Leaderboard
Popular Content
Showing content with the highest reputation since 04/12/2024 in all areas
-
This week we have some updates for the ProFields table field (FieldtypeTable). These updates are primarily focused on adding new tools for the editor to facilitate input and management of content in a table field. All the details can be found in the new blog post with an accompanying screencast video— https://processwire.com/blog/posts/table-field-with-actions-support/16 points
-
Following the advice of some PW-forum members @gebeer @dotnetic @bernhard @sebibu, I would like to share my first Processwire module with all members. QuickSave: My first attempt at developing a PW module to quickly save a page. What can the module QuickSave do: Quickly save a page edit in the admin and return to the last activity. Adds an extra save button AND shortcuts CMD+s and CTRL+s. QuickSave includes an additional plugin for TinyMCE. The plugin for TinyMCE must be assigned and activated specifically for these textarea fields. (Keyboard input shortcut does not yet work in an iFrame - RTE/iFrame, CKE, etc.) PW-QuickSave-1024-v16.mp4 Installation: To install the module, it simply needs to be copied into the Processwire module directory and then activated in the Processwire admin. Optional: Anyone who uses TinyMCE can activate the keyboard input shortcuts via the configuration as a plugin for TinyMCE. Afterwards it has to be activated for the field (e.g. body). This is the path for the configuration in TinyMCE: /site/modules/QuickSave/tinymce/quicksavetinymce.js QuickSave-TinyMCE-inst.mp4 I have been using the module only as a save button version for some time in a long Processwire page with a strong content and a four-fold nested repeater matrix and it works. The keyboard shortcuts were added because of a request. I was only able to test these on the Mac and hope they also work with Windows browsers. Due to another request, the short notification after saving was added. I hope you like the module and that it helps the moderators to keep a better eye on the areas they are currently working on. Especially with long pages and, for example, a table with many rows, it is very helpful for me not to lose the row when saving. (see the video) Note: The module does not intervene in the Processwire saving process, only the original saving button function is triggered. Please note that the keyborad shortcodes do not work in iframes or CKEditor. UPDATE: New version 0.1.7 added on April 13, 2024. A new combined version without jQuery has been created. Thanks to @dotnetic and all others 🤗. It is now more optimized and further optimizations are planned. Module 0.1.7 Download: QuickSave.zip Feedback on whether the keyboard shortcuts ctrl+s work under MS Windows would be great... 🤗 Thanks and Greetings Chris7 points
-
Just launched my first public Module 🎉 This module allows ProcessWire to send transactional emails via Brevo. Download the latest version: https://github.com/ttttim0709/WireMailBrevo Installation Copy the WireMailBrevo directory into your site/modules/ directory. In the ProcessWire admin, go to Modules > Refresh. Click "Install" next to the WireMailBrevo module. Usage Example usage: $email = $mail->new(); $email->to = 'recipient@somedomain.com'; $email->subject = 'Test #1'; $email->body = 'An example email'; $email->send(); Use of Versions: Check the Brevo dev section for more information about Message versions $email->version([ [ 'to' => [ [ 'email' => 'bob@example.com', 'name' => 'Bob Anderson' ], [ 'email' => 'anne@example.com', 'name' => 'Anne Smith' ], ], 'subject' => 'This is my version subject line', ], [ 'to' => [ [ 'email' => 'jim@example.com', 'name' => 'Jim Stevens' ] ], 'htmlContent' => "<!DOCTYPE html><html><body><h1>Modified header!</h1><p>This is still a paragraph</p></body></html>", ], ]); Configuration After installing the module, you can configure it by going to the module settings page. You need to provide the following configuration options: Brevo API Key: Obtain this key from your Brevo account settings. Sender Email Address: The email address to be used as the sender. Sender Name: The name associated with the sender's email address.6 points
-
4 points
-
