ProcessWire 3.0.144 and 3.0.145 add improved field template context override settings and include a new Inputfields API, along with numerous other issue fixes, optimizations and improvements to the core.
Last week, I wrote a bit about 3.0.144 in the forum, and this post is basically a more in-depth version of what was started there. Like most posts here, the focus is on covering the most interesting additions. But the majority of what's in 3.0.144 and 3.0.145 has to do with other issue fixes, optimizations and various other minor improvements... stuff that's important but not necessarily interesting to read about here. Because we're now working towards the next major master version, resolving issues is going to continue to be the main focus of core updates in the coming weeks. As a result, there will likely be fewer blog posts during that time since the quantity of new and interesting things to write about will be less, even as the core gets a lot of commits. Nevertheless, this week I think we've got some core updates that are still worth reading about!
Field template context override settings
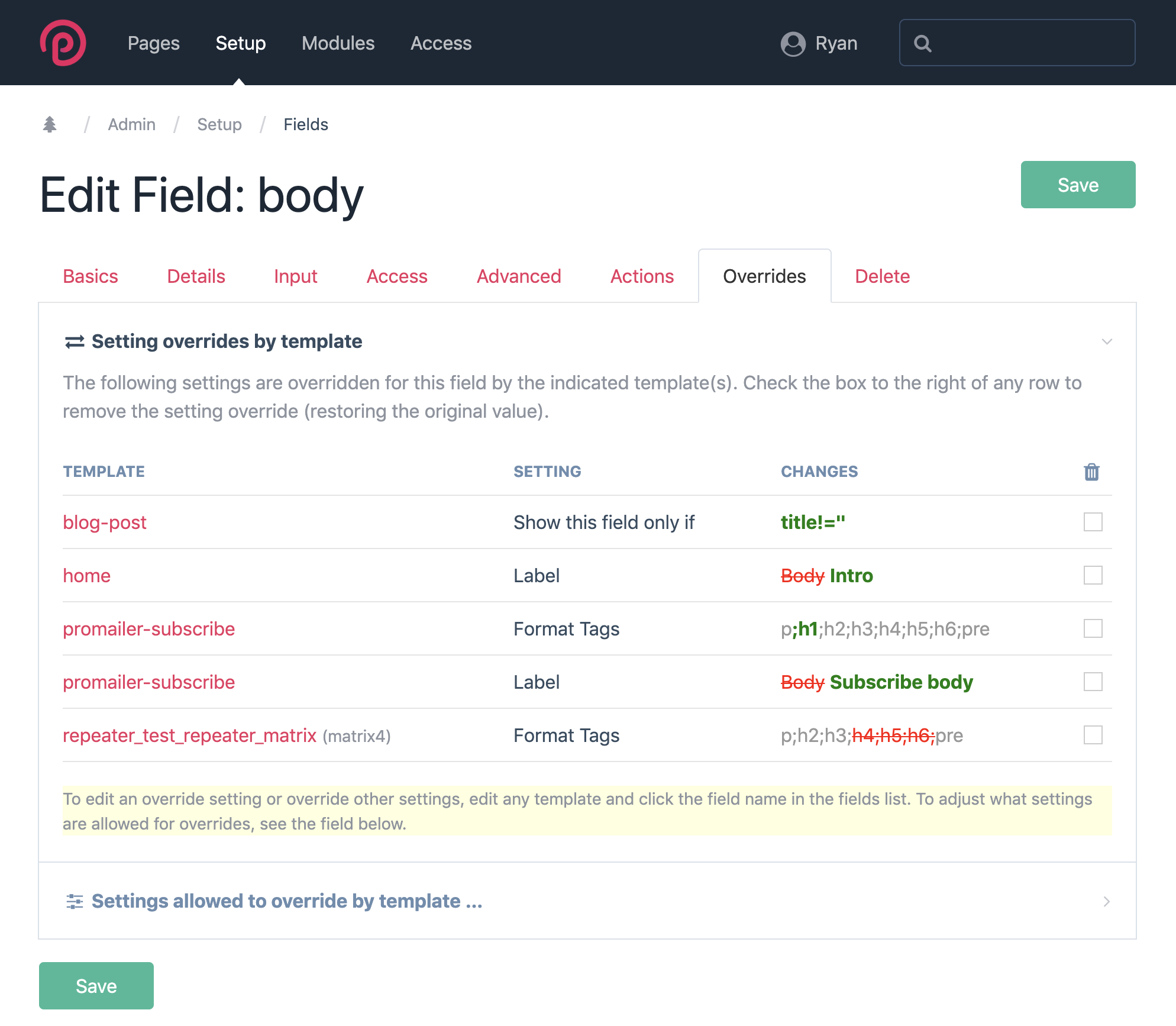
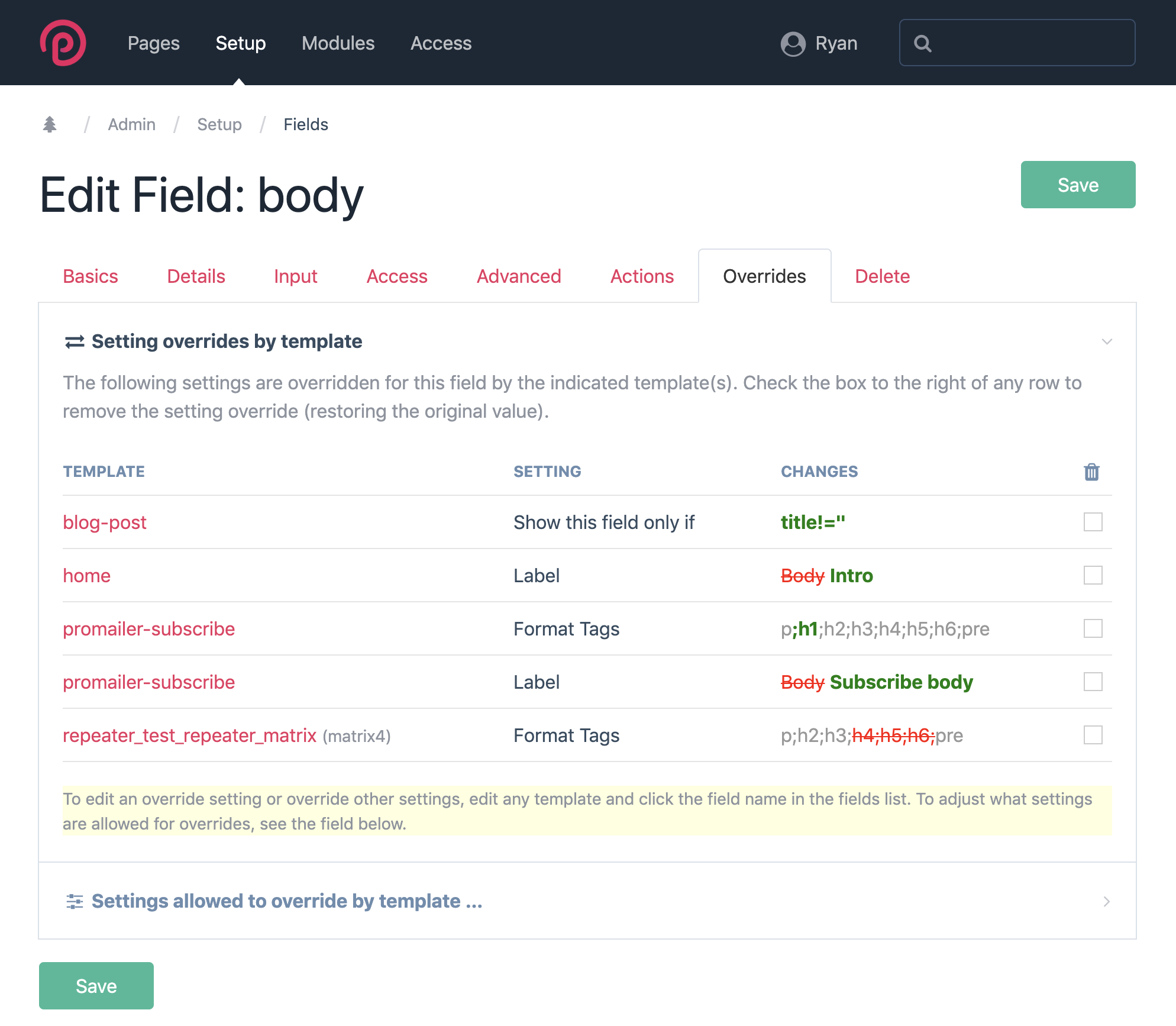
There's a lot of improvements to the "Overrides" tab that you see when editing a field (Setup > Fields > Edit). These are the field settings in the contexts of different templates.
For those that aren't familiar with what this is, think of a field like "title", which you use on almost every template in your site. When using that field on most pages, the label of "Title" is just fine. But when used on your "product" template, you might like it to be labeled "Product name", and when used on your "staff" template you might like it to be labeled "First and last name". That's exactly what field template context override settings enable you to do. But they let you do it for almost any field configuration setting, not just the Label.
