an existing (and populated) PageTable field to either a Repeater or RepeaterMatrix field. Template Fields Batcher Lets you add or remove multiple fields from multiple templates at once. Template Roles Batcher Lets you add or remove access permissions, for multiple roles and multiple templates at once. User Roles Permissions Batcher Lets you add or remove permissions for multiple roles, or roles for multiple users at once. Creating a New Action If you create a new action that you think others would find useful, please add it to the actions subfolder of this module and submit a PR. If you think it is only useful for you, place it in /site/templates/AdminActions/ so that it doesn't get lost on module updates. A new action file can be as simple as this: <?php namespace ProcessWire; class UnpublishAboutPage extends ProcessAdminActions { protected function executeAction() { $p = $this->pages->get('/about/'); $p->addStatus(Page::statusUnpublished); $p->save(); return true; } } Each action: class must extend "ProcessAdminActions" and the filename must match the class name and end in ".action.php" like: UnpublishAboutPage.action.php the action method must be: executeAction() As you can see there are only a few lines needed to wrap the actual API call, so it's really worth the small extra effort to make an action. Obviously that example action is not very useful. Here is another more useful one that is included with the module. It includes $description, $notes, and $author variables which are used in the module table selector interface. It also makes use of the defineOptions() method which builds the input fields used to gather the required options before running the action. <?php namespace ProcessWire; class DeleteUnusedFields extends ProcessAdminActions { protected $description = 'Deletes fields that are not used by any templates.'; protected $notes = 'Shows a list of unused fields with checkboxes to select those to delete.'; protected $author = 'Adrian Jones'; protected $authorLinks = array( 'pwforum' => '985-adrian', 'pwdirectory' => 'adrian-jones', 'github' => 'adrianbj', ); protected function defineOptions() { $fieldOptions = array(); foreach($this->fields as $field) { if ($field->flags & Field::flagSystem || $field->flags & Field::flagPermanent) continue; if(count($field->getFieldgroups()) === 0) $fieldOptions[$field->id] = $field->label ? $field->label . ' (' . $field->name . ')' : $field->name; } return array( array( 'name' => 'fields', 'label' => 'Fields', 'description' => 'Select the fields you want to delete', 'notes' => 'Note that all fields listed are not used by any templates and should therefore be safe to delete', 'type' => 'checkboxes', 'options' => $fieldOptions, 'required' => true ) ); } protected function executeAction($options) { $count = 0; foreach($options['fields'] as $field) { $f = $this->fields->get($field); $this->fields->delete($f); $count++; } $this->successMessage = $count . ' field' . _n('', 's', $count) . ' ' . _n('was', 'were', $count) . ' successfully deleted'; return true; } } This defineOptions() method builds input fields that look like this: Finally we use $options array in the executeAction() method to get the values entered into those options fields to run the API script to remove the checked fields. There is one additional method that I didn't outline called: checkRequirements() - you can see it in action in the PageTableToRepeaterMatrix action. You can use this to prevent the action from running if certain requirements are not met. At the end of the executeAction() method you can populate $this->successMessage, or $this->failureMessage which will be returned after the action has finished. Populating options via URL parameters You can also populate the option parameters via URL parameters. You should split multiple values with a “|” character. You can either just pre-populate options: http://mysite.dev/processwire/setup/admin-actions/options?action=TemplateFieldsBatcher&templates=29|56&fields=219&addOrRemove=add or you can execute immediately: http://mysite.dev/processwire/setup/admin-actions/execute?action=TemplateFieldsBatcher&templates=29|56&fields=219&addOrRemove=add Note the “options” vs “execute” as the last path before the parameters. Automatic Backup / Restore Before any action is executed, a full database backup is automatically made. You have a few options to run a restore if needed: Follow the Restore link that is presented after an action completes Use the "Restore" submenu: Setup > Admin Actions > Restore Move the restoredb.php file from the /site/assets/cache/AdminActions/ folder to the root of your site and load in the browser Manually restore using the AdminActionsBackup.sql file in the /site/assets/cache/AdminActions/ folder I think all these features make it very easy to create custom admin data manipulation methods that can be shared with others and executed using a simple interface without needing to build a full Process Module custom interface from scratch. I also hope it will reduce the barriers for new ProcessWire users to create custom admin functionality. Please let me know what you think, especially if you have ideas for improving the interface, or the way actions are defined.1 point
-
EXIF data is stripped out with every processing function that uses GD-lib. So, if you just use creating a 100% width "variation" and store it as the "new" original image, all your EXIF data is lost. (GD-lib simply does not keep any image markers by design. Historically it was build to create small images for the web, and everything that may bloat filesize is dropped) PW every time reads the EXIF data from the original image that regularly will be kept untouched.1 point
-
What I do not understand is why the original code has worked for 15+ years and now (within a sudden) it should not do anymore. As far as I could not find any changes in the EXIF specs. ?? Are you sure that the corrections arrays are wrong, really? Or may it be that the browsers have changed to a behave that rotates images ONLY BY VIEW, and that this new browser behave has to be corrected elsewhere in the inspection and processing workflow? Just wondering.1 point
-
1 point
-
1 point
-
Filed an issue here: https://github.com/processwire/processwire-issues/issues/12871 point
-
Nvm, I was using some way old version of Profields Table. My bad ?1 point
-
Ok thx, I've refactored a little and that's totally fine, you're right ? $phc = $this->wire->modules->get('PageHitCounter'); $event->return = $phc->buildPageListHitCounter($page->phits) .$badge($type($page)) .$page->range->format() .", ".$page->title;1 point
-
Glad that this is still useful for you. In the meantime there have been quite a few posts about this topic and there is a great module out there that can assist in building REST APIs with ProcessWire: https://processwire.com/modules/rest-api/1 point
-
1 point
-
@CarloC try { echo $modules->get('LoginRegister')->execute(); } catch (WireException $e) { echo "Too many failed login attempts.<br>" . $e->getMessage(); }1 point
-
1 point
-
Been getting questions on how to build complex/custom menus. Even with the ability to pass it custom options, some menus are a bit more complex than what Menu Builder offers out of the box. My answer to such questions has, to date, been get the JSON and use that to build your menu. Not very easy for some....but no more...thanks to @Beluga, @Peter and @Webrocker + others for the inspiration/challenges. I've now added a method in MarkupMenuBuilder to make building custom complex menus a breeze. Don't get me wrong, you still have to know your foreach loops or even better grab one of the many recursive list/menu functions in the forums (or StackOverflow) and adapt it to your needs. Don't worry though, below, I provide a couple of complete code examples using recursive functions. For a 2-level deep menu, even a nested foreach would do. Going forward, this new method is what I recommend for building complex menus if using Menu Builder. The new method is called getMenuItems($menu, $type = 2, $options = null) takes 3 arguments. Before I show you the cool things you can do with this method, let's get familiar with the arguments. $menu: This is identical to the first argument in MarkupMenuBuilder's method render(): Use this argument to tell getMenuItems() the menu whose items you want returned. The argument takes a