Hi @HarryWilliam and welcome to the forum! E-Commerce is a huge topic and there are many ways how to do it - unfortunately or luckily ... Option 1: Payment Buttons or Links Very simple solutions are payment buttons that Platforms like Paypal offer. You can see an example here: https://www.boukal.at/work/catalogues/catalogue-do-you-also-have-pretty-motifs/ Another option would be payment links that payment providers like stripe or mollie offer: https://www.mollie.com/gb/products/payment-links Pro: Very easy to implement Con: You have to manage different buttons/links for different products on your own, place them in your markup (for example with a textformatter), keep them up do date and you have very limited possibilities for customisations (like different options etc). Option 2: SaaS Shop integration The next option would be to add one of the SaaS solutions to your PW site. One option would be to use Snipcart, which is very simple to add to your site, at least in theory: https://snipcart.com/blog/processwire-ecommerce-tutorial Pro: Easy setup, working shop out of the box, they maintain and develop the product continuously and long term (hopefully) Con: You usually pay for it per purchase and/or you have a monthly fee. Snipcart for example costs at least 20$ per month if your sales are < 1000$. That's 240$ each year. https://snipcart.com/pricing Con: You need to add products to your SaaS shop. That means you can either not manage products directly from within your ProcessWire backend or you need to develop a bridge that keeps products in sync. Con: Using a SaaS Shop means you are locked to the features that this shop provides. In PW we have this module, but I'm not sure whether it's still maintained or will see any updates in the near future. Option 3: A custom PW shop This is maybe the most advanced solution. The benefits are that you get a fully integrated solution. You can manage all your products, all your users, all your orders etc. directly from within your PW backend. You can add hooks wherever you want and you can customise everything to make it work 100% the way you or your client wants. Imagination and your skills are the limit. The con is that it will likely be a more complex setup, as you need to understand the basic workflows of E-Commerce and you need to setup everything the way you want. As far as I know we only have Padloper 2 by @kongondo at the moment. I don't know the price, though, because the shop is down at the moment. I'm developing RockCommerce at the moment and it will hopefully be released during this year. The basic version is already done and you can see it in action on my website baumrock.com where I use it to sell my commercial modules, for example RockForms. As you can see on my website it can already be used to sell single products. It comes with a checkout (live example) but it has no cart functionality at the moment. But it already has a nice Dashboard with filters and charts, at least 🙂 Also, it can already create fully automated and 100% customisable invoices directly from within PW/PHP (using RockPdf) - which is something that not all shopping carts do for you, keep that in mind when evaluating those products! Thanks to the integration into the PW system it can send 100% custom emails to your customers, where you can make sure that you comply to your local legislation (for example in Austria we need to attach terms of service to that email): In this example it's a nice looking mail because I use RockMails, which is another module in the pipeline 🙂 But as it is 100% ProcessWire you can simply send an email with some lines of code as well: $m = new WireMail(); $m->from('office@your-company.com'); $m->to('your@client.at'); $m->subject('Thank you for your oder!'); $m->body('Congrats, you are now a ProcessWire hero!'); $m->send(); So while it is not yet 100% it can already be already a great option! If you want to get notified about the release you can subscribe to my monthly developer newsletter: https://www.baumrock.com/en/rock-monthly/ I'm quite sure there are 100 more options, but I tried to give an overview 🙂3 points
-
Hey @Neue Rituale. Yes, Padloper is very much still being developed. Version 009 is due for a release this week (I have been dealing with a number of issues, including this one).3 points
-
Hey, @Michael Lenaghan. The setting() function might be a fit.3 points
-
