ProcessWire 3.0.142 has a lot of updates but the biggest is the addition of custom fields support for file and image fields. In this post, we take a closer look and also outline all of the new features in the just-released FormBuilder v40.
Custom fields for files/images

While ProcessWire 3.0.142 has quite a lot of updates in it, the biggest is the addition of support for custom fields within File and Image fields. No longer are you limited to just the Description and Tags inputs for your files/images. Now you can add whatever fields you need.
Rather than trying to come up with some new way of defining custom fields, you define the custom fields for your file/image field with a Template. Simply create a template having the name "field-[name]" (replacing "[name]" with the name of your file/image field), add fields to it, save, and that's it. It's okay to add fields that might duplicate those already on your regular page template, as the fields for files/images are properties of each file/image rather than properties of any page.
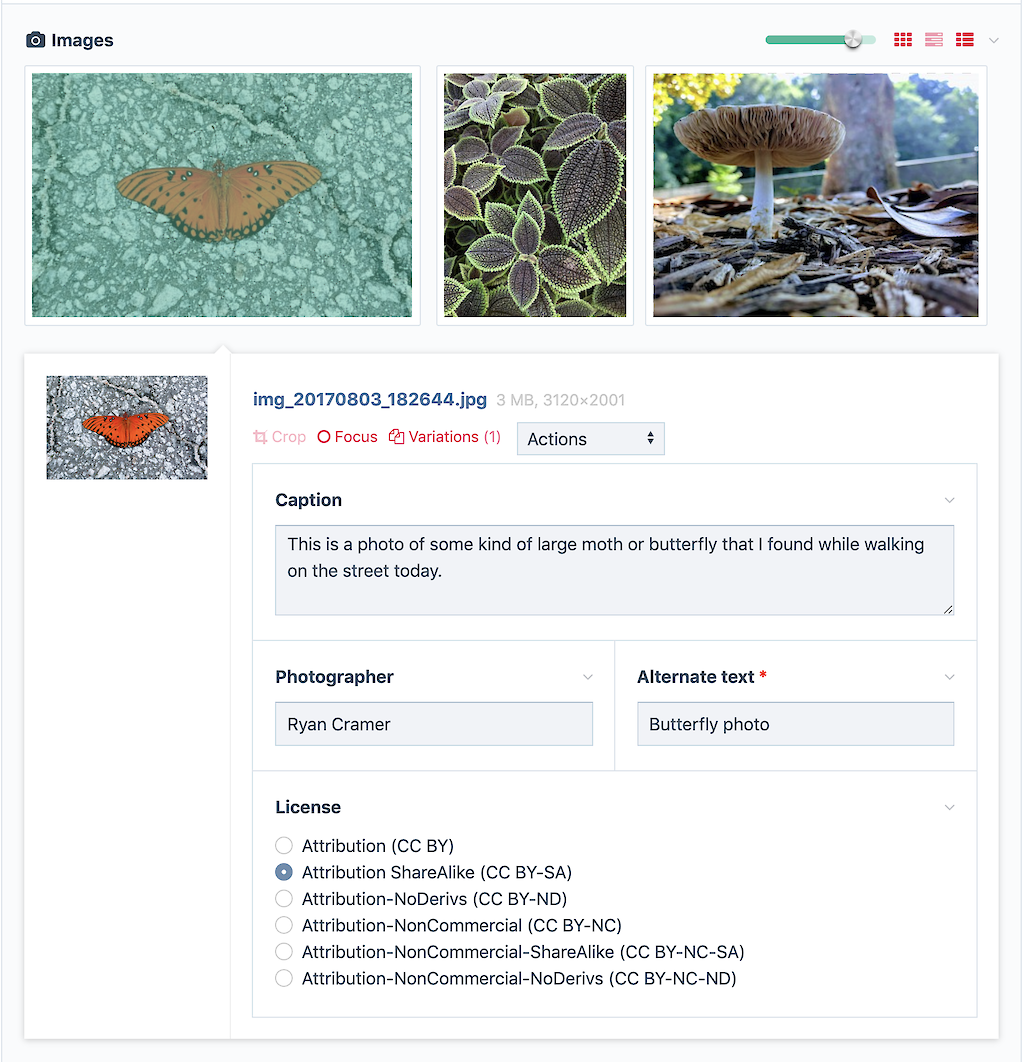
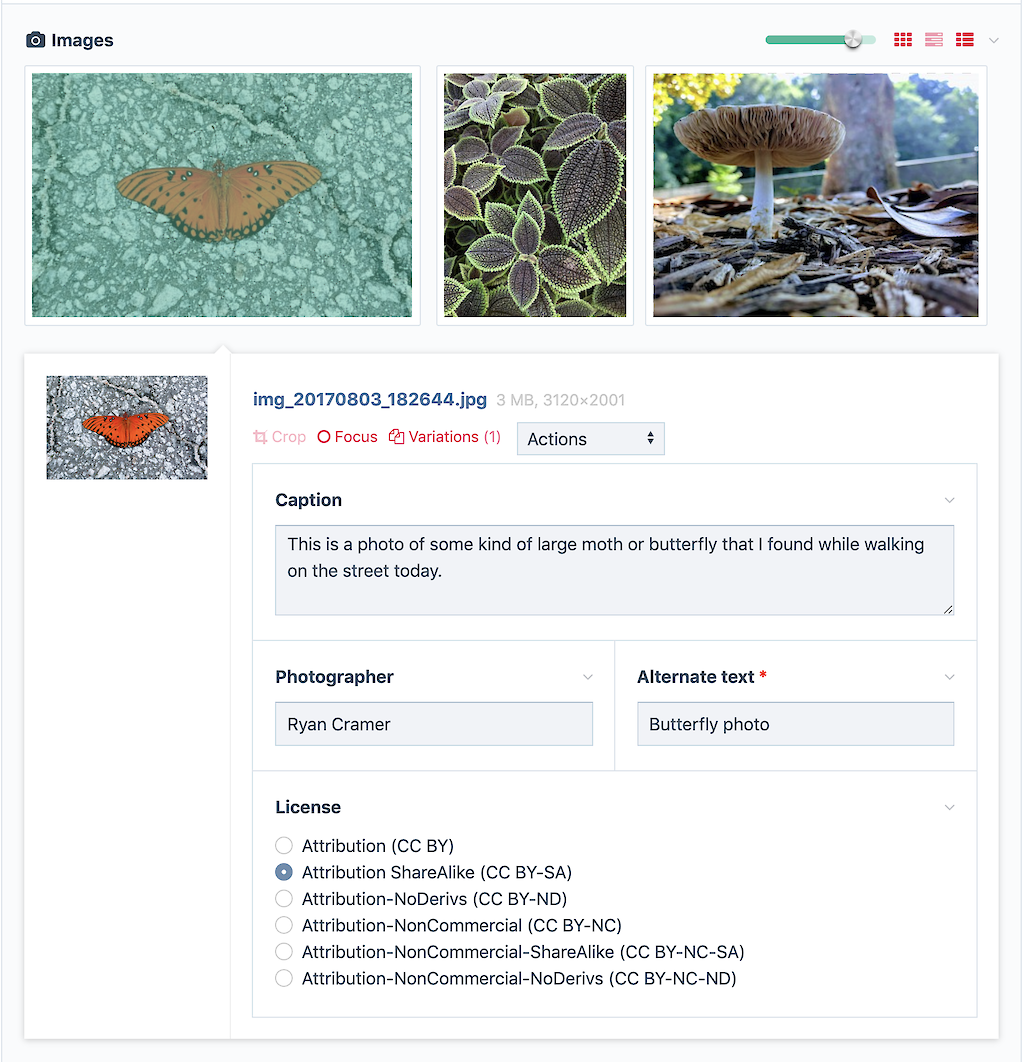
Once a template exists for a file/image field, when editing a page, custom fields appear in the same place that you are used to seeing the image description field. In fact, if you are using custom fields, you might want to disable the description and/or tags fields for the image, just for a more consistent appearance of inputs (though it's not required).