Page, id, title, name or array of menu items $type: Whether to return a normal array or a Menu object (WireArray) of menu items $options: Similar to render() method options but please note that only 3 options (from the list of those applicable to render()) apply to getMenuItems(). These are default_title, default_class and current_class_level. default_class is applied to the item's property $m['ccss_itemclass']. Probably not many know that MarkupMenuBuilder ships with a tiny but useful internal class called Menu. MenuBuilder uses it internally to build Menu objects that are finally used to build menus. Menu objects are WireArrays. If $type == 2, this is what is returned. Array vs WireArray So, which type of output should you return using getMenuItems()? Well, it depends on your needs. Personally, I'd go for the Menu object. Here's why: Although you can still easily build menus by using getMenuItems() to return a normal PHP Array, it's not nearly as powerful as returning and using a WireArray Menu object instead. Whichever type of items you return using getMenuItems(), it means you can manipulate or apply logic before or within a recursive function (or foreach loop) to each of your menu items. For instance, show some parts of the menu only to users who are logged in, or get extra details from a field of the page represented by the menu item, add images to your menu items, etc. Grabbing the Menu object means you can easily add some runtime properties to each Menu object (i.e. each menu item). If you went with a normal array, of course, you can also manipulate it, but not as easily as working with an object. A Menu object also means you have access to the powerful WireArray methods (don't touch sort though!). For instance, $menuItems->find("parentID=$m->id"). With a Menu object, you also get to avoid annoying isset(var) that come with arrays . Here are the properties that come with each Menu object. Use these to control your logic and output menu items values. In that block of code, to the left are the indices you'd get with a normal array. The values (to the right) are the Menu object properties. Below are examples of building the W3Bits 'CSS-only responsive multi-level menu' as illustrated in the tutorial by @Beluga. We use 3 different recursive functions to build the menu using items returned by getMenuItems(). I will eventually expound on and add the examples to my Menu Builder site. Meanwhile, here's a (very colourful) demo. Examples @note: The CSS is the one by @Beluga in the tutorial linked to above. @note: Clearer examples can be found in these gists. First, we grab menu items and feed those to our recursive functions. $mb = $modules->get('MarkupMenuBuilder');// get Menu Builder // get menu raw menu items. $menu can be a Page, an ID, a name, a title or an array #$menu = $pages->get(1299);// pass a Page #$menu = 1299;// pass an ID #$menu = 'main';// pass a name $jsonStr = $pages->get(1299)->menu_items; $arrayFromJSON = json_decode($jsonStr, true); #$menu = $arrayFromJSON;// pass an array $menu = 'Main';// pass a title /** grab menu items as WireArray with Menu objects **/ // for examples 1a, 2 and 3 $menuItems = $mb->getMenuItems($menu, 2, $options);// called with options and 2nd argument = 2 {return Menu (WireArray object)} #$menuItems = $mb->getMenuItems($menu);// called without options; 2nd argument defaults to 2 /** grab menu items as Normal Array with Menu items **/ // only for example 1b below menuItems2 = $mb->getMenuItems($menu, 1);// called without options; 2nd argument is 1 so return array Example 1a: Using some recursive function and a Menu object /** * Builds a nested list (menu items) of a single menu. * * A recursive function to display nested list of menu items. * * @access private * @param Int $parent ID of menu item. * @param Array $menu Object of menu items to display. * @param Int $first Helper variable to designate first menu item. * @return string $out. * */ function buildMenuFromObject($parent = 0, $menu, $first = 0) { $out = ''; $has_child = false; foreach ($menu as $m) { $newtab = $m->newtab ? " target='_blank'" : ''; // if this menu item is a parent; create the sub-items/child-menu-items if ($m->parentID == $parent) {// if this menu item is a parent; create the inner-items/child-menu-items // if this is the first child if ($has_child === false) { $has_child = true;// This is a parent if ($first == 0){ $out .