Found the problem, and it was me, not ProcessWire, but... Here's why this issue might occur for anyone who encounters it: I have a module with a hook that triggers on page save (thanks to @wbmnfktr's for pointing it out). This module's function is to update its fields in the database whenever a post is liked on the page. Simple: someone likes the page, so it counts as one more like. The problem arises when both ProcessWire cache and silent page save are enabled. In this scenario, the changes aren't reflected on the front page. To ensure updates of the field are reflected on the frontpage, silent mode needs to be disabled. With silent mode off, the modified field updates whenever a post is saved from the hook. Here's the code snippet which is solving issue with modified BUT in my case making the problem when the cache is on: @$this->page->save($data['field'], array('quiet' => true)); @wbmnfktrI don't own you a beer, I own you at least a dinner man!3 points
-
Depending on your requirements, the Stripe payment processor for FormBuilder might be worth investigating. You can set Paypal to be a payment option in Stripe so that users can pay using PayPal but you can keep all your transactions on the same plaform. Out of the box FormBuilder might not do everything you need (if you need a basket etc) but it is possible to hook into the module to update line items / prices etc. We recently built a basket system for a site that we'd wired directly into Stripe but then shifted over to hook into Formbuilder instead because it already did a lot of the heavy lifting in using the Stripe API.2 points
-
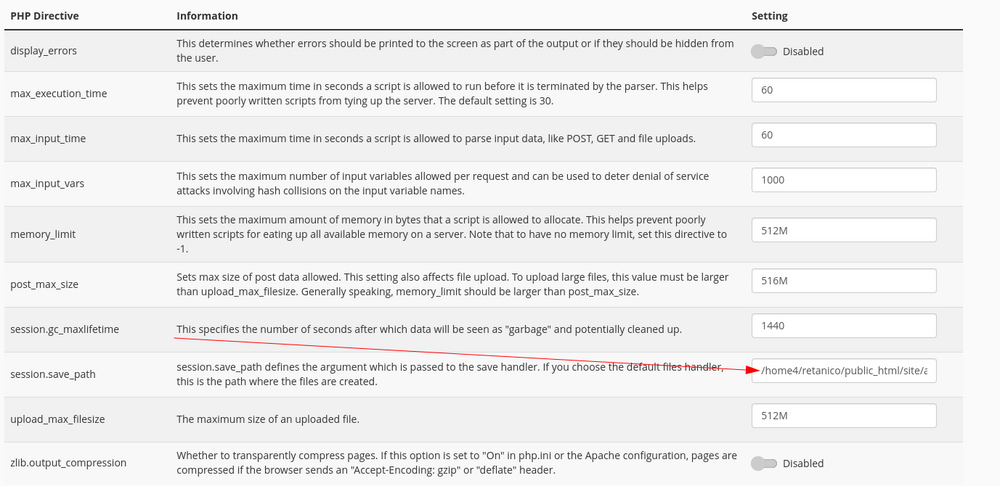
Hello, on PW v3.0.229 when setting $config->pagefileSecure, files (PDF inmy case) are still offered for download, even if the pages for those files reside in the trash. Can anyone confirm that behaviour? IMO assets of trashed pages should not be publicly available and $config->pagefileSecure should take care of that like it does for unpublished pages. Many editors without superuser priviliges aren't even aware of pages in the trash, unless we allow them to see the trash. So they would think that a trashed page is gone for good. In my case I now made the trash visible to those editors. But I also needed to instruct them to unpublish pages before moving them to the trash or delete them from the trash in order to make the files not appear publicly anymore2 points
-
I've been working on this site profile over the last month and we got several updates to the site profile exporter thx to @ryan that make maintaining site profiles a lot smoother. It's not 100% battle tested yet, but if anybody wants to help finding bugs and improving the docs (by asking questions, which indicates where docs are missing), here you go: https://github.com/baumrock/site-rockfrontend It's a quite interesting setup that I came up with on my latest project. I'll share more info another day, if there is interest, but for my latest RockMonthly newsletter I didn't want to hold that information back and also I wanted to have a place where people can discuss.2 points
-
@ryan @Pete Can we get this fixed? Or if you'd like, I can help maintain this site.2 points
-
2 points
-
Some VPN software has something like a "Local Network Sharing" setting. If your VPN has such an option, might be worth seeing if that fixes this for you.2 points
-
I'm not trying to self promote, but the store is finished. It's outside of processwire, but the rest of the site is all PW. It would be nice to tie it all together. Now that I have it working, I think I could do that, but that's another project for some time when I have nothing else to do. https://www.sonrisestable.com/store/2 points
-
Hi all, we are looking for a processwire developer, specifically for our last bigger project in 2024 (a multidomain German website), where the freelance lead developer got into a permanent position... There will be no new big developments for the next 4-5 months, mainly maintenance and small changes/fixes on demand. By the end of this year, there will be a new feature, multilanguage (EN), which will need to be planned and implemented. Your response time should be within 48h - where "response time" is NOT implementation. Implementation time depends of course on the actual ticket and after talking back to you and planning/defining implementation time and costs. There will be no monthly fixed budget and payments, but rather work on demand/upon arrangement. If you are based in Germany / are German speaking, then this is a small plus, but we are not absolutely dependant on this. As long as English is very good, you can be based in the Antarctica, we do not care. Please send us an email with a brief CV, some latest references with info on the participation / position for each project, as well as your hourly rates (in €) to: kk@oliv-newton.de Looking forward to it! All best, Dino2 points