Custom fields on file/image fields can be accessed the same way that they can be from a $page. So if you've added a "caption" field to your images field (like in my screenshot above) you could output it in the same way that you previously would have output a description. For example, below I'm going to output my images and include all my custom fields with it:
<?php foreach($page->images as $image): ?>
<figure>
<img src='<?=$image->url?>' alt='<?=$image->alt?>' />
<figcaption>
<?=$image->caption?> <br />
<em>
Photographer: <?=$image->photographer?>,
License: <?=$image->license->title?>
</em>
</figcaption>
</figure>
<?php endforeach; ?>Considerations in the page editor
This feature is still kind of experimental at this stage. In particular, there are some visual glitches in the page editor when using custom fields in images fields. Our image fields have a lot of JS and flexbox CSS behind them that creates and destroys each image editor (in the DOM) when you click on the thumbnail, and not all input types (Inputfield modules) like this scenario. For example, I couldn't get CKEditor to work here — CKEditor looks just fine, but just doesn't work. Though I have a feeling we'll be able to get CKEditor working at some point. Regardless of the type, just be aware that the placement context is a little more tricky here than with other fields, so you may need to be flexible in how you accomplish a particular input need in some cases.
There are some visual glitches present, though they are pretty minor. For instance, clicking to open/collapse a field seems to briefly change the thumbnail size smaller, and then back again. I don't know why exactly, but there are some little things like that to work out still. Though I've already worked out a lot of them and don't think we have any left that will impede your ability to fully utilize these custom fields. Though do let me know if you find any showstoppers I might have missed, and I also appreciate any help in identfiying how to fix them as well.
How to setup and use custom fields in file/image fields
Make sure you are running ProcessWire 3.0.142 or newer. Identify the file/image field that you want to add custom fields to, and edit it (Setup > Fields > Field).
On the “Input” tab, set the “Number of rows for description field” to “0” (zero). This is optional but recommended, since you will be using your own custom fields. Unless you need the “tags” option, I also recommend having them disabled. These are disabled by default, but if you've enabled them, you can optionally disable them from the “Details” tab.
Create a new Template (Setup > Templates > Add New). In “Create a new template without a file” input, type in “field-files”, replacing the word “files” with the name of your field (i.e. “field-images”, “field-photos”, “field-downloads”, etc.). Click the “Add Templates” button to save.
After adding the template, you will be at the template editor screen where you can add fields. Add the fields that you want to be present for each of your files/images in your field. Create new fields as needed and add them to the template as well. You may use fields of these types: Text, Textarea (non CKEditor), Integer, Float, Page Reference, Checkbox, Toggle, Datetime, Email, URL. You may also use the multi-language versions of core Fieldtypes. For Page Reference fields, you may also use any of the core input types it supports.
While still in the template editor, you may also optionally configure the context settings of any fields in the template by clicking the field name or label. Likewise, you can adjust the widths as needed to suit your layout.
Once you are done adding fields to your template, save and edit a page that has your files/images field to test it out. For each file/image in your field, you should see all of the inputs that you defined with your template. If you find it skipping over any, that may mean that it does not support it. If needed, you can add support for additional input types by editing the FieldtypeFile or FieldtypeImage module settings.
Update the front-end of your site to output your custom field values as needed. API access will be identical to how it is when accessing fields from a Page object, except that you'll be accessing them from the Pagefile or Pageimage object instead. See the code example earlier in this post.
Note that the output formatting state of values accessed from your Pagefile/Pageimage will be consistent with the output formatting state of the Page they are accessed from.
FormBuilder v40 released
Now available for download in the FormBuilder support board is version 40 (beta), a major update to this Pro module. Some of the new features were demonstrated in a recent blog post with a screencast/video. Below is a list of all that is new in this version:
Added support for paginated forms. To use, install module InputfieldFormBuilderPageBreak and create one or more fields that use “PageBreak (for FormBuilder)” as the type, which each instance represents the beginning of a pagination. See also the form “Settings” tab for additional pagination settings once there is at least one PageBreak field in the form.
Added support for partial entries. These go alongside paginated forms, enabling the user’s progress to be saved on a partial entry in the database for each pagination. The benefit is that a form submission can be built (and viewed by the admin) in stages, and an incomplete form submission can never be lost. A form with a partial entry also has a dedicated URL that can be bookmarked and returned to, even if a user’s session expires. To enable, your form must have one or more PageBreak fields, and you must select “Database” for entry storage on the “Settings” tab of the form.
Added support for “forms in forms”. To use, install module InputfieldFormBuilderForm. Create a form that you want to embed within another (i.e. “mailing-address” or something like that) and add one or more fields to it. Now edit the form where you want to embed it within and add field of type “Form (for FormBuilder)”, click on the “Details” tab when editing the field and select the form you want to embed.
