PrevDemo of admin theme framework
This week we've got a demo setup of the admin theme framework that's been written about in the last two weeks of posts. Read all about it here and try it out from our demo site. More
3 March 2017 by Ryan Cramer 10 Comments
Last week's post indicated we may have the first [beta] version of the Uikit admin theme ready, and I’m glad to report that is the case. In this post, we’ll describe what’s new, how to install it, and how to develop with it.
If you’ve been following the last couple weeks of blog posts, you may already be familiar with some of what’s in this admin theme. This is a framework for a Uikit-based admin theme, and not what we’d consider a fully designed admin theme at this point. Unlike previous admin themes, the goal with this one is to put something together that others can build from and collaborate on. However, the admin theme is still quite nice to use even in its stock-Uikit themed state. And as minimal as it is, in several ways I think it’s a nice upgrade from the current default admin theme. If you are interested in testing in a non-production environment, it’s worth the download, even if you have no interest in contributing to the development of it at this stage.
Like last week, several core updates this week were related to supporting this new admin theme framework. As a result, if you want to take this Uikit admin theme for a spin, you’ll need ProcessWire dev version 3.0.54. Once you’ve got that, you can install the AdminThemeUikit module. You install this module in much the same way you would install any other module, but we’ll quickly cover it here too.

Don’t attempt to install AdminThemeUikit on ProcessWire versions prior to 3.0.54 or you will get a fatal error that won’t go away until you physically remove the module files. This is because this admin theme extends a class that is new to ProcessWire 3.0.54.
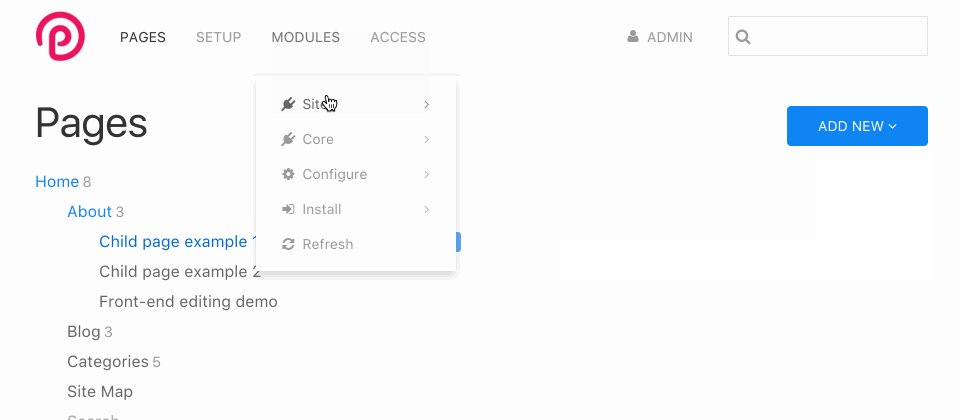