-
That is very interesting, thank you! For others: The `setting()` function is defined here. It's just a one-line wrapper around the `wireSetting()` function, which is define here. (`wireSetting()` is a small wrapper around a static var named `$settings`.) Here's the way `setting()` is described: /** * Get or set a runtime site setting * * This is a simple helper function for maintaining runtime settings in a site profile. * It simply sets and gets settings that you define. It is preferable to using ProcessWire’s * `$config` or `config()` API var/function because it is not used to store anything else for * ProcessWire. It is also preferable to using a variable (or variables) because it is always * in scope and accessible anywhere in your template files, even within existing functions. * * *Note: unlike other functions in the Functions API, this function is not related to API variables.* Perfect!2 points
-
Hi @bernhard thanks for the recent improvements to the livereload feature! Please ignore my suggestion above - it was just a "I wonder if..." kind of thing. What you've done with adding things to the error and ajax pages are great.2 points
-
Hi @netcarver thx for the suggestion. Could you please explain why that would be useful and what that has to do with RockPageBuilder? I'm afraid I don't understand 🙂 FYI @ everybody else: Next release will have improved debugging for Ajax endpoints thx to a request by @netcarver 🙂😍 https://www.baumrock.com/en/processwire/modules/rockfrontend/docs/ajax/2 points
-
Someone could create a topic in the forum, maybe in the tutorials section, eg "how to fix request appears to be forged". And we could then simply add a link to that topic to the error message.1 point
-
It would be nice to have a documentation page that lists all possible causes and fixes for this general error message. The forum is littered with requests for help regarding this issue, but I think in development mode there could be a link to a ProcessWire documentation page that actually helps to resolve it. There isn't an infinite number of things that can go wrong, and I think it would be possible to list them all, or at least almost all.1 point
-
If anyone is using wire-cli, and you find you're getting a lot of PHP warnings about not being able to set session parameters after headers have been sent, this may help. You may need to add a custom session function to site/config.php to prevent ProcessWire attempting to setup session handling when it's bootstrapped by wire-cli from the command line. YMMV, but this seems to be working for me. NOTES: Adjust the path if your admin interface is not at /processwire/. If you need sessions on the public (non-admin) paths of your site, remove the "ADJUST THIS PATH..." line and change the final line to "return true;". /** * Custom Session Control * * - Keeps non-admin pages free of cookies/sessions * - Unless there is already a session cookie * - Prevents session start on CLI invocation (wire-cli etc.) * - Allows admin pages to use sessions */ $config->sessionAllow = function($session) { if ($session->hasCookie()) return true; $req_uri = $_SERVER['REQUEST_URI'] ?? false; if (false === $req_uri) return false; // CLI invocation? if (0 === strpos($req_uri, '/processwire/')) return true; // ADJUST THIS PATH IF NEEDED return false; };1 point
-
Hello Bernhard, I don't know how to properly write this post, I'll probably "refactor" it after. basic-page.php and home.php are empty template files. Are they only needed (even empty) if custom page class(es) php files that are related to them exist? Because latte files are used here I'm a bit confused about the (possible) role of these template files. In this site profile, in which use case(s) would they not stay empty? Could you please give one (or more) example(s)? Thanks in advance! NB: I don't want to use tailwind (for several reasons, one of them is that there are resets used but uikit uses normalize already, doesn't it? (I would perhaps prefer modern-normalize or another "at-rest" for the moment project related to one of the css grids evengelists (I don't remember her name right now)), BUT I'm curious about _tailwind.css, I think it's the first time I see the "_" prefix on a css file name.1 point
-