Added support for click-and-drag adjustments to field widths. To use when editing a form, click, hold and drag the percentage label (i.e. “100%”) that appears on the right side of any field row in your form. Drag down or left to reduce the percentage, or drag up or right to increase it. The change is saved automatically when you release the mouse click.
Added support for row completion indicators when editing a form. These appear as up and down carets on the right side of a field row, where the white down-pointing caret indicates start of a row, and the black up-pointing arrow indicates the completion of the row (indicating widths total to 100%). If a row width does not total to 100% then the color of the caret icon changes to red.
Added support for double-click to toggle “required” state of a field. To use when editing a form, double-click the type label (i.e. “Text”) on the right side of any field row in your form. It will toggle and save the required state of the field, and will be indicated by the presence of an asterisk to the left of the input type label.
Major improvements to the “Basic” output framework. These are largely CSS adjustments to improve the visual output, but there are other improvements as well, such as the ability to configure the submit button color in the form configuration.
Added new toggle where you can specify that a form is exclusively for embedding within other forms. This is useful if you don't want the form showing up in entries navigation, for example. This can be found on the Settings tab of a form.
Added a new toggle to disable a form from being rendered or processed. Similar to the toggle mentioned above, this enables you to basically disable a form, while still making it available for inclusion within another.
Major refactoring of FormBuilderProcessor class, which is now divided into several different classes.
Improvements to the import features. It can now identify and import differences in field order, and it can now suggest fields that might be removed.
Numerous other updates, optimizations and re-factorings.
FormBuilder v40 is released as a beta version and is available to active subscribers in the FormBuilder support board (login required).
For more details on other new additions to ProcessWire 3.0.142 be sure to check out ProcessWire Weekly #281 and #282 which has great coverage of the core updates. And if reading this on or after October 12th, be sure to read #283 as well. One other thing I wanted to mention is that after upgrading to 3.0.142, you may see a PW warning about the Image and File Fieldtype modules failing a configurable module status check — those are expected and will only appear on one or two requests after the upgrade—you can ignore them. Thanks for reading and please let me know if you have any questions on any of these updates. Have a great weekend!
Comments

lickny2001
re: custom image/files field: this is great and what i've been hoping for a while. now im trying to export repeater fields (image, image_caption, image_year, etc) to the new images field ... and i'm stuck.
can i/howto use the api to populate the new images fields?
repeater
image
image_caption
image_year
images
image
image_caption
image_year
$page->images->image_caption is not an allowed type ...
foreach($page->images as $image) {
$image->image_caption = 'something'; works neither
}
i must be doing something wrong?
thanks for pointing me right!
Reply
ryan
If you are getting error messages about a type not allowed, then it may be you are trying to use a Field/input type that isn't supported. Is it possible your image_caption is a CKEditor field? If so, that's not supported right now. Though if it's just a regular text field, then it should be fine. Repeaters are not a supported type, though if I understood what you stated correctly, you are just trying to convert an existing repeater, so that should be fine. Your $page->images->image_caption is not going to work because it's referring to the array of images (Pageimages) rather than the single image (Pageimage). But your second example with the foreach should work fine. Things that I can see that are missing here is that you haven't done a $page->of(false); to turn off output formatting (which should be done before any modifications are made). Plus, there's no $page->save('images'); to save your changes. Is the issue either one of those?
Reply
lickny2001
again, thank you very much ... i figured it out finally. i got stuck in foreach looping both repeaters & images (and new images fields). perhaps someone thinks this is helpful, below the code.
thanks again!
/**
*
* populate new images field with image_repeater values
*
*/
$newprojects = wire('pages')->find('template=project');
foreach($newprojects as $p) {
// check if project has repeater
if(count($p->image_repeater)) {
// then loop repeater
foreach($p->image_repeater_text as $item) {
// get the images & add to new images field
$p->images->add($item->image);
if($item->get('display_homepage_int') != '')
$p->images->last()->display_homepage_int = $item->get('display_homepage_int');
if($item->get('project_hero_int') != '')
$p->images->last()->project_hero_int = $item->get('project_hero_int');
if($item->get('image_caption') != '')
$p->images->last()->image_caption = $item->get('image_caption');
if($item->get('order') != '')
$p->images->last()->order = $item->get('order');
$p->images->last()->title = $p->get('title');
$p->of(false);
$p->save('images');
}
$p->save();
}
}
Reply