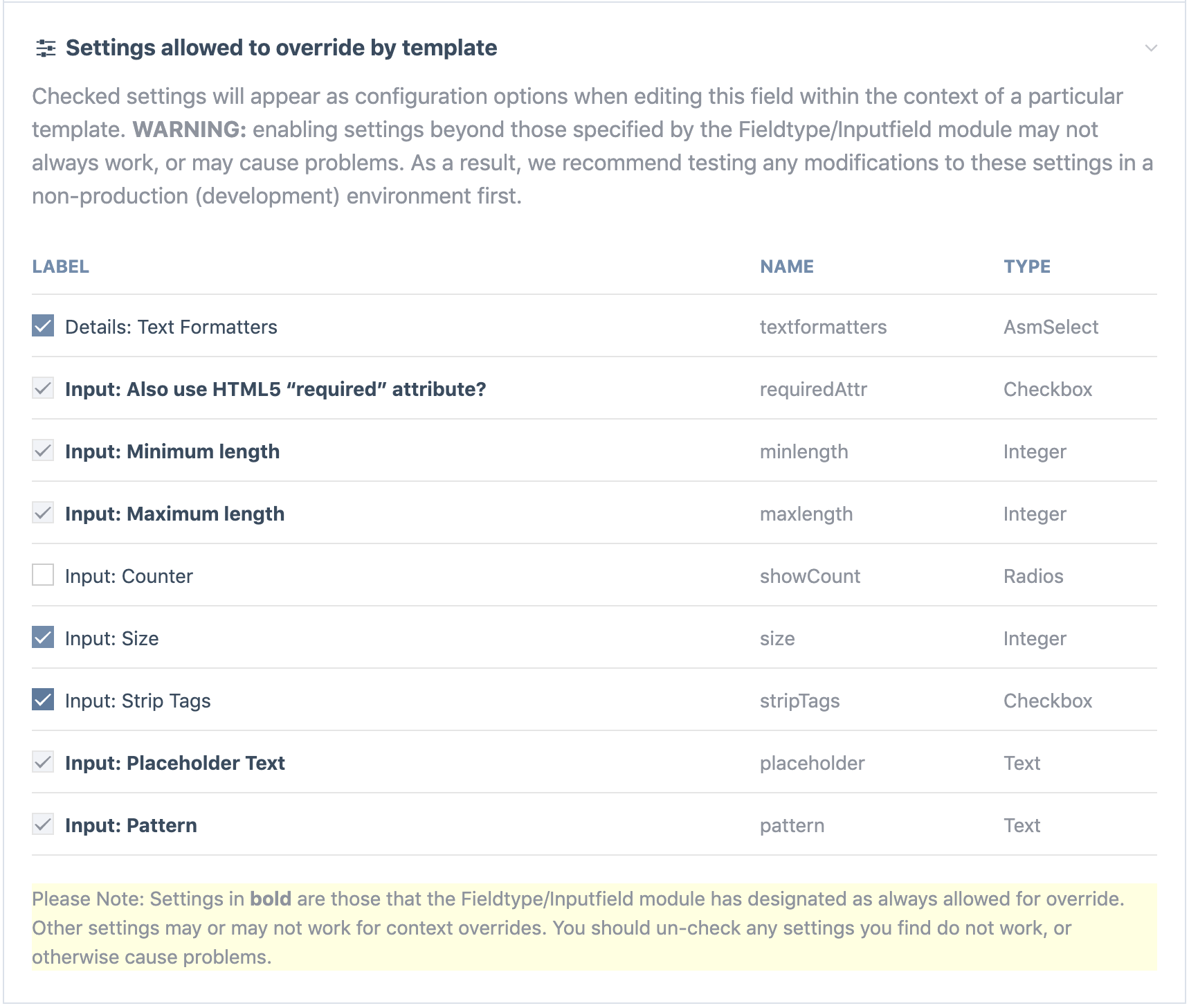
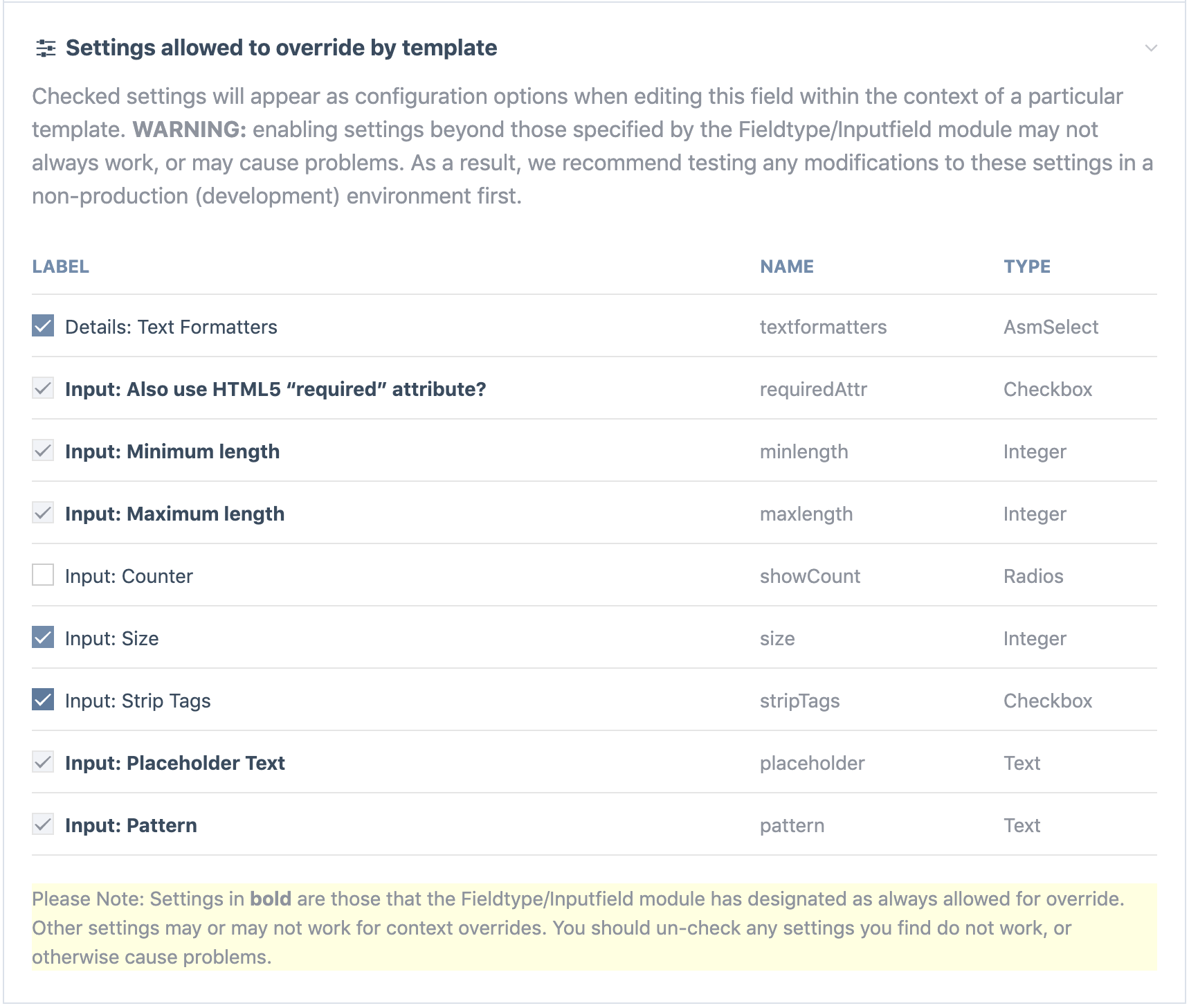
As of ProcessWire 3.0.144 (last week's version), you now get a list of all field settings that you want to allow to be customized per-template. In previous versions, you only saw this option if you were in $config->advanced mode. It's still a “your mileage may vary” setting, so appropriate disclaimers have been added to the field. But since it's been there for more than a year and there have not been any reports of issues (that I'm aware of yet), I thought it didn't need to be limited to advanced mode anymore. Basically, now you have full control over what settings are configurable for each field in template context:

Prior to this, those settings were defined by the Fieldtype/Inputfield module author and only modifiable if you were in advanced mode. As a result, not many people knew about the option to change them. This version changes that and makes them always available for customization.
The table that shows you what overrides are in place is now improved as well. You can now click any override setting to open a modal window to see/edit them as needed (previously they were just non-clickable text labels). This is the same window that you get when clicking a field in the Template editor. Though unlike the Template editor, it takes you directly to the setting you clicked on and highlights it. After saving or closing the window, it updates the table for any changes you made.

In addition to this, the overrides table now shows a Diff rather than separate Old and New values for modified settings, which better clarifies what was changed. (That Diff comes by way of a new method added in the WireTextTools class).
Inputfields Javascript API
Also new in this version is a new Inputfields Javascript API variable. Unlike PW's other API variables, this is exclusively a Javascript API variable. It's currently a work in progress, but the first version is present on the dev branch. See inputfields.js.