= "<ul class='main-menu cf'>\n"; $first = 1; } else $out .= "\n<ul class='sub-menu'>\n"; } $class = $m->isCurrent ? ' class="current"' : ''; // a menu item $out .= '<li' . $class . '><a href="' . $m->url . '"' . $newtab . '>' . $m->title; // if menu item has children if ($m->isParent) { $out .= '<span class="drop-icon">▼</span>' . '<label title="Toggle Drop-down" class="drop-icon" for="' . wire('sanitizer')->pageName($m->title) . '" onclick>▼</label>' . '</a>' . '<input type="checkbox" id="' . wire('sanitizer')->pageName($m->title) . '">'; } else $out .= '</a>'; // call function again to generate nested list for sub-menu items belonging to this menu item. $out .= buildMenuFromObject($m->id, $menu, $first); $out .= "</li>\n"; }// end if parent }// end foreach if ($has_child === true) $out .= "</ul>\n"; return $out; } Example 1b: Using some recursive function and a Menu array /** * Builds a nested list (menu items) of a single menu from an Array of menu items. * * A recursive function to display nested list of menu items. * * @access private * @param Int $parent ID of menu item. * @param Array $menu Array of menu items to display. * @param Int $first Helper variable to designate first menu item. * @return string $out. * */ function buildMenuFromArray($parent = 0, $menu, $first = 0) { $out = ''; $has_child = false; foreach ($menu as $id => $m) { $parentID = isset($m['parent_id']) ? $m['parent_id'] : 0; $newtab = isset($m['newtab']) && $m['newtab'] ? " target='_blank'" : ''; // if this menu item is a parent; create the sub-items/child-menu-items if ($parentID == $parent) {// if this menu item is a parent; create the inner-items/child-menu-items // if this is the first child if ($has_child === false) { $has_child = true;// This is a parent if ($first == 0){ $out .= "<ul class='main-menu cf'>\n"; $first = 1; } else $out .= "\n<ul class='sub-menu'>\n"; } $class = isset($m['is_current']) && $m['is_current'] ? ' class="current"' : ''; // a menu item $out .= '<li' . $class . '><a href="' . $m['url'] . '"' . $newtab . '>' . $m['title']; // if menu item has children if (isset($m['is_parent']) && $m['is_parent']) { $out .= '<span class="drop-icon">▼</span>' . '<label title="Toggle Drop-down" class="drop-icon" for="' . wire('sanitizer')->pageName($m['title']) . '" onclick>▼</label>' . '</a>' . '<input type="checkbox" id="' . wire('sanitizer')->pageName($m['title']) . '">'; } else $out .= '</a>'; // call function again to generate nested list for sub-menu items belonging to this menu item. $out .= buildMenuFromArray($id, $menu, $first); $out .= "</li>\n"; }// end if parent }// end foreach if ($has_child === true) $out .= "</ul>\n"; return $out; } For example 1a and 1b we call the respective functions to output the menu <div id="content"> <nav id="mainMenu"> <label for='tm' id='toggle-menu' onclick>Navigation <span class='drop-icon'>▼</span></label> <input id='tm' type='checkbox'> <?php // build menu from Menu object (example 1a) echo buildMenuFromObject(0, $menuItems); // OR build menu from array (example 1b) #echo buildMenuFromArray(0, $menuItems2); ?> </nav> </div> Example 2: Using a modified version of @mindplay.dk's recursive function /** * Recursively traverse and visit every child item in an array|object of Menu items. * * @param Menu item parent ID $parent to start traversal from. * @param callable $enter function to call upon visiting a child menu item. * @param callable|null $exit function to call after visiting a child menu item (and all of its children). * @param Menu Object|Array $menuItems to traverse. * * @see Modified From mindplay.dk https://processwire.com/talk/topic/110-recursive-navigation/#entry28241 */ function visit($parent, $enter, $exit=null, $menuItems) { foreach ($menuItems as $m) { if ($m->parentID == $parent) { call_user_func($enter, $m); if ($m->isParent) visit($m->id, $enter, $exit, $menuItems); if ($exit) call_user_func($exit, $m); } } } For example 2, we call the function (@note: a bit different