Look, here in the docs is every information you need 😉 https://processwire.com/docs/modules/hooks/#what-methods-in-processwire-are-hookable1 point
-
Weird - maybe you had just never saved the settings so the format wasn't available? Anyway, shouldn't matter now regardless.1 point
-
Hi @AndZyk - you don't need to select an output format - none is perfectly valid (it's basically "unformatted"). That said, I have fixed the error if for some reason you decide to empty the options textarea. PS - it's worth figuring out the syntax- I know it looks a bit overwhelming at first, but it's really powerful and keeps your template code much cleaner.1 point
-
1 point
-
1 point
-
Hi @olafgleba - I just tried a table field in repeater matrix and it looks ok here so I really don't know what's happening at your end I am sorry. Maybe a conflict with one of the other fields in the RM field? Does it work with only a table field in the RM field? Perhaps you can start with the simplest example of just a table field in a RM field with nothing else and if that works try to figure out what it breaking it. Sorry I am not much help :)1 point
-
Hey @kongondo, will Padloper be developed further and when will it be available again?1 point
-
1 point
-
I just found out about your Recipes website today, and I love it!1 point
-
I'm an SEO guy (and all the alarms went off after I viewed the dates in sitemap), not a coder. I can understand PHP code reasonably well and make modifications, but I wouldn't consider myself a skilled programmer (it's been a decade since I've coded regularly). These custom modules were all created by @OLSA and then modified by me to suit my needs. Thanks to his help, it was much easier to fix the problem.1 point
-
Sometimes even the best coded modules trick us. 😂 Still... great you found the issue and told us what the issue/reason was.1 point
-
Please find attached an improved version in vanilla javascript which is much smaller 2.4 kb instead of 6.75 kb and more efficient without using a scroll listener. Tested in Firefox and chromium based browsers on windows. Please report if it does not work somewhere else. I didn't change the TinyMCE plugin, so I don't now if it still works. QuickSave.zip1 point
-
1 point
-
1 point
-
1 point
-
On the dev branch this week are a few issue fixes, but also some new features. The "Parent" field in the page editor (Settings tab) now is contextual to the page's template family settings. Now it will just show you the allowed parents, if you've configured them in the template. Previously it would show you a page tree to select from anywhere in the site. This saves you time, as well as the hassle of getting an error message after save, should you select a parent that isn't allowed by the page's template family settings. Next, the page tree "Move" actions (that you see when hovering a page in the tree) are now a little smarter. Previously, these Move actions would appear for any page that was either sortable or moveable. But now it also checks how many other allowed parents there are, per template family settings. If there aren't yet any other potential parent pages existing in the site, the page is no longer considered moveable, and thus won't show a Move action. This useful addition was added per Bernhard's request, as was the addition to a couple new classes used in the page tree to better differentiate between public vs non-public pages... something that I understand Bernhard's admin style may soon demonstrate. This week a question came up through email about how to make multi-language "required" fields require a value in all languages the page is active in. Currently multi-language required fields only require a value to be present in the default language. If you want to make them require all active languages, you can do so with a hook in /site/ready.php. I thought it was pretty useful so thought I'd share it here. Though maybe we'll have to add it as a feature. if($page->process == 'ProcessPageEdit') { $wire->addHookAfter('Inputfield(required=1,useLanguages=1)::processInput', function($event) { $inputfield = $event->object; $page = $inputfield->hasPage; if(!$page) return; foreach($event->wire()->languages as $language) { if($language->isDefault()) continue; if(!$page->get("status$language")) continue; // skip languages not active on page $value = $inputfield->get("value$language"); if(empty($value)) { $inputfield->error("Value required for language " . $language->get('title|name')); } } }); }1 point