The purpose of this Inputfields JS API is to make it simpler to manipulate Inputfields from the JS side, as well as solve some needs that I've had in the core and modules; which presumably some other developers may have had as well. It takes a lot of stuff that previously required knowing which classes and attributes to manipulate and simplifies them to simpler methods calls from the new Inputfields JS API variable. It also abstracts away some admin-theme specific stuff so that you can use the same API to perform certain manipulations regardless of admin theme.
I'm still working out some details and likely have some issues to fix and additional functions to add, so I wouldn't necessarily suggest doing much with it just yet. I'd also suggest holding off from opening issue reports on GitHub related to this API, since it is still in development. Here's a look at the current set of API functions…
Inputfields API functions
In the methods below, you'll see an "f" argument for most of them. This argument can be any Inputfield $element, an "#id" string, a ".class" string or field name. But in most cases, one would use an Inputfield element or field name. Many of the functions also support extra arguments such as a callback function, see Inputfields variable definition for more details on arguments. Likewise, for functions that show “…” as the arguments, see the full function definition for details on additional arguments.
Inputfields.open(f)
Open the given Inputfield if not already open.
Inputfields.close(f)
Close the given Inputfield if not already closed.
Inputfields.toggle(f)
Find and toggle the open/closed state of given Inputfield.
Inputfields.find(f)
Find and highlight the given Inputfield (at any depth, in any tab).
Inputfields.focus(f)
Find the given Inputfield and focus its input element (at any depth, in any tab).
Inputfields.highlight(f)
Temporarily highlight the given Inputfield with a background color.
Inputfields.reload(f)
Force given Inputfield to reload via ajax (if supported).
Inputfields.redraw(…)
Redraw Inputfields after a visibility or width change.
Inputfields.inView(f)
Is the Inputfield currently in the user’s viewable area?
Inputfields.hidden(f)
Does the given Inputfield currently have a hidden state?
Inputfields.changed(f)
Has given Inputfield changed? (or use 2nd argument to set)
Inputfields.columnWidth(f)
Get the column width percent of Inputfield (between 1-100)
Inputfields.columnWidth(f, w)
Set the column width percent of Inputfield, where w is percent width between 1-100.
Inputfields.name(f)
Get the name of the given Inputfield
Inputfields.label(f)
Get the text label of the given Inputfield
Inputfields.input(f)
Get the input element(s) within the given Inputfield
Inputfields.insertBefore(f, ff)
Insert Inputfield 'f' before Inputfield 'ff'.
Inputfields.insertAfter(f, ff)
Insert Inputfield 'f' after Inputfield 'ff'.
Inputfields.init($target)
Manually initialize all .Inputfield elements within target.
Testing it out
In order to test things out, we need an Inputfields form. Something that's likely going to be common among all installations is the field editor when editing the "title" field. So In your ProcessWire admin, go to Setup > Fields > title, to edit the title field.
Now open your Javascript console: View > Developer > Javascript Console (in Chrome at least). Paste in the following:
Inputfields.columnWidth('name', 50);
Inputfields.columnWidth('type', 50); The above changes the column width of the field "Name" input to be 50% and likewise for the field "Type" input, so that now they are in a row.
Inputfields.open('description');
Inputfields.close('field_label'); The above commands open the (currently collapsed) description field, and then close the label field.
Inputfields.find('showIf'); The above command finds the 'showIf' setting, goes to it, and highlights it for a moment. This works despite the field being on a different tab (the Input tab), being buried within a collapsed fieldset, and being closed.
Inputfields.insertAfter('showIf', 'description');
Inputfields.find('showIf');The above takes that 'showIf' field we found, and moves it below the Description field on the 'Basics' tab, then it finds it again so we can see where it moved to without having to click there.
While these examples are kind of contrived in this context, they introduce an API that—in addition to being very easy to use—is quite useful when it comes to development with Inputfield forms. In fact, I've already started using this API in the core and it'll help simplify existing and future code in several places. An example is the new "Overrides" tab in the field editor—clicking an override setting now opens a modal and takes you right to the modified field, so that you don't have to hunt it down (via an Inputfields.find call). This is one of those things that is very helpful in development of the core and likely some modules, but most others may never need it. Either way, I like to keep readers here up-to-date on interesting improvements that go into the core, even if amounts to largely shoptalk. :)
Thanks for reading! As always, be sure to read the ProcessWire Weekly for more of the latest ProcessWire news and updates.
Comments


Pete
- 5 years ago
- 56
★★★★★Field template context override settings - I wish I'd known that was there in advanced mode (I don't turn that on nearly enough).
The one that comes up regularly for me is a field called "images" but sometimes I'll want to change something as trivial as image grid mode to better fit a template layout in the backend.
Reply