from example 1 and 3) this way to output the menu <div id="content"> <nav id="mainMenu"> <label for='tm' id='toggle-menu' onclick>Navigation <span class='drop-icon'>▼</span></label> <input id='tm' type='checkbox'> <?php echo "<ul class='main-menu cf'>"; visit( 0// start from the top items , // function $enter: <li> for a single menu item function($menuItem) { echo '<li><a href="' . $menuItem->url . '">' . $menuItem->title; if ($menuItem->isParent) { echo '<span class="drop-icon">▼</span>' . #'<label title="Toggle Drop-down" class="drop-icon" for="' . wire('sanitizer')->pageName($menuItem->title) . '" onclick>▼</label>' . '<label title="Toggle Drop-down" class="drop-icon" for="sm' . $menuItem->id . '" onclick>▼</label>' . '</a>' . #'<input type="checkbox" id="' . wire('sanitizer')->pageName($menuItem->title) . '"><ul class="sub-menu">' . '<input type="checkbox" id="sm' . $menuItem->id . '"><ul class="sub-menu">'; } else echo '</a>'; }// end function 1 ($enter) , #function $exit: close menu item <li> and sub-menu <ul> tags function($menuItem) { if ($menuItem->isParent) echo '</ul>'; echo '</li>'; }, $menuItems// the menu items (Menu objects in this example) ); ?> </nav> </div> Example 3: Using a modified version of @slkwrm's recursive function /** * Recursively traverse and visit every child item in an array|object of Menu items. * * @param Menu Object|Array $menuItems to traverse. * @param Int $parent ID to start traversal from. * @param Int $depth Depth of sub-menus. * @param Int $first Helper variable to designate first menu item. * @see Modified From @slkwrm * @return string $out. */ function treeMenu($menuItems, $parent, $depth = 1, $first = 0) { $depth -= 1; if ($first == 0){ $out = "\n<ul class='main-menu cf'>"; $first = 1; } else $out = "\n<ul class='sub-menu'>"; foreach($menuItems as $m) { if ($m->parentID == $parent) { $sub = ''; $out .= "\n\t<li>\n\t\t<a href='" . $m->url . "'>" . $m->title; if($m->isParent && $depth > 0 ) { $sub = str_replace("\n", "\n\t\t", treeMenu($menuItems, $m->id, $depth, $first)); $out .= '<span class="drop-icon">▼</span>' . '<label title="Toggle Drop-down" class="drop-icon" for="sm' . $m->id . '" onclick>▼</label>' . '</a>' . '<input type="checkbox" id="sm' . $m->id . '">' . $sub . "\n\t"; } else $out .= "</a>\n\t"; $out .="\n\t</li>"; } }// end foreach $out .= "\n</ul>"; return $out; } For example 3, we call the function to output the menu <div id="content"> <nav id="mainMenu"> <label for='tm' id='toggle-menu' onclick>Navigation <span class='drop-icon'>▼</span></label> <input id='tm' type='checkbox'> <?php //parameters: menuItems, menu item parent ID, depth, first (helper variable) echo treeMenu($menuItems, 0, 4); ?> </nav> </div>1 point
-
Building menus for any usage has been discussed a lot over the years. Here's one post: https://processwire.com/talk/topic/2787-custom-menu-not-related-to-page-tree/#entry27275 In the end, i have found that having a branch on the page tree for the menu is the most flexible and easiest to: - code custom navs from (mega menus, boostrap etc) - publish/unpublish menu items - use permissions for menu items (e.g. show some menu items to logged in users) - insert stuff like forms, videos etc into a menu and it works very well with MSN (markup simple navigation) because it allows you to set the parent...1 point
-
Under your template's Advanced tab, you can add your field names under "List of fields to display in the admin Page List" Update: There also this (not sure on 2.5 compatibility, if that's what you're using)1 point
-
When the need is there for separate DB configurations and something more than config-dev.php, I've done it like this in my /site/config.php file: switch($_SERVER['SERVER_NAME']) { case 'localhost': // set database settings for localhost break; case 'dev.domain.com': // set database settings for staging server break; default: // set database settings for production server } You should give preference to SERVER_NAME in this case (over HTTP_HOST) just because HTTP_HOST is coming from the client rather than the server (open to tampering). Though it doesn't really matter as long as your last "default" condition assumes the production server.1 point