-
Just to add to this: the Move action is only removed if there is a "Children are sorted by" setting on the parent template or the parent page. Because even if there are no other allowed parents, the Move action is present to allow sorting within the existing parent so long as no fixed sorting is set.1 point
-
Ok, sorry, clickbait 😄 Hooks are great! But sometimes, there are even better solutions: I'm cleaning up RockForms to finally release it 🙂 I have some pages that are only for storing data (like form entries and such), so I don't want them to be editable, not even for superusers, as I control them solely via code in my module. -- Solution 1 -- With a regular hook that would look like this: <?php // site/ready.php $wire->addHookAfter("Page::editable", function($event) { $page = $event->object; if($page instanceof \RockForms\Root) $event->return = false; }); That's quite nice, but this approach has some drawbacks: First, sooner or later you might end up with hook-hell in ready.php; That's not ideal and really hard to debug on more complex projects. Second, as we are defining the hook with a callback in a non-OOP style these hooks get a LOT harder to debug! Have a look at tracy's debug panel: The second highlighted hook is the one coming from ready.php and it does not show any helpful information whereas the first one does show clearly that the hook is attached in RockForms\Root in the method "hookUneditEntries" (it should be hookUneditRoot, but I made a mistake when copy-pasting, sorry 🙂 ). -- Solution 2 -- So the next best solution IMHO is using custom page classes! Then you get OOP style and a lot better structure for your project with really very little effort! Just create a file in /site/classes and that's it. Now to attach hooks directly in custom page classes you have to do one additional step. You can watch my video about this if you are interested. If not, head over to solution number 3 which is even simpler 🙂 This solution might look something like this: <?php namespace RockForms; use ProcessWire\HookEvent; use ProcessWire\Page; use RockMigrations\MagicPage; use function ProcessWire\wire; class Root extends Page { use MagicPage; public function init() { wire()->addHookAfter("Page::editable", $this, "hookUneditRoot"); } protected function hookUneditRoot(HookEvent $event): void { $page = $event->object; if (!$page instanceof self) return; $event->return = false; } } This might look like a lot more code, but it's a lot better in the long run in my opinion as things that are related solely to the root page are inside the Root.php file of my module/project. -- Solution 3 -- But then I remembered: As our "Root"-page is a custom page class and PW checks if the page is editable or not by calling $page->editable() we can simply override this method like so: <?php namespace RockForms; use ProcessWire\Page; class Root extends Page { public function editable() { return false; } } You don't even need to make it a "MagicPage" because you don't need an init() method to attach any hooks. Now it's only very little additional code compared to a hook in ready.php but with a lot cleaner setup 😎 It's not a new invention, but I thought I'd share it nevertheless. Maybe it's helpful for some and maybe it's a good reminder for others, that even hooks are sometimes "overkill" 😄1 point
-
1 point
-
I found some "special" on ProcessLogin.js #login_start is setting by php on server and ts is build by javascript on client. If the time on the server is much older than the time on the client, for example more 300 seconds, you get endless reloading. var startTime = parseInt($('#login_start').val()); // GMT/UTC var maxSeconds = 300; // max age for login form before refreshing it (300=5min) // force refresh of login form if 5 minutes go by without activity var watchTime = function() { var ts = Math.floor(new Date().getTime() / 1000); var elapsedSeconds = ts - startTime; if(elapsedSeconds > maxSeconds) { window.location.href = './?r=' + ts; } };1 point
-
You can set that in the module's settings of InputfieldPageName:1 point
-