The module is currently hosted in the AdminThemeUikit GitHub repository, and not in the PW modules directory. You’ll want to download or clone it and place the contents in /site/modules/AdminThemeUikit/. Following that, you’ll want to click Modules > Refresh in your admin, and then click Install for this module.
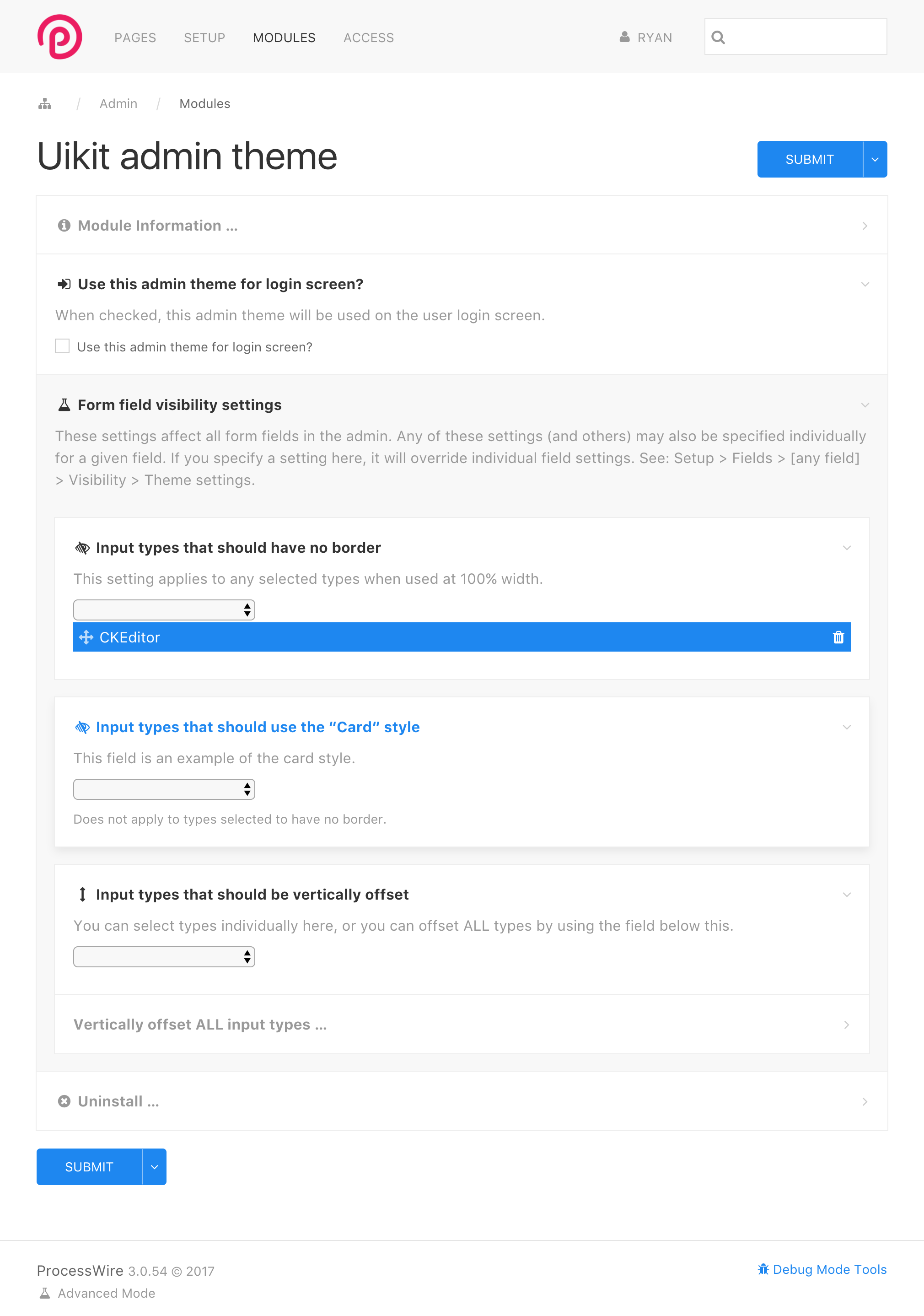
Upon installation, you’ll have a configuration screen for various settings of the module. I recommend leaving them alone for now, and coming back to it later once you get a feel for the theme. So the first thing you should do is click over to your user profile and change the admin theme to “Uikit admin theme”.
This week a lot of pre-beta-release finishing touches went in place. Many of which make the theme something that you can use quite effectively, rather than just preview or look at. Most of the work was small stuff, like styling specific Inputfield modules and fixing various issues. But here’s a few highlights on what’s been added this week:
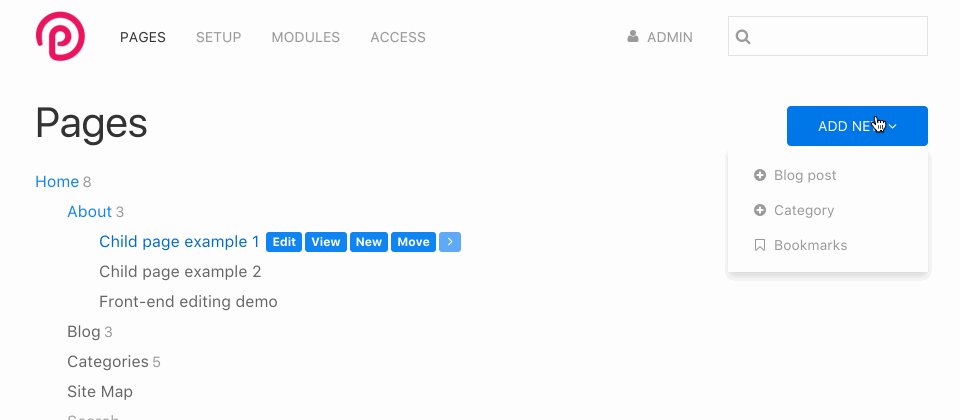
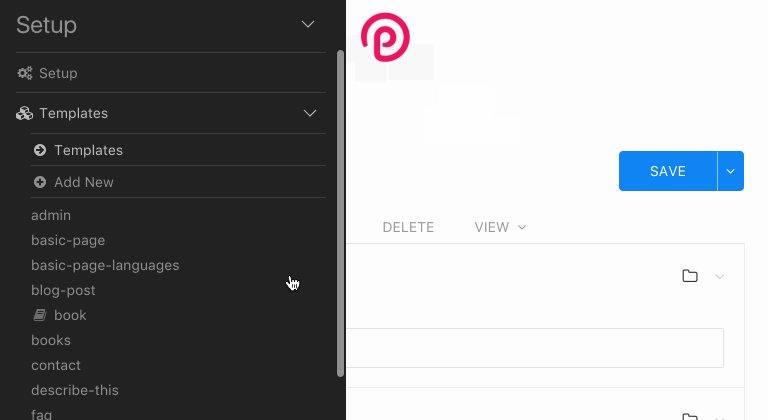
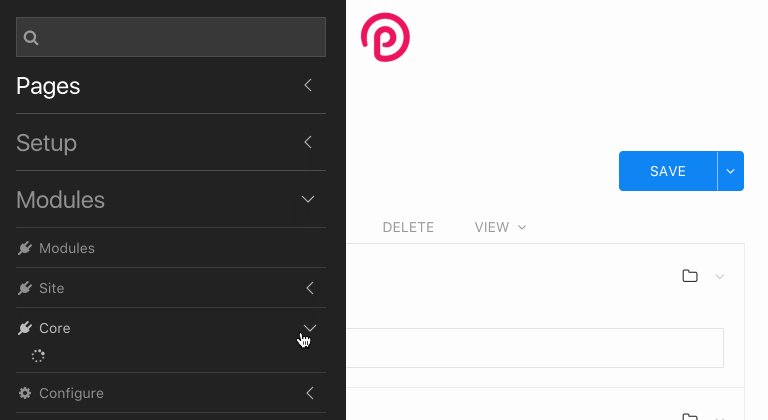
While this theme uses a top primary navigation, it uses an off canvas sidebar navigation when used at mobile sizes. A lot of work was put into making the sidebar navigation every bit as capable as the masthead navigation. Meaning, it now supports the module actions and ajax-loaded item lists (templates, fields, modules, etc.) that the masthead-based primary navigation does. But rather than using dropdown menus like the masthead does, it uses nested and ajax-loaded Uikit uk-nav elements. Granted, the styling needs some work, but the functionality is now built in.

Part of the intention with supporting all this in the offcanvas sidebar is to provide a good solution for admin themes that opt to use a sidebar (rather than masthead) for primary navigation. So now we've got a sidebar solution that is ready-to-use and style, whether just used as a mobile offcanvas navigation, or for an actual sidebar navigation.
