Leaderboard
Popular Content
Showing content with the highest reputation on 11/04/2020 in all areas
-
Hello community! I want to share a new module I've been working on that I think could be a big boost for multi-language ProcessWire sites. Fluency is available in the ProcessWire Modules Directory and on Github Some background: I was looking for a way for our company website to be efficiently translated as working with human translators was pretty laborious and a lack of updating content created a divergence between languages. I, and several other devs here, have talked about translation integrations and have recognized the power that DeepL has. DeepL is an AI deep learning powered service that delivers translation quality beyond any automated service available. After access to the API was opened up to the US, I built Fluency, a third-party translation service integration for ProcessWire. Fluency brings automated translation to every multi-language field in the admin, and also provides a translation tool allowing the user to translate their text to any language without it being inside a template's field. With Fluency you can: Translate any plain textarea or text input Translate any TinyMCE or CKEditor (inline, or regular) Translate page names/URLs Translate in-template translation function wrapped strings Translate modules, both core and add-ons Installation and usage is completely plug and play. Whether you're building a new multi-language site, need to update a site to multi-language, or simply want to stop manually translating a site and make any language a one-click deal, it could not be easier to do it. Fluency works by having you match the languages configured in ProcessWire to those offered by the third party translation service you choose. Currently Fluency works with DeepL and Google Cloud Translation. Let's break out the screenshots... When the default language tab is shown, a message is displayed to let users know that translation is available. Clicking on each tab shows a link that says "Translate from English". Clicking it shows an animated overlay with the word "Translating..." cycling through each language and a light gradient shift. Have a CKEditor field? All good. Fluency will translate it and use DeepL's ability to translate text within HTML tags. CKEditor fields can be translated as easily and accurately as text/textarea fields. Repeaters and AJAX created fields also have translation enabled thanks to a JavaScript MutationObserver that searches for multi-language fields and adds translation as they're inserted into the DOM. If there's a multi-language field on the page, it will have translation added. Same goes for image description fields. Multi-language SEO friendly images are good to go. Creating a new page from one of your templates? Translate your title, and also translate your page name for native language URLs. (Not available for Russian, Chinese, or Japanese languages due to URL limitations). These can be changed in the "Settings" tab for any page as well so whether you're translating new pages or existing pages, you control the URLs everywhere. Language configuration pages are no different. Translate the names of your languages and search for both Site Translation Files (including all of your modules) Translate all of the static text in your templates as well. Notice that the placeholders are retained. DeepL is pretty good at recognizing and keeping non-translatable strings like that. If it is changed, it's easy to fix manually. Fluency adds a "Translate" item to the CMS header. When clicked this opens up a modal with a full translation tool that lets the user translate any language to any language. No need to leave the admin if you need to translate content from a secondary language back to the default ProcessWire language. There is also a button to get the current API usage statistics. DeepL account owners can set billing limitations via character count to control costs. This may help larger sites or sites being retrofitted keep an eye on their usage. Fluency can be used by users having roles given the fluency-translate permission. It couldn't be easier to add Fluency to your new or existing website. Simply add your API key and you're shown what languages are currently available for translation from/to as provided by DeepL. This list and all configuration options are taken live from the API so when DeepL releases new languages you can add them to your site without any work. No module updates, just an easy configuration. Just match the language you configured in ProcessWire to the DeepL language you want it to be associated with and you're done. Fluency also allows you to create a list of words/phrases that will not be translated which can prevent items such as brands and company names from being translated when they shouldn't Please note that the browser plugin for Grammarly conflicts with Fluency (as it does with many web applications). To address this issue it is recommended that you disable Grammarly