I could be wrong, but what I think @wbmnfktr is looking for is a **standardized** Processwire APIs across all Processwire installations that is on by default? This could be beneficial by allowing: third party services to integrate easily with Processwire. Something like zapier.com could build a Processwire connector that consumes the API to allow for no-code workflows that connect different systems and services together? a site aggregator website that could consume the other Processwire website's API and report back the details. For example, which sites need module or Processwire updates. Something like https://sitedash.app/ for Modx Static Site Generators to consume and build a fast static website that can be hosted on a global CDN. a Single Page Application built with Vue.js/React.js/React Native, etc.. that could be replace the Processwire Admin. I think https://www.sanity.io/ can do this? Everything is fully decoupled. Why would you want a different admin? What if you wanted to build a native Mobile app to administer your Processwire site? admin components that consume that consume the API for different admin experiences? Wordpress uses the API for their new Block Editor https://developer.wordpress.org/block-editor/ Sure stuff like sitedash.app can be built right now with Processwire, but services like zapier.com and others aren't going to spend time building a API connector if it isn't included in Processwire core and isn't standardized. I agree with flydev - there are other things to consider as well like issuing API tokens, content throttling, API versioning, providing data in different formats other than json and REST like GraphQL, webhooks, autogenerated API documentation like https://swagger.io/. https://api-platform.com/ covers a lot of these topics. https://strapi.io/ does a good job with some of these things like issuing tokens for integrating third party clients. Thanks everyone for posting solutions that could work. I enjoying reading and watching the many different ways you can do things with and without modules. Thanks @flydev ?? for the AppAPI demo. Thanks @bernhard for showing/creating the RockHeadless module and demo - dang your fast. I like how you demonstrate how you can also expose the children of certain pages to the API as well. That's is another aspect that has to be considered since Processwire is different than most bucket based CMSs. Processwire is tree based around hierarchy.1 point
-
Ok, you are right @Robin S. I think, now i understand you. ?♂️ Your idea to use a field for the parent-child relationship works great: I add a empty repeaterfield to template. In ready.php i add to a edit button (each children page) include pagination. It looks like it´s a repeater field items (old page situation). All happy. $this->addHookAfter('Inputfield::render', function (HookEvent $event) { $field = $event->object; $form = wire('modules')->get("InputfieldForm"); //get edit page $page_id = $this->input->get('id'); $page = $this->pages->get($page_id); //add child pages to empty repeater - items not moveable, deletable or to clone if ($field->name === 'products') { $childPages = $page->children('limit=15'); $pagination = $childPages->renderPager(['getVars' => array("id" => $page_id)]); foreach ($childPages as $childPage) { //build the fake-repeater header $wrap = $this->wire('modules')->get('InputfieldFieldset'); $wrap->addClass('InputfieldRepeaterItem InputfieldStateCollapsed InputfieldRepeaterMinItem InputfieldNoFocus'); $wrap->name = "repeater_item_{$childPage->id}"; $wrap->label = $childPage->index + 1 . ': ' . $childPage->product_title . ' Art.: ' . $childPage->title; //if all fields are filled out mark the header $isFilledOut = ($childPage->product_keyword && $childPage->product_type); ($isFilledOut ? $wrap->addClass("text-black", "headerClass") : ""); //add the edit button for the child page (class pw-modal for modal edit) $submit = wire('modules')->get("InputfieldButton"); $submit->attr("value", "Produkt Details bearbeiten"); $submit->attr('data-href', wire('config')->urls->admin . "page/edit/?id=" . $childPage->id); $submit->addClass('pw-modal uk-margin-bottom uk-margin-left'); $wrap->add($submit); $form->add($wrap); } $field_style = '<style>.text-black{color:black !important;}.InputfieldRepeaterItemControls{display:none !important;}</style>'; $event->return = $form->render(); $event->return .= $field_style; $event->return .= $pagination; } });1 point
-
$wire->addHookAfter('ProcessPageEdit::buildForm', function($event) { $page = $event->object->getPage(); if($page->template != 'home') return; // example if($page->isUnpublished()) return; $form = $event->arguments(0); $field = $form->getChildByName('title'); // example $field->collapsed = Inputfield::collapsedNoLocked; }); ?1 point