You can now configure a few of the Inputfield style options directly in the AdminThemeUikit module settings. In doing this, you can affect all Inputfields of a specific type. For instance, the default configuration has all InputfieldCKEditor fields at 100% width using the borderless style. These settings, as well as colors, can also be configured on a field-by-field basis under Setup > Fields > [any field] > Input > Visibility > Uikit admin theme settings.

One of the features added to our new AdminThemeFramework class in ProcessWire is a configuration setting that lets you specify an admin theme should be used for the login page. This setting is automatically available to any admin themes extending the AdminThemeFramework class (as AdminThemeUikit does). See also the first setting in the module configuration screenshot before this one.

While I think most of the core elements are accounted for by this admin theme at this point, I have no doubt there will be some things that don’t translate yet. Meaning, there’s still more work to do. For example, I’ve not yet started working with this admin theme and the SystemNotifications module, and there’s a couple core Inputfield types (like PageTable and Options) that I’ve not yet spent much time testing with. Though Repeaters and File fields are well accounted for at this point, and these are perhaps the most complex, so it's good to have them working well already.
Lots of testing is also a big part of what’s left. Currently I’ve focused exclusively just on testing with core modules, so one of the next steps is to see how everything works with various 3rd party modules, including Pro modules. It may be that we need to make many adjustments to support the broader context of modules. Browser testing is another aspect that remains, as I’ve worked exclusively in Chrome thus far. I don’t yet know how well our admin theme framework will fare in some of the other browsers, though am cautiously optimistic that we likely won’t have many challenges there. Using a framework like Uikit can help a lot in abstracting away browser-specific issues.