when using Fluency, or open the admin to edit pages in a private window where Grammarly may not be loaded. This is a long-standing issue in the larger web development community and creating a workaround may not be possible. If you have insight as to how this may be solved please visit the Github page and file a bugfix ticket. Enhancements Translate All Fields On A Page Compatibility with newest rewrite of module is in progress... An exciting companion module has been written by @robert which extends the functionality of Fluency to translate all fields on a page at once. The module has several useful features that can make Fluency even more useful and can come in handy for translating existing content more quickly. I recommend reading his comments for details on how it works and input on best practices later in this thread. Get the module at the Github repo: https://github.com/robertweiss/ProcessTranslatePage Requirements: ProcessWire 3.0+ UIKit Admin Theme That's Fluency in a nutshell. A core effort in this module is to create it so that there is nothing DeepL related hard-coded in that would require updating it when DeepL offers new languages. I would like this to be a future-friendly module that doesn't require developer work to keep it up-to-date. The Module Is Free This is my first real module and I want to give it back to the community as thanks. This is the best CMS I've worked with (thank you Ryan & contributors) and a great community (thank you dear reader). DeepL Developer Accounts In addition to paid Pro Developer accounts, DeepL now offers no-cost free accounts. Now all ProcessWire developers and users can use Fluency at no cost. Learn more about free and paid accounts by visiting the DeepL website. Sign up for a Developer account, get an API key, and start using Fluency. Download & Feedback Download the latest version here https://github.com/SkyLundy/Fluency-Translation/archive/main.zip Github repository: https://github.com/SkyLundy/Fluency-Translation File issues and feature requests here (your feedback and testing is greatly appreciated): https://github.com/SkyLundy/Fluency-Translation/issues Thank you! ¡Gracias! Ich danke Ihnen! Merci! Obrigado! Grazie! Dank u wel! Dziękuję! Спасибо! ありがとうございます! 谢谢你!3 points
-
This will only work however if you're not further processing the media (images). If you're using processwire's image api for creating variants, then they shouldn't compress things before uploading, as tightly compressed files tend to produce heavier variants than less optimized ones.2 points
-
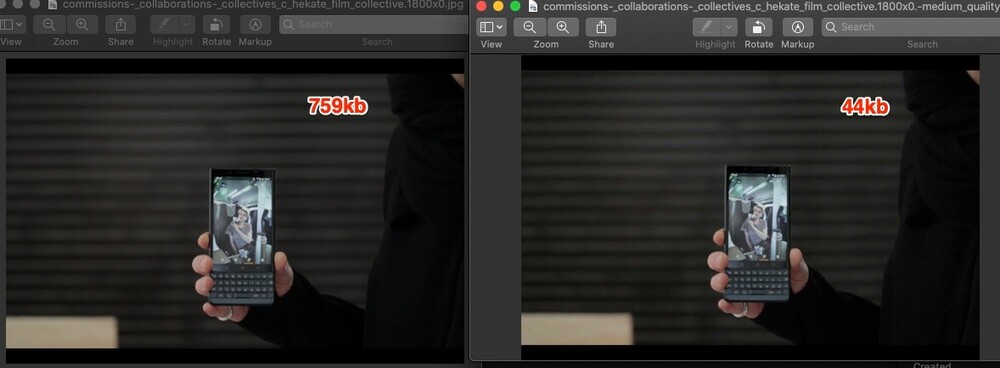
First off - nice looking site. Well done. Now there are some technical things you can - Google Lighthouse complains about slow sever response and cache policy on static assets for example, but honestly those aren't anything to worry about compared to optimising your media files. For example, I just took one of the video clips (despina_clip_06.mp), which is currently 3.6Mb, and reencoded it using some defaults in Handbrake and it came back at 700Kb. That's much more like the size I'd expect for 3 seconds of video, and honestly it looks fine. I'm sure with a bit of tweaking of pixel dimensions and frame rates and so on you could get it down even further. The same goes for the images. I just took a sample image that was 760kb, and after resaving it and running it through ImageOptim it came back as 44kb. You'll find that if you're using double size images like this you can actually apply quite a lot of compression and still get good looking images. I've attached a side by side comparision ... although obvioustly that's been compressed so take it with a pinch of salt. I know that designers (and I suspect your film makers) will want to keep quality as high as possible; That might be noticeable on their fancy Macs with 4K displays but most users won't notice the difference in quality but will definitely notice the difference in download speed. You can always go ahead and recompress the files and see if they notice (bet they wont...). s.2 points
-
For one of the latest website I did, the client asked if there could be an integration of some sort with DeepL since they were using it for translation. And now your amazing contribution is out ! It looks great and I might use it for the next project with this client next year. Thank you !1 point
-
1 point
-
1 point
-
Hi @vwatson - I have coded up a new action for the AdminActions module called: Ftp Files To Page If gives you a nice and easy GUI for choosing: the folder where you have FTP'd the files to (you can choose from any folder under /site/assets/cache/AdminActions/ the field you want the files added to the page you want the files added to whether you want the action to automatically delete the FTP folder and all files once the action is complete Hopefully once you have the AdminActions module installed, you'll find this action very easy to use. Let me know if you have any problems or any thoughts for how it might be improved.1 point