There have been several suggestions and requests for features in the comments to previous blog posts on this topic. There are lots of good ideas, and we appreciate all the interest and feedback. In the short term, rather than get into new feature development, we’re trying to focus more on the foundations of the framework and getting things right there. The hope is that with a strong admin theme framework, others will be able to participate in helping to develop ground breaking new features in the admin theme. While there are certainly some nice new features available in the framework already, for the most part we’re focused on eventually replacing the Default admin theme, and thus focusing on a feature set that is familiar to that context.
In the README file for this admin theme, we’ve covered some details on how you can work with development of this admin theme. Rather than repeat what was said there, we encourage you to read that file if you are interested in the development side of this. I’ll be adding more to it as we go too. It’s also good to look at the PHP files that come with this admin theme, particularly the AdminThemeUikit.module file, init.php, default.php and the files included from default.php. If you ever looked at or worked with past admin themes, you’ll see things have come a long way and should be a lot more clear and organized than before.
I imagine that some admin themes will be completely front-end CSS focused, leaving all the PHP files essentially as they are, and focusing instead on theming via the Uikit theme located in .less files in /uikit/custom/pw/. As you want to go further outside Uikit’s default styles, you’ll add more .less files that correspond to the Uikit component files. For that side of it you’ll want to refer to Uikit’s instructions.
For admin themes that pursue a different layout, such as a sidebar-based theme like Reno, you’ll likely get into some markup changes in the default.php file (and files included from it), and perhaps more. I’m here to help and answer any questions that come up.
I’m excited about the potential of collaboration here and what results we may come up with. Thanks for reading, have a great weekend and enjoy reading the ProcessWire Weekly too!
24 February 2017 17
This week we've got a demo setup of the admin theme framework that's been written about in the last two weeks of posts. Read all about it here and try it out from our demo site. More
10 March 2017 5
This week we’ve got a new core version on the dev branch (3.0.55). This version has a whole bunch of fixes and adjustments. It also adds a new drop-down page tree that we cover in more detail in this blog post. More
szabesz
- 9 years ago
- 41
★★★★★The off canvas sidebar navigation rocks! :D
Reply
AndZyk
During the beta it probably will stay Less only. But they will include Sass source files as well, like they did with UIkit 2. ;-)
Reply
AndZyk
They already confirmed to plan it:
https://twitter.com/obearone/status/818570495318704128
;-)
Reply
Nils
That's great news, since Sass seems to be by far the most popular CSS processing tool. So I guess Sass support will enable more web designers to create individual themes. And the market share of LESS could further decline, if Bootstrap 4 will ever be released (which switched from LESS to Sass).
Reply
Joe Regan
Is uikit less only? I notice bootstrap 4 moved from less to sass like it was an upgrade. Not sure if that is true or not since I have not used less.
Reply
Ryan
I use both and they are very similar. The biggest visible difference is variable names use @ in less, and $ in scss. Outside of that, each have their own benefits. There are some good articles out there if you google them. Overall, I think less is a little more clear when you get into things like mixins. But I'm equally happy using either. I wouldn't consider going from less to scss (or the other way around) to be an upgrade. Then again, I use them as enhancements to CSS, not as full blown programming languages (and both can get into some pretty complex territory). In the case of Uikit, I would be curious if they will be supporting an SCSS version. I have a feeling they won't, since Uikit is taking advantage of some features that I think may only be in LESS.
Reply
Guy Verville
I have downloaded the new theme. Please be aware that you're not respecting the Accessibility standards... I invite you to download the Colour Contrast Analyser from the Paciello Group (https://www.paciellogroup.com/resources/) and make sure you keep this admin theme readable.
Reply
Ryan
We are using the default Uikit 3 theme here, and yes it is pretty minimal with its color usage. As stated in the last 3 week of blog posts – I am not attempting to design an admin theme here, I'm attempting to create the framework so that you (the designers in our community) can design the admin theme, determine colors, etc. I appreciate that Uikit 3 takes a minimal approach with its default theme because I think that encourages more experimentation and open doors when we get into actual design.
Reply
Chris
Have to say I'm really not a big fan, on a big page with lots of repeaters etc, I just feel lost with all the white, light borders, big spacing. It's not easy on the eyes at all. The alternating background colours of the current default theme are much more useable, if slightly dated. There's some nice parts but overall it's way too washed out for me.
Reply
David
Is there only one set of colors or is it possible to change the look & feel of it? Or is there a library of CSS classes out there? I liked that about Reno (although I find the colors dreadful…) I'd like to make a custom CSS but I'm afraid I'm not